區別:1、XPATH中的直接子元素是使用「/」定義的,而在CSS上,它是使用「>」定義的。如果一個元素在另一個元素的內部(子元素或孫元素),則它在XPATH中使用「//」定義,而在CSS中僅使用空格定義。

本教學操作環境:windows7系統、css3版、Dell G3電腦。
xpath常見的定位方法

xpath定位與css定位對比
實際專案中使用較多的是xpath定位和css定位。 XPath是XML文件中尋找結點的語法,換句話說就是透過元素的路徑來尋找這個元素。 xpath比較強大,而css選擇器在效能上更優,運作速度更快,語法上更簡潔。比較兩種方法:
直接子元素
XPATH中的直接子元素是使用「/」定義的,而在CSS上,它是使用「> ;”定義的。
XPATH://div/input CSS: div>input
後代元素
如果一個元素在另一個元素的內部(子元素或孫元素),則它在XPATH中使用「//」定義,而在CSS中僅使用空格定義。
XPATH://div//input CSS: div input
ID定位
XPATH中的元素id使用下列內容定義:"[@id='kw']",而在CSS中使用:"# kw"。
XPATH://input[@id='kw'] CSS: input#kw
【推薦教學:CSS影片教學 】
#CLASS定位
對於class屬性,XPATH類似id,而CSS中用一個點表示。
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
弟弟元素:following-sibling 繼兄弟
這對表單元素非常有用,即頁面中位於同一父節點內的下一個相鄰元素。
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
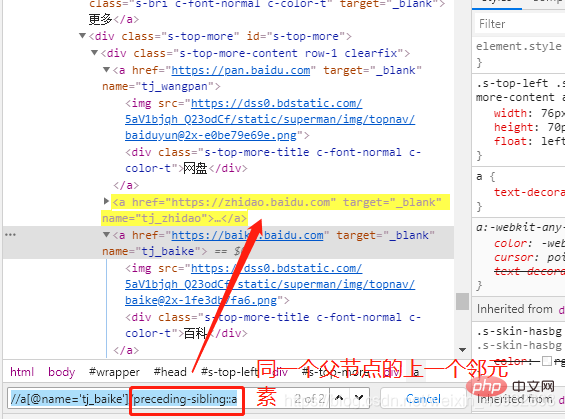
哥哥元素:preceding-sibling 前兄弟
頁面中位於同一父節點內的上一個相鄰元素。
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

父節點元素
頁面中位於一個節點的上級元素。
XPATH: //input/parent CSS: 无法实现
屬性值
我們可以根據任何屬性值定位元素。
XPATH: //input[@name='username'] CSS: input[name='username']
多個屬性值
我們甚至可以透過多個屬性來定位元素。
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
第一個子元素
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
最後一個子元素
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
第二個子元素
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
模糊匹配
selenium中允许使用^=,$=或*=进行部分字符串匹配。
#^=匹配前綴
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=匹配後綴
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=匹配包含
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
更多程式相關知識,請造訪:程式設計影片! !
以上是xpath定位和css定位的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!