在css中,可以使用margin屬性去掉css字體的上下空白,只需要給字體元素設定「margin:0;」即可。 margin屬性設定一個元素所有外邊距的寬度,或設定各邊上外邊距的寬度,當值為0時,表示元素外邊距的寬度為0。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
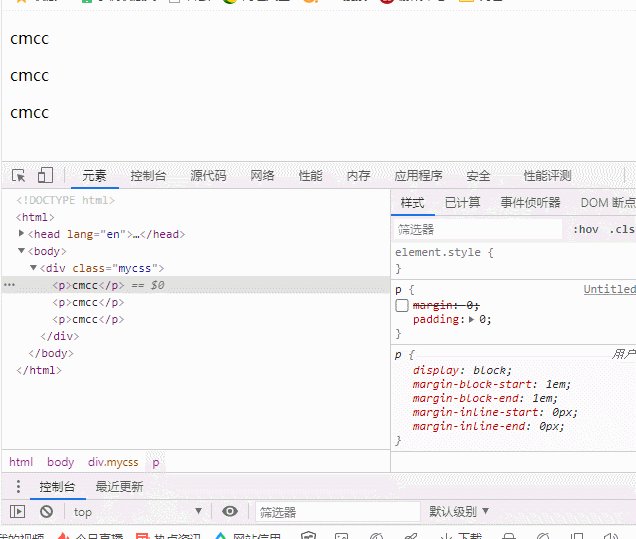
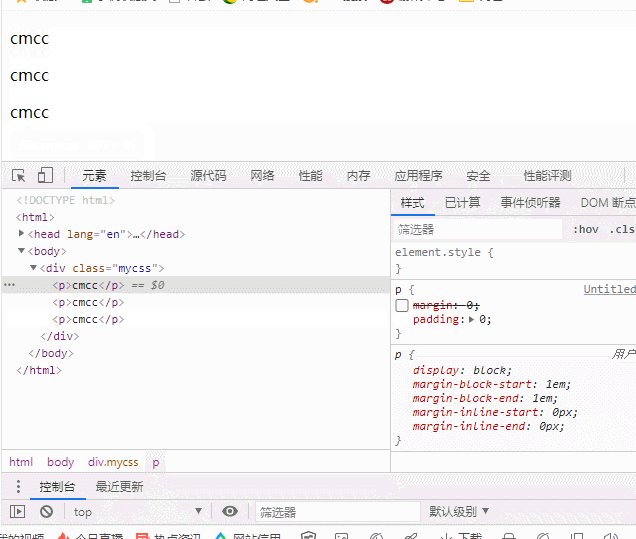
新建一個html文件,命名為test.html,用於講解css字體的上下空白如何去掉。在test.html檔案內,使用p標籤建立三個單獨段落。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<p>cmcc</p>
<p>cmcc</p>
<p>cmcc</p>
</div>
</body>
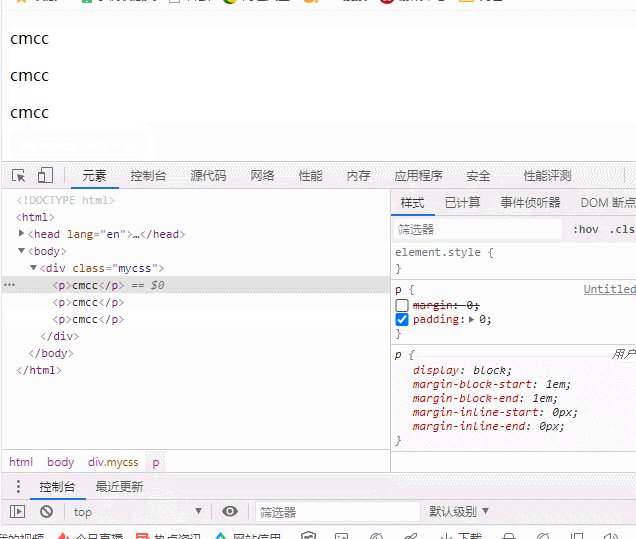
</html>在css標籤內,將margin屬性設定為0,用於去掉css字體的上下空白。
<style type="text/css">
p{
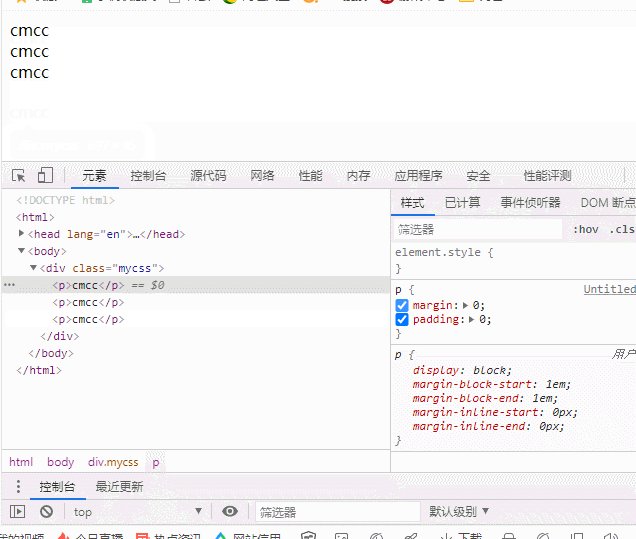
margin:0;
}
</style>查看效果:

推薦學習:css影片教學
以上是如何去除css字體的上下空白的詳細內容。更多資訊請關注PHP中文網其他相關文章!