在html中margin-top的意思為“上邊距”,是用於設定元素的上部邊距的一個css屬性;其語法格式為“margin-top:auto|length|%;” ,允許設定負值。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。

CSS margin-top 屬性
#margin-top屬性設定元素的上部邊距。
注意: 負值是允許的。
語法:
margin-top:auto|length|%|inherit;
屬性值:
#auto:瀏覽器設定的上外邊距。
length:定義固定的上外邊距。預設值是 0。
%:定義基於父物件總寬度的百分比上外邊距。
inherit:規定應該從父元素繼承上外邊距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
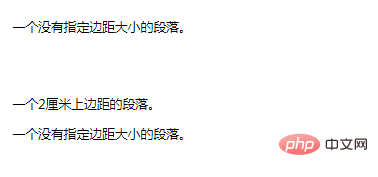
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html> 效果圖:
程式設計影片! !
以上是margin-top在html中的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!