
本文將介紹一些利用CSS 中的background、mix-blend-mode、mask 及一些相關屬性,製作一些稍微複雜、酷炫的背景。
透過本文,你將會了解到 CSS background 中更為強大的一些用法,並且學會利用 background 相關的一些屬性,採用不同的方式,去創造更複雜的背景圖案。在這個過程中,你會更好的掌握不同的漸層技巧,更深層的理解各種不同的漸層。
同時,借助強大的 CSS-Doodle,你將學習如何運用一套規則,快速創造大量不同的隨機圖案,感受 CSS 的強大,走進 CSS 的美麗。
我們都知道,CSS 中的 background# 是非常強大的。
首先,複習一下基礎,在日常中,我們使用最多的應該就是下面4 種:
background: #000:
background: linear-gradient(#fff, #000) :
background: radial-gradient(#fff, #000) :
background: conic-gradient(#fff, #000) :
當然。掌握了基本的漸進式之後,我們開始朝著更複雜的背景圖案進發。我最早是在《CSS Secret》一書中接觸學習到使用漸變去實現各種背景圖案的。然後就是不斷的摸索嘗試,總結出了一些經驗。
在嘗試使用漸變去製作更複雜的背景之前,列出一些比較重要的技巧點:
linear-gradient 或單一的radial-gradient,對於background 而言,它是支援多重漸變的疊加的,一點非常重要;repeating-linear-gradeint(repeating-radial-gradeint),它能減少很多程式碼量 透明無所不在
與mask,創建複雜圖案的靈魂
mix-blend- mode 的作用。
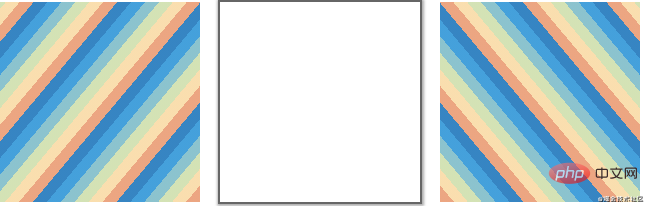
