css去掉按鈕樣式的方法:先開啟檢視按鈕樣式的css程式碼;然後透過「border: none;outline: none;」屬性移除邊框以及消除預設點擊藍色邊框效果即可。

本文操作環境:windows7系統、css3版,DELL G3電腦。
瀏覽器提供給我們的按鈕樣式,只能說是夠用,它不夠美觀,在開發中經常會去除按鈕的預設樣式,本文就來介紹下如何去除按鈕的預設樣式。
css去掉按鈕樣式
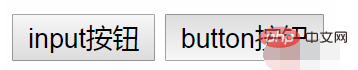
1、Chrome下按鈕的預設樣式

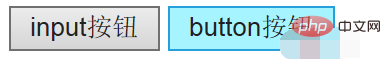
2、IE下按鈕的預設樣式

3、移除按鈕樣式的css程式碼
//消除button的默认样式 margin: 0; padding: 0; border: none; //去除边框 outline: none; //消除默认点击蓝色边框效果
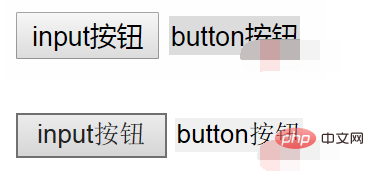
4、可以看見,右邊的按鈕樣式已經移除了,我們可以依照需求進行美化。

推薦:《css影片教學》
以上是css 怎麼去掉按鈕樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!