css修改行間距的方法:1、新建一個html程式碼頁面;2、在html頁面新增兩個div元素並同時設定一些文字;3、將其中一個div元素新增一個class類別為big用於設定行高;4、使用line-height設定big類別的行高即可,語法「.big{line-height: 行間距值;}」。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
開啟html開發工具,新建一個html程式碼頁面,然後在這個html頁面輸入兩個
同時設定一些文字,對其中一個
新增一個class類別為big用於設置行高。
建立
程式碼:
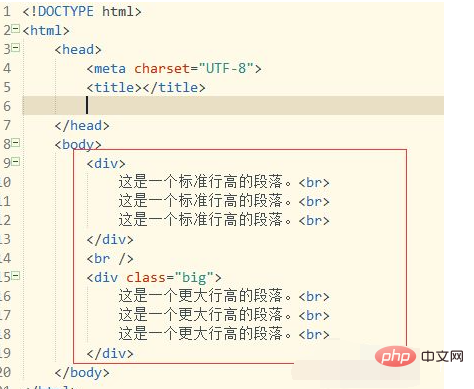
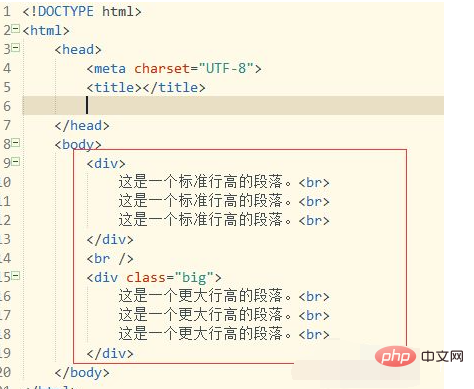
<div>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
</div>
<br />
<div class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</div>

#設定行高。在
標籤後面建立一個<style>標籤,然後使用line-height設定big類別的行高。 <p>css樣式程式碼:<pre class="brush:php;toolbar:false"><style type="text/css">
.big{
line-height: 300%;
}
</style></pre><p><img src="https://img.php.cn/upload/image/548/689/103/1614479077654201.png" title="1614479077654201.png" alt="css怎麼修改行間距"/><p>儲存html頁面,使用瀏覽器打開,即可看到瀏覽器頁面上含有big類別的div標籤裡的行間距變大了。 <p><img src="https://img.php.cn/upload/image/228/253/263/1614479081553293.png" title="1614479081553293.png" alt="css怎麼修改行間距"/><p>推薦:《<a href="//m.sbmmt.com/course/list/12.html" target="_blank">css影片教學》</style>
以上是css怎麼修改行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!