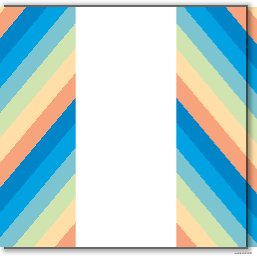
repeating-linear-gradient 重複線性漸變,製作兩個角度相反的背景條紋圖。正常而言,不使用混合模式,將兩個圖案疊在一起,看看會發生什麼。


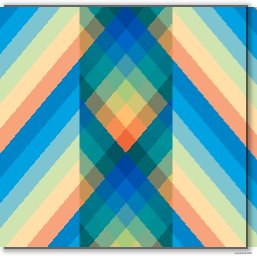
最上層的圖案,加上mix-blend-mode: multiply,再來一次,看看這次會發生什麼事。

CodePen Demo - Repeating-linear-gradient background & mix-blend-mode
mix-blend-mode
那為什麼上面使用的是 mix-blend-mode: multiply 那為什麼上面使用的是
呢?用其他混合模式可以不行? 當然可以。這裡僅僅只是一個範例,mix-blend-mode: multiply 在 PS 中意為
,屬於圖層混合模式的變暗模式群組之一。
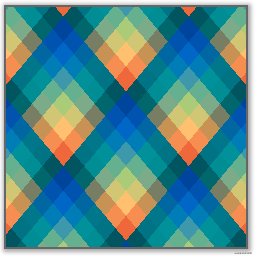
我們使用上面的 DEMO,嘗試其他的混合模式,可以得到不同的效果。 
可以看到,不同的混合模式的疊加,效果相差非常之大。當然,運用不同的混合模式,我們也就可以創造出效果各異的圖案。
CodePen Demo - Repeating-linear-gradient background & mix-blend-mode借助CSS-Doodle 隨機產生圖案到這,就不得不引出一個寫CSS 的神器-- CSS-Doodle
,我在其他非常多文章中也多次提到CSS-doodle,簡單而言,它是一個基於Web-Component 的函式庫。允許我們快速的創建基於 CSS Grid 佈局的頁面,並且提供各種便捷的指令及函數(隨機、循環等等),讓我們能通過一套規則,得到不同 CSS 效果。 還是以上面的DEMO 作為範例,我們將
