在上一篇文章《JavaScript如何實現點擊刪除擴展名並獲取文件名》中給大家介紹了怎麼透過javascript實現點擊刪除擴展名並獲取文件名,有需要的朋友可以去閱讀了解~
本文的主題內容則是教大家如何用javascript實現限制輸入框只允許整數和小數點,而不允許使用任何其他符號。
下面我要跟大家介紹兩種實作方法:
第一種方法:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:#ff311f;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
oninput="valid(this)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: #ff311f; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
var RegExp = new RegExp(/^\d*\.?\d*$/);
var val = document.getElementById("input").value;
function valid(elem) {
if (RegExp.test(elem.value)) {
val = elem.value;
el_down.innerHTML = "输入的是有效字符";
} else {
elem.value = val;
el_down.innerHTML = "输入的是无效字符";
}
}
</script>
</body>
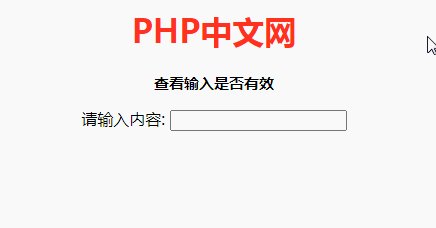
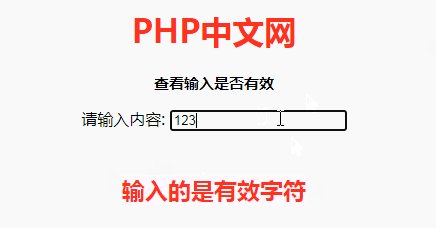
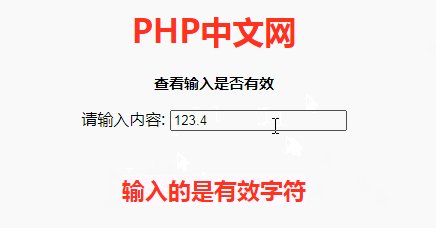
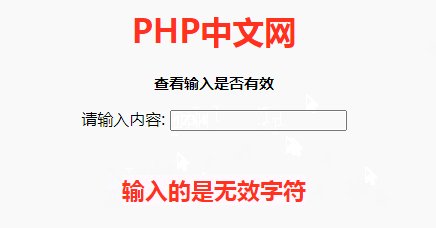
</html>運行結果如下:

在上述程式碼範例中:
RegExp用於驗證輸入。
每次輸入字元時,整個輸入都會與 RegExp 相符以檢查有效性。
如果有效,則使字元有效並新增至輸入中,否則無效。
第二種方法:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
onkeypress="return GFG_Fun(this, event)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: orange; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
function isValid(el, evnt) {
var charC = (evnt.which) ? evnt.which : evnt.keyCode;
if (charC == 46) {
if (el.value.indexOf('.') === -1) {
return true;
} else {
return false;
}
} else {
if (charC > 31 && (charC < 48 || charC > 57))
return false;
}
return true;
}
function GFG_Fun(t, evnt) {
var a = isValid(t, evnt);
if (a) {
el_down.innerHTML = "输入的是有效字符";
} else {
el_down.innerHTML = "输入的是无效字符";
}
return a;
}
</script>
</body>
</html>運行結果如下:

在上述程式碼範例中:
每次輸入字元時,都會檢查這個字元是否有效。
這個範例也是檢查輸入的小數位數,一個無法輸入2個小數。
如果字元有效,則新增到輸入中,否則無效。
最後推薦給大家推薦《JavaScript基礎教學#」~歡迎大家學習~
以上是JavaScript限制輸入框只允許整數和小數點(兩種方法)的詳細內容。更多資訊請關注PHP中文網其他相關文章!