在先前的文章《使用js要如何計算元素的位置》中,我們介紹了獲取相對於瀏覽器視窗的絕對位置、相對於父節點或body 元素的偏移位置的方法。這次我們繼續javascript的學習,介紹一下判斷字串中是否存在指定子字串的方法。
在javascript中有多種方法可以判斷指定子字串是否存在,例如透過取得子字串在字串的第一次或最後一次出現位置,然後判斷該出現位置是否真是存在,即是否有正整數值;如果有則該指定子字串是存在的。
如何才能取得子字串在字串的第一次或最後一次出現位置?我們來看看下面一個例子:
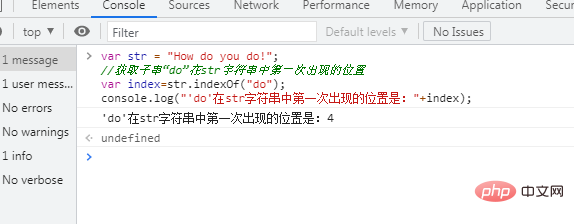
var str = "How do you do!";
//获取子串“do”在str字符串中第一次出现的位置
var index=str.indexOf("do");
console.log("'do'在str字符串中第一次出现的位置是:"+index);輸出結果:

#因為字串位置起始於0,而不是1;所以我們使用str.indexOf("do")所得到的第一次出現位置為4。
在看看下面一個範例:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var lastindex=str.lastIndexOf("do");
console.log("'do'在str字符串中最后一次出现的位置是:"+lastindex);輸出結果:
#可以看出,使用str.lastIndexOf( "do")所得的最後一次出現位置為11。
因為子字串「do」是存在的(且存在多個),所以無論是第一次出現位置,或是最後一次出現位置都有正值。
我們看看不存在的情況:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var index=str.indexOf("de");
var lastindex=str.lastIndexOf("de");
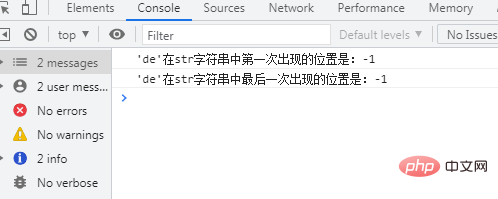
console.log("'de'在str字符串中第一次出现的位置是:"+index);
console.log("'de'在str字符串中最后一次出现的位置是:"+lastindex);輸出結果:

#可以看出,如果子字串不存在,那麼無論是第一次出現位置,或是最後一次出現位置都會回傳-1。
根據這個,我們來實作給定一個子字串,判斷該子字串是否存在的函數:
function a(str1,str2){
var index=str1.indexOf(str2);
var lastindex=str1.lastIndexOf(str2);
if(index!=-1){
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是不存在的");
}
if(lastindex!=-1){
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是不存在的");
}
}設定需要檢索的字串和子字串,呼叫a(str1,str2 )函數來判斷:
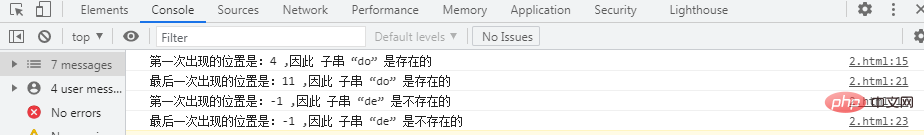
var str = "How do you do!"; a(str,"do"); a(str,"de");
輸出結果:

好了,就說到這裡了,有需要的可以看:javascript進階教學
#以上是js怎麼知道給定子字串是不是存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!