html設定字元集的方法:1、使用「09477266eebbc8a01f42387ae29e71dd」;2、透過「679669730644ab6dc84f22ee9afa4251”方式設定。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
html 指定頁面字元集的兩種方式
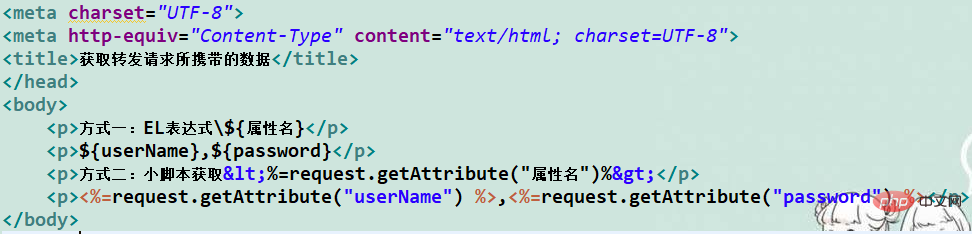
方式一:
<meta charset="utf-8">
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是將頁面的字元集設定成UTF-8的兩種方式(設定頁面字元集),目的在於:告訴瀏覽器該html文件的字符集。
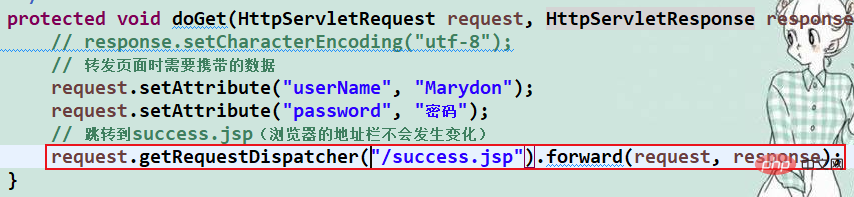
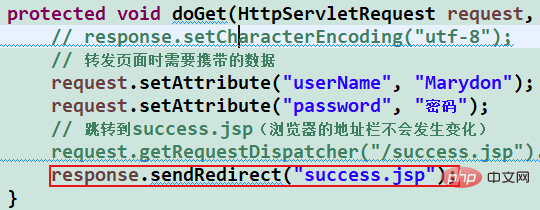
#第一種:伺服器指定回應內容的字元集;
response.setCharacterEncoding("utf-8")前提:伺服器透過伺服器轉送或重新導向到指定的介面。
第二種:頁面指定字元集。
見1
說明:第一種方式的優先權高於第二種。

# 頁面已經設定好了字元集

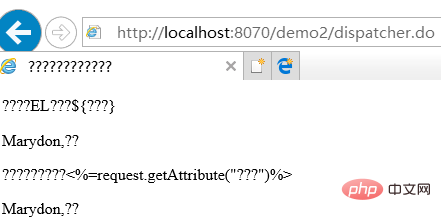
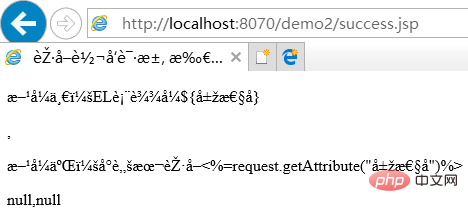
## 這是怎麼回事,為什麼不生效? 

【推薦學習:
HTML影片教學解決方案
response.setCharacterEncoding("utf-8");4.伺服器重定向
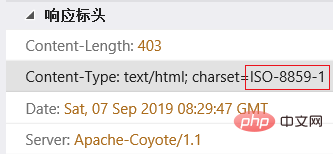
重定向,且沒有指定傳回資料的編碼集,頁面會怎麼樣? 

另外,就算重定向設定回傳資料的編碼集,也無效,因為:重定向將導致資料遺失!
總結
如果頁面由伺服器轉發而來,則頁面的字元集由轉發決定;否則,重定向的介面或普通介面的字元集由HTML頁面本身的聲明的字符集決定! 
以上是html怎麼設定字符集的詳細內容。更多資訊請關注PHP中文網其他相關文章!