選單導航在一個網站中是至關重要的,它可以直接影響使用者的體驗,一個有吸引力的導航能夠引導使用者瀏覽網站中的更多內容。這篇文章給大家分享8個選單導航切換特效代碼,全部免費,可以點擊文中對應連結進行動畫預覽,歡迎大家分享下載~
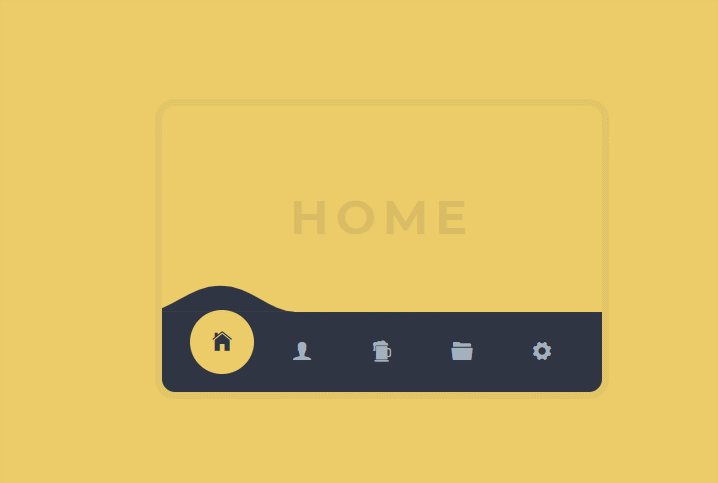
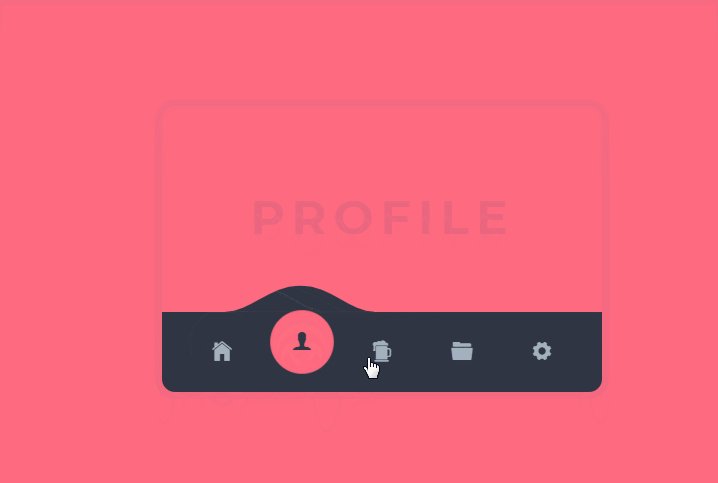
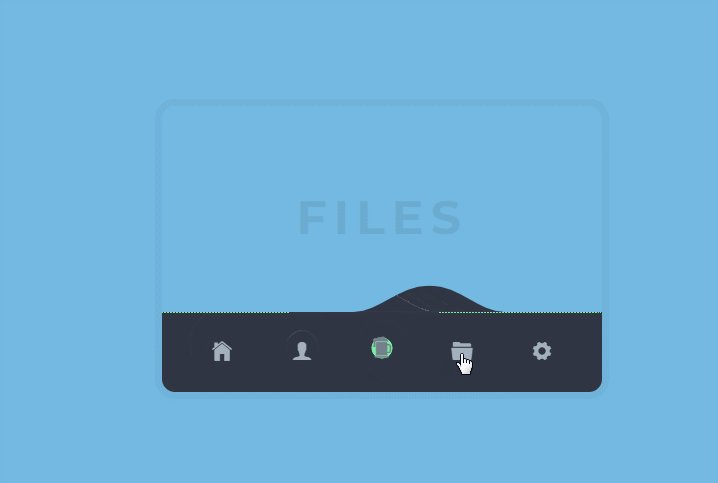
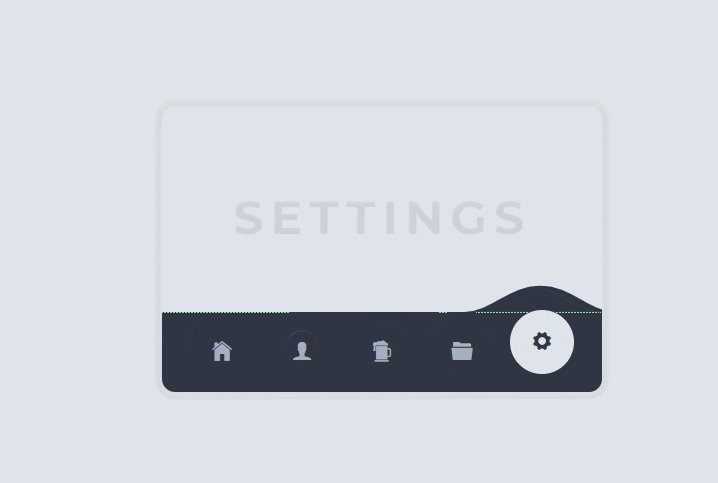
1、手機端svg圖示導覽頁面切換特效

簡介:jQuery css3 svg製作行動端圖示導覽觸控螢幕點擊頁面背景切換效果程式碼。
效果預覽與下載位址://m.sbmmt.com/xiazai/js/6437
2、響應式的黏性滑桿導航特效
簡介:jQuery css3製作網頁頂部固定的黏性滑動導覽欄,點擊導航標籤,頁面捲動到對應的標籤內容位置效果。
效果預覽與下載位址://m.sbmmt.com/xiazai/js/6426
3、jQuery左側下拉導覽選單後台框架
簡介:jQuery製作左側垂直下拉導覽欄,內嵌iframe導覽功能表後台頁面範本。
效果預覽和下載地址://m.sbmmt.com/xiazai/js/6224
4、CSS3懸停導航交替的下拉式選單特效
簡介:一款css3導覽下拉選單,滑鼠懸停交替顯示下拉式選單程式碼。適用於各大教育,招募類網站導覽菜單。
效果預覽與下載位址://m.sbmmt.com/xiazai/js/6185
5、黑色的左側導覽管理面板ui特效
簡介:原生js css3製作黑色實用的左側分類導航管理面板,並以圖示文字垂直導航功能表ui佈局。適用於:功能性與後台管理ui網站範本。
效果預覽與下載網址://m.sbmmt.com/xiazai/js/6129
6、js css3底部底線導覽選單
簡介:js css3製作的底部下劃線導航選單程式碼,一款簡潔美觀帶陰影效果的網站導航欄,點擊選單項目下劃線滑動跟隨。
效果預覽與下載位址://m.sbmmt.com/xiazai/js/3178
7、純css3圖示選單下拉收縮特效

簡介:基於css3(transition)和css3選擇器(表單),寫出的動態效果十足的圖示選單下拉效果,全部使用css3寫的下拉式選單,沒有任何js,當你點擊選單時,子選單以動畫形式彈出收縮效果。
效果預覽與下載位址://m.sbmmt.com/xiazai/js/3147
8、js實作可展開隱藏導航選單按鈕特效
簡介:簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。
效果預覽和下載位址://m.sbmmt.com/xiazai/js/2956
更多js選單導航,可點擊檢視://m.sbmmt.com/xiazai/js/nav
#相關推薦:js特效
以上是精選8個選單導航切換特效代碼分享(免費下載)的詳細內容。更多資訊請關注PHP中文網其他相關文章!