在js中,return方法是將終止目前函數並傳回目前函數的值,語法格式為「return [[expression]];」。 return將傳回expression的值,如果忽略,即“return;”,則傳回undefined。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
最近,跟身邊學前端的朋友了解,有很多人對函數中的return的用法和意思理解的比較模糊,這裡寫一篇博客跟大家一起探討一下return的用法。
1、定義
return,字面上就是返回,官方定義return語句將終止目前函數並傳回目前函數的值;可以看下下面的範例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
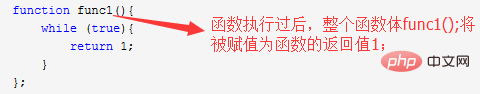
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>
可以看到我在函數裡面寫了一個死循環,然後在下面調用,在沒有寫return語句時瀏覽器會一直執行循環內的語句,直接卡死;
而寫了return語句後,直接中斷了函數,並且給函數回傳了一個數值1,意思是當函數執行後,函數體將被賦值為函數的回傳值,這裡會被傳回1;


2、寫法
官方定義return後面可以跟一個value,也就是說可以跟javascript中的任何資料類型,數字,字串,物件等,當然也可是再傳回一個函數,舉個栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
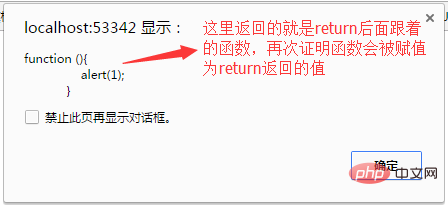
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>
範例圖片:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
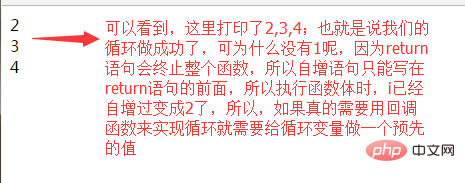
</html>各部分在迴圈裡所起的作用已經在程式碼內的註解寫出,博友們可以自己去試驗一下,下面為執行效果圖:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
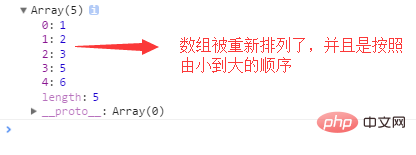
</html>執行效果圖:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
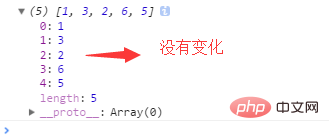
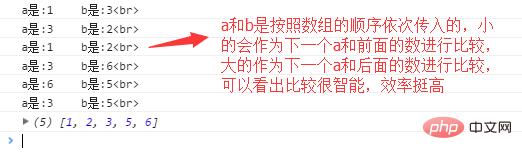
</html>執行效果圖:

【推薦學習:javascript進階教學】
以上是JavaScript中return方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!