產生的重複條紋背景的顏色、粗細、角度隨機化、採用的混合模式也是隨機選取,然後利用CSS-Doodle,快速隨機的創建各種基於此規則的圖案:
嘗試使用徑向漸層當然,上面使用的是線性漸層,同樣,我們也可以使用
徑向漸層運用同樣的套路。
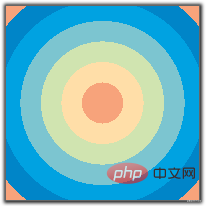
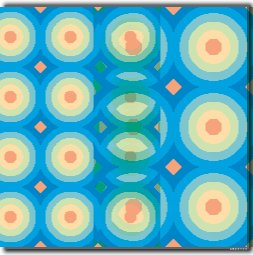
我們可以使用徑向漸變,產生多重的徑向漸變。像是這樣:
給圖片應用上
,它就會像是這樣:
像上文一樣,我們稍微對這個圖形變形一下,然後疊加兩個圖層,給最上層的圖形,加入CSS 樣式
:
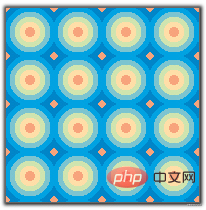
借助CSS-Doodle 隨機產生圖案
再來一次,我們使用CSS-Doodle,運用上述的規則在徑向漸變,也可以得到一系列有趣的背景圖。 
當然,上述的疊加都是非常簡單的圖案的疊加,但是掌握了這個原理之後,就可以自己嘗試,去創造更複雜的融合。 上述的疊加效果是基於大片大片的實色的疊加,當然
在不同的漸層背景中運用混合模式
在不同的漸層背景中運用混合模式?那會產生什麼樣美妙的效果呢?
運用得當,它可能會像是這樣:
使用混合模式疊加不同的漸層圖案
下面,我們也來實作一個。
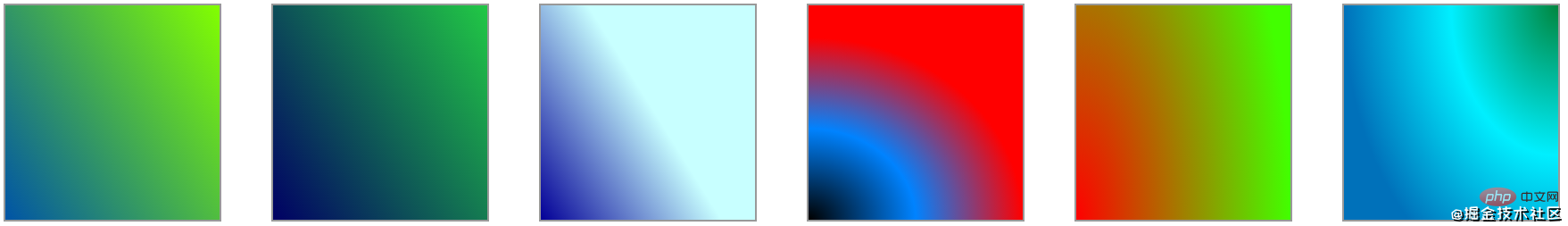
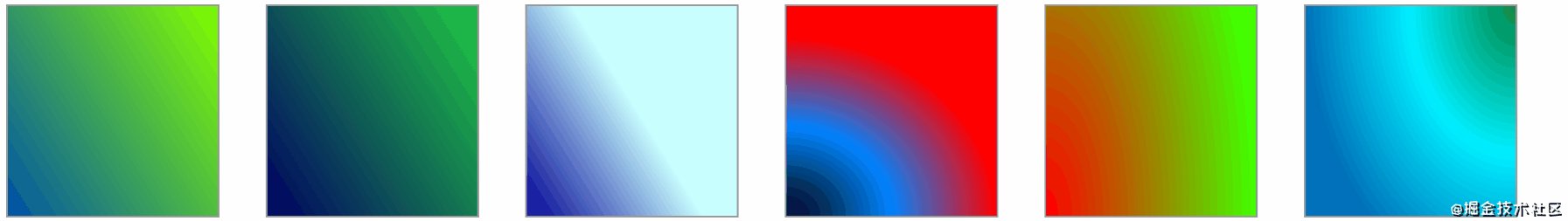
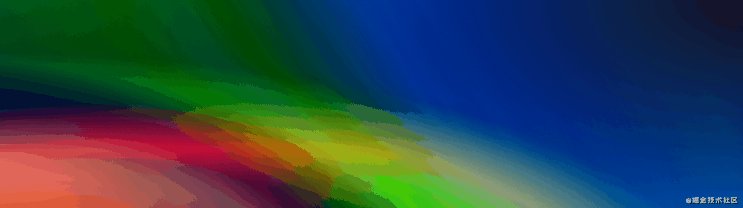
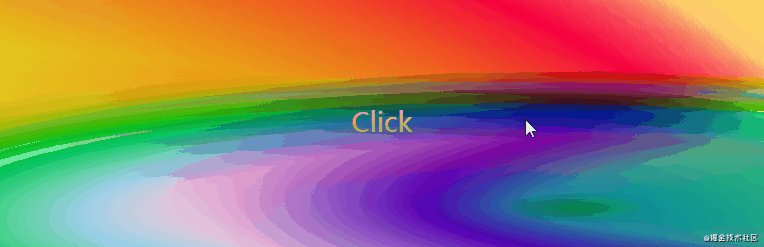
###首先,我們使用線性漸變或徑向漸變,隨意創建幾個漸變圖案,如下所示:###
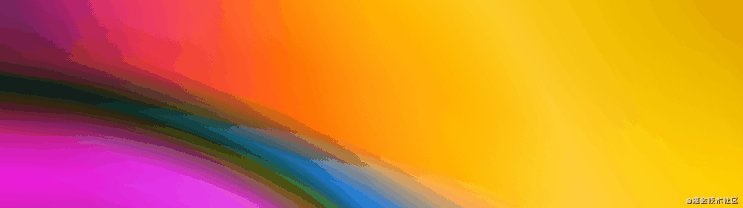
