HTML設定點選超連結變成灰色的方法:先載入尋找超連結的函式;然後用【
 本教學操作環境:windows7系統、html5版,DELL G3電腦。
本教學操作環境:windows7系統、html5版,DELL G3電腦。
HTML設定點擊超連結變成灰色的方法:
#一、尋找HTML超連結
要想讓超連結失效變灰色,首先要做的事情是找到超連結。尋找超連結的方法有很多,如果採用W3C的方法,就是如下寫法:
document.getElementsByTagName("a") 如果覺得W3C的方法太長了或不美觀,可以使用一些JavaScript函式庫,例如jQuery或Mootools。這樣取得超連結就非常簡潔。
您也可以使用在<a></a>標籤上加上ID的方式,但是有個小缺點。如果您是針對全篇的超鏈接,這種加ID的方式就增大了工作量。
二、改變HTML超連結
找到超連結之後,接下來要做的事情就是改變超鏈接,使其失效並且變成灰色。讓超連結失效的方式有好幾種,最常見的就是把href屬性設為「#」。實際上這種方式根本就沒有改變超鏈接,只是使得href屬性沒有指向一個合理的鏈接而已。
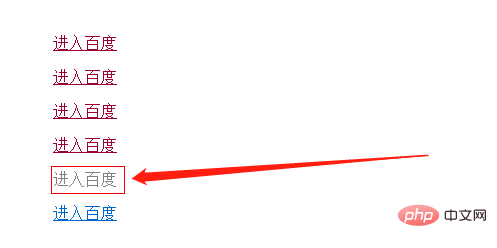
真正改變超連結的方式是讓其變成普通文本,而且文字的字體顏色是灰色的。如同以下效果:

好了,閒話就不扯了,讓我們進入正題。下面的程式碼是HTML文件一載入完畢就立刻執行函數。
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};這個函數是為了後面載入尋找超連結的函數。下面是獲取HTML文件中超鏈接,並且使其失效變灰色。
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
};透過閱讀上述程式碼,相信讀者已經明白了。改變超連結的方式其實是用
取代了標籤。並且在 標籤中內嵌了標籤,的顏色設為了灰色,就達到了我們想要的效果。 其中用到了替換函數replaceEach,下面給出replaceEach函數的程式碼。 最後別忘記了最重要的一步,在addLoadEvent函數中載入尋找函數,如下: 相關學習推薦:html影片教學//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
以上是HTML如何設定點擊超連結變成灰色的詳細內容。更多資訊請關注PHP中文網其他相關文章!