在上一篇《透過javascript計算圓柱體的體積並保留4位小數》中給大家介紹了怎麼透過javascript計算圓柱體的體積,有興趣的朋友也可以學習了解一下~
本文的中文主題則是「寫JavaScript程式來計算兩個數字(從使用者輸入)的乘積和商數」。
如果說,我們需要根據使用者輸入的兩個數字來計算乘除,那麼肯定要從建立表單開始。
下面我就給大家直接上完整的實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="divideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function divideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
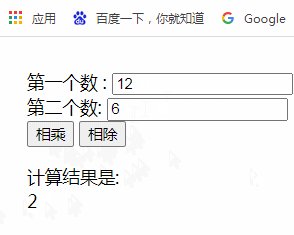
</html>透過瀏覽器查看效果如下:

那我們隨便輸入兩個數,來看看相乘和相除的計算結果:

沒毛病!完全正確!
在上述程式碼中:
document.getElementById(id).value: value屬性設定或傳回文字欄位的value屬性的值。
document.getElementById("result").innerHTM : innerHTML屬性設定或傳回元素的HTML內容(內部HTML)。
→附註:HTML DOM定義了多種尋找元素的方法,除了getElementById() 之外,還有getElementsByName() 和getElementsByTagName();不過,如果需要尋找文件中的特定的元素,最有效的方法是getElementById()。在操作文檔的一個特定的元素時,最好給該元素一個 id 屬性,為它指定一個(在文檔中)唯一的名稱,然後就可以用該 ID 查找想要的元素。
還有關鍵計算相乘和相除的公式「num1 * num2」和「num1 / num2」。
最後給大家推薦《JavaScript基礎教學》~歡迎大家學習~
以上是詳解如何透過javascript將兩個數相乘與相除的詳細內容。更多資訊請關注PHP中文網其他相關文章!