接著,我們兩兩之間,從第二層開始,使用一個混合模式進行疊加,一共需要設定5 個混合模式,這裡我使用了overlay , multiply, difference, difference, overlay。看看疊加之後的效果,非常的Nice:

CodePen Demo -- Graideint background mix
由於上面動圖GIF的壓縮率非常高,所以看起來鋸齒很明顯影像很模糊,你可以點進上面的連結看看。
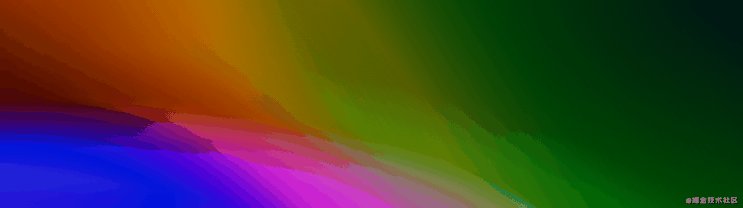
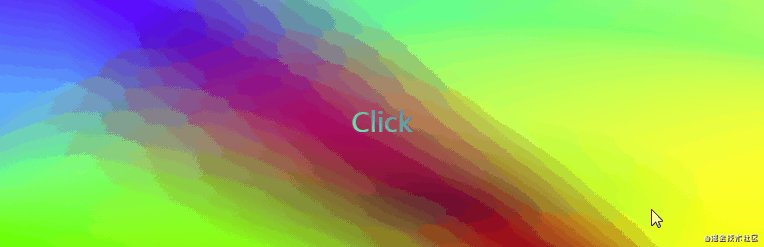
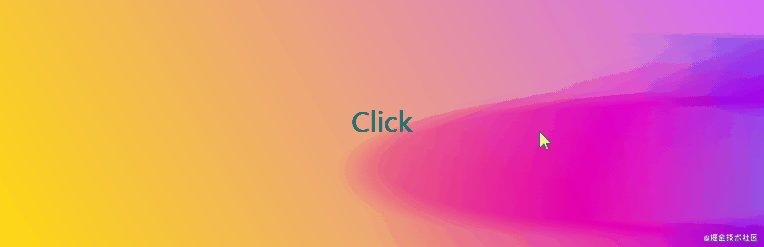
然後,我們可以再給疊加後的圖像再加上一個filter: hue-rotate(),讓他動起來,放大一點點看看效果,絢麗奪目的光影效果:

CodePen Demo -- Graideint background mix 2
CodePen Demo -- Graideint background mix 2
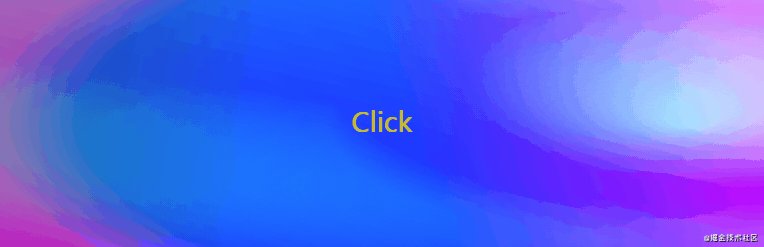
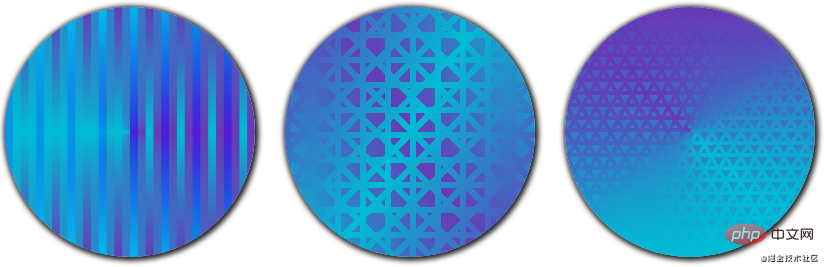
借助CSS-Doodle 隨機產生圖案噔噔噔,沒錯,這裡我們又可以繼續把CSS-Doodle 搬出來了。
隨機的漸變,隨機的混合模式,疊在一起,燥起來吧。
,看看效果:
當然,由於是完全隨機產生的效果,所以部分時候產生出來的不算太好看或直接是純色的。不過大部分還蠻不錯的
CodePen Demo -- CSS Doodle Mix Gradient
,精彩繼續。
使用 mask除去混合模式,與背景相關的,還有一個非常有趣的屬性 -- MASK
。 mask 譯為遮罩。在 CSS 中,mask 屬性允許使用者簡單而言,mask 可以讓圖片我們可以靈活的控制圖片,設定一部分展示出來,另外剩餘部分的隱藏。
