uniapp是可以用vant的,因為vant ui有h5版和微信小程式版,而從「uni-app2.4.7」起,H5和QQ小程式也支援了微信小程式元件,其使用方法是在「pages.json」的「globalStyle」中引入所需的元件即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app教學
uni-app使用Vant元件
vant ui有h5版和微信小程式版。其h5版只能用於h5,其微信小程式版(vant weapp)可用於微信和App,從uni-app 2.4.7起,H5和QQ小程式也支援了微信小程式元件。
下載程式碼
在專案根目錄下新建wxcomponents 目錄,此目錄應該與 components 目錄同級。
直接透過git 下載vant-weapp 最新原始碼,並將dist目錄拷貝到新建的wxcomponents目錄下,並重新命名dist為vant-weapp。
