在CSS中,字體粗細可用font-weight屬性來修改,只需要將font-weight屬性的值設為“bold”、“bolder”、“lighter”或“500”、“600” 、「700」、「800」、「900」值即可,屬性值越大字體越粗。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,字體粗細可以使用font-weight屬性來修改。
CSS font-weight屬性
font-weight屬性可以用來設定文字文字的粗細。屬性值越大字體越粗。
屬性值:
| 值 | #描述 |
|---|---|
| # #預設值.定義標準的字元。 | |
| bold | 定義粗體字元。 |
| bolder | 定義較粗的字元。 |
| lighter | 定義更細的字元。 |
|
定義由細到粗的字元。 400 等同於 normal,而 700 等同於 bold。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
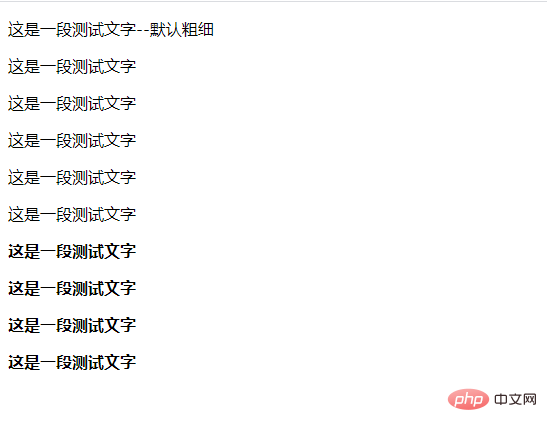
<p>这是一段测试文字--默认粗细</p>
<p class="a1">这是一段测试文字</p>
<p class="a2">这是一段测试文字</p>
<p class="a3">这是一段测试文字</p>
<p class="a4">这是一段测试文字</p>
<p class="a5">这是一段测试文字</p>
<p class="a6">这是一段测试文字</p>
<p class="a7">这是一段测试文字</p>
<p class="a8">这是一段测试文字</p>
<p class="a9">这是一段测试文字</p>
</div>
</body>
</html>
【推薦教學:CSS影片教學
】 ###以上是css怎麼改字型粗細的詳細內容。更多資訊請關注PHP中文網其他相關文章!