 舉例。假設我們使用
舉例。假設我們使用
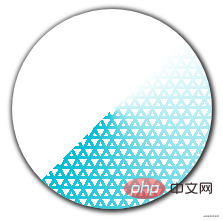
漸層製作這樣一個漸層圖案:
它的CSS 程式碼大概是這樣:
:root {
$colorMain: #673ab7;
}
{
background:
repeating-linear-gradient(0, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(-60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px);
}如果我們給這個圖案,疊加一個這樣的mask :
{
mask: conic-gradient(from -135deg, transparent 50%, #000);
}
 上述mask 如果是使用background 表示的話,是這樣background: conic-gradient(from -135deg, transparent 50%, #000 )
上述mask 如果是使用background 表示的話,是這樣background: conic-gradient(from -135deg, transparent 50%, #000 ), 圖案是這樣:
 兩者疊加在一起,按照mask 的作用,
兩者疊加在一起,按照mask 的作用,
CodePen Demo -- mask & background Demo
CodePen Demo -- mask & background Demo OR -webkit-mask-composite接下來,在運用mask 切割圖片的同時,我們會再運用到-webkit-mask-composite 屬性。這個是非常有趣的元素,非常類似
/
background-blend-mode###。 ######-webkit-mask-composite: 屬性指定了將應用於相同元素的多個蒙版影像相互合成的方式。 ###通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
注意,这里的一个前提,就是当 mask 是多重 mask 的时候(类似于 background,mask 也是可以存着多重 mask),-webkit-mask-composite 才会生效。这也就元素的 mask 可以指定多个,逗号分隔。
假设我们有这样一张背景图:
:root {
$colorMain: #673ab7;
$colorSub: #00bcd4;
}
div {
background: linear-gradient(-60deg, $colorMain, $colorSub);
}

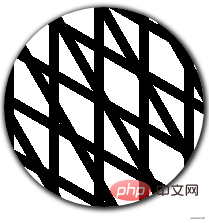
我们的 mask 如下:
{
mask:
repeating-linear-gradient(30deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(60deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(90deg, #000 0, #000 10px, transparent 10px, transparent 45px);
}
mask 表述成 background 的话大概是这样:

如果,不添加任何 -webkit-mask-composite,叠加融合之后的效果是这样:

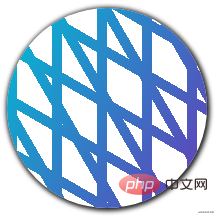
如果添加一个 -webkit-mask-composite: xor,则会变成这样:

