用css加入小圖示的方法:1、使用input標籤建立一個文字方塊;2、在css中使用background屬性設定input的背景圖片為「icon.jpg」;3、使用padding-left屬性設定左邊距,主要是用來讓文字方塊的輸入內容在小圖示後面即可。

本文操作環境:windows7系統、HTML5&&CSS3、DELL G3電腦。
新建一個html文件,命名為test.html,用於講解html中怎樣在文字方塊中加入小圖示。

在test.html檔案內,使用input標籤建立一個文字框,用於測試。

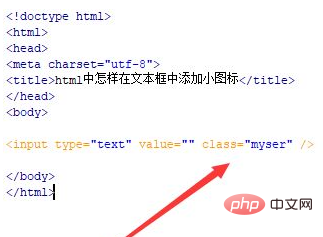
在test.html檔案內,設定input標籤的class為myser,用於下面設定樣式。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤內,透過class設定input文字方塊的樣式,使用background屬性設定input的背景圖片為icon.jpg,即可完成小圖示的添加,並使用padding-left屬性設定左邊距為20px,主要是用來讓文字方塊的輸入內容在小圖示後方。

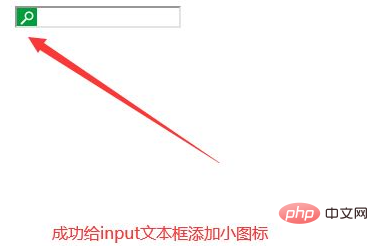
在瀏覽器開啟test.html文件,查看實現的效果。

推薦:《css影片教學》
以上是用css怎麼加入小圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!