可以看到,线条的交汇叠加处,有了不一样的效果。
CodePen Demo -- background & -webkit-mask-composite
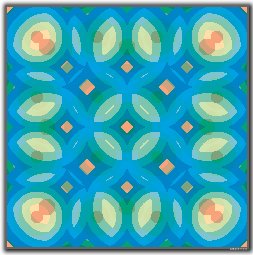
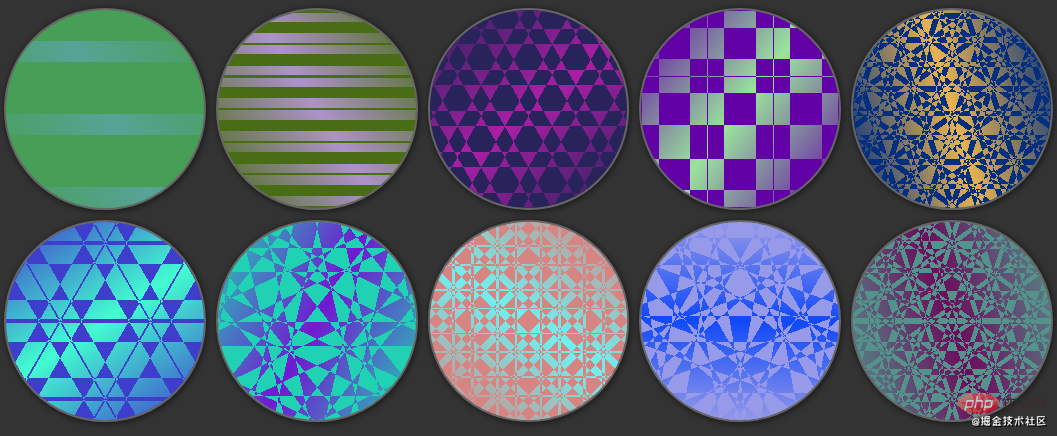
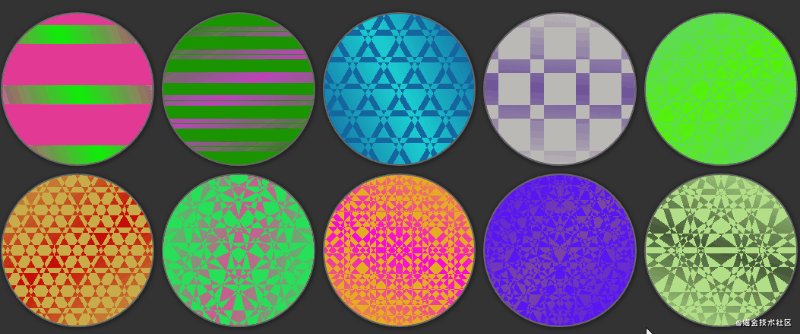
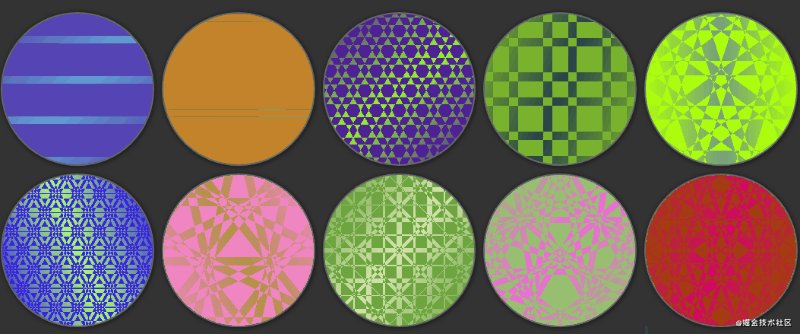
了解了基本原理之后,上 CSS-Doodle,我们利用多重 mask 和 -webkit-mask-composite,便可以创造出各式各样的美妙背景图案:

是不是很类似万花筒?
借助了 CSS-Doodle,我们只设定大致的规则,辅以随机的参数,随机的大小。接着就是一幅幅美妙的背景图应运而生。
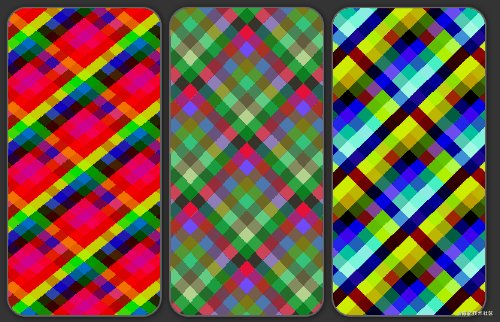
下面是运用上述规则的尝试的一些图案:

CodePen Demo -- CSS Doodle - CSS MASK Background
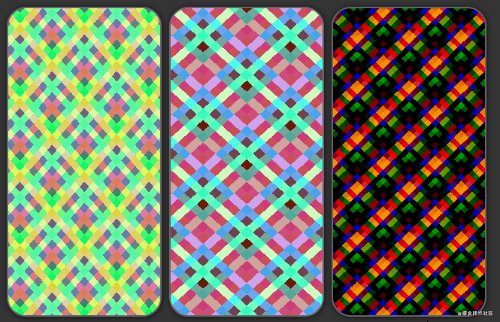
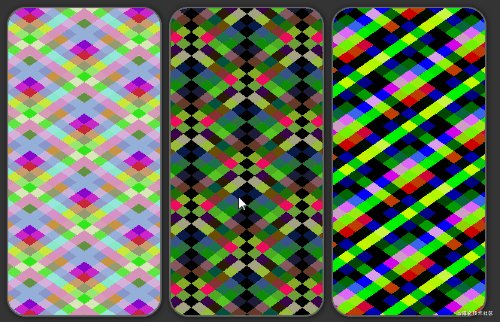
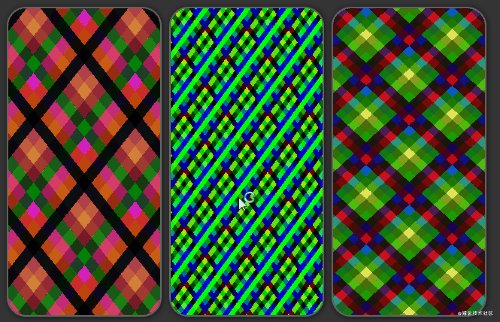
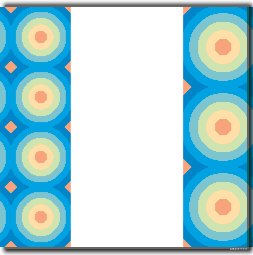
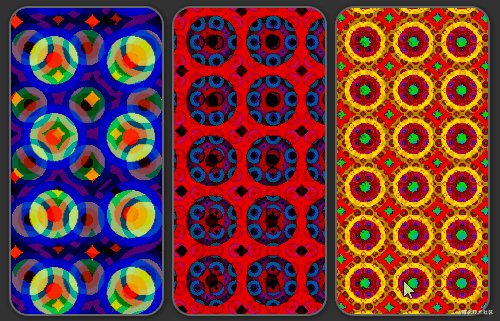
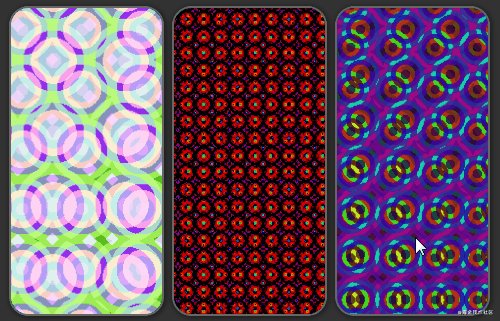
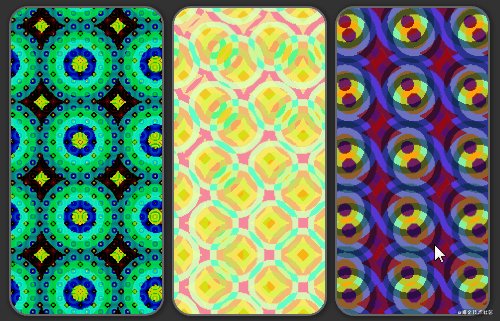
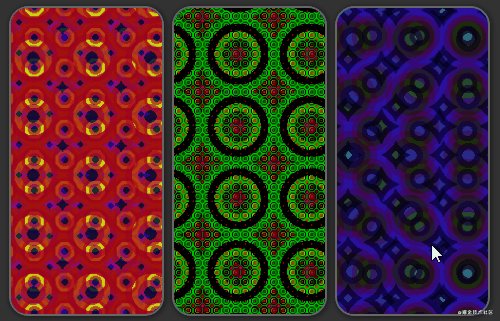
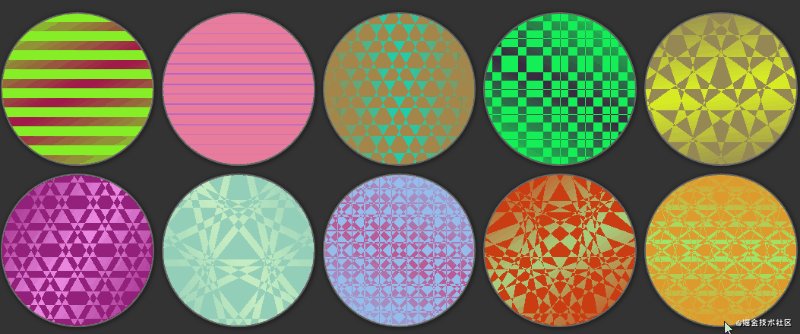
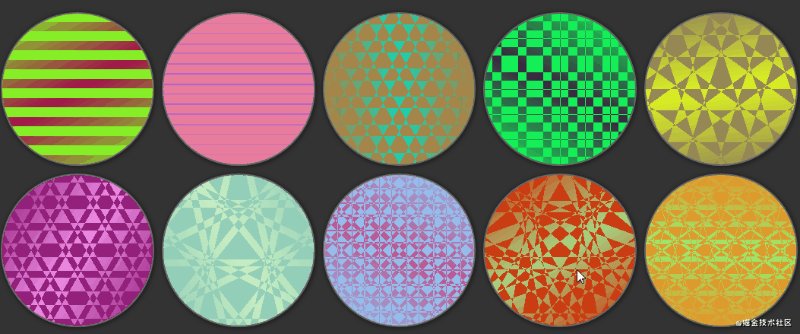
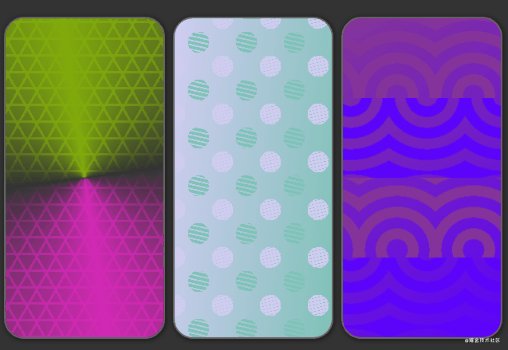
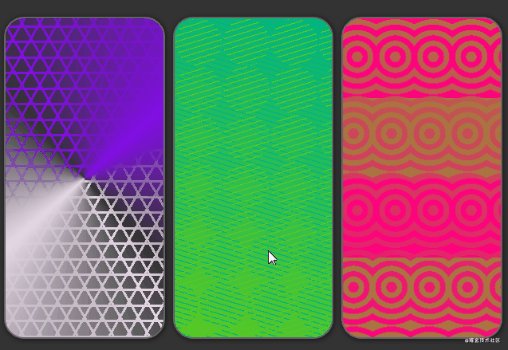
当然,可以尝试变换外形,譬如让它长得像个手机壳。
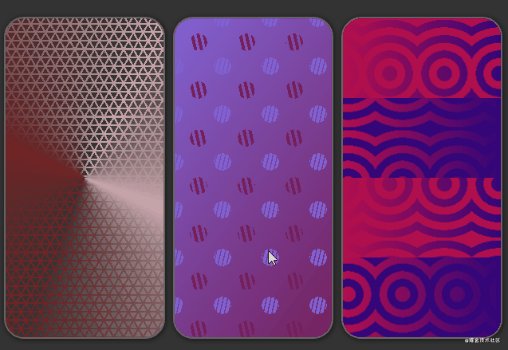
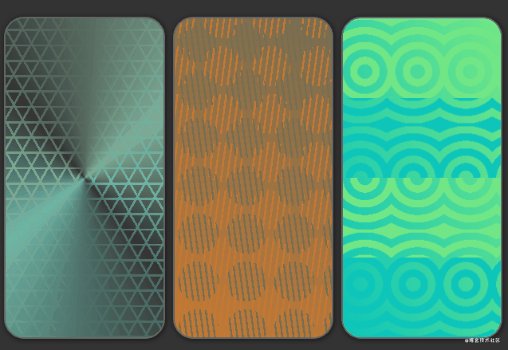
下面两个 DEMO 也是综合运用了上述的一些技巧的示例,仿佛一个个手机壳的图案。

CodePen Demo -- CSS Doodle - CSS MASK Background 2

CodePen Demo -- CSS Doodle - CSS MASK Background 3
背景 background 不仅仅只是纯色、线性渐变、径向渐变、角向渐变。混合模式、滤镜、遮罩也并不孤独。
当 background 配合混合模式 mix-blend-mode,background-blend-mode、滤镜 filter、以及遮罩 mask 的时候,它们就可以组合变幻出各种不同的效果。
到目前为止,CSS 已经越来越强大,它不仅仅可以用于写业务,也可以创造很多有美感的事物,只要我们愿意去多加尝试,便可以创造出美妙的图案。
本文转载自:https://www.cnblogs.com/coco1s/p/14376348.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上是透過範例來了解CSS background強大的用法(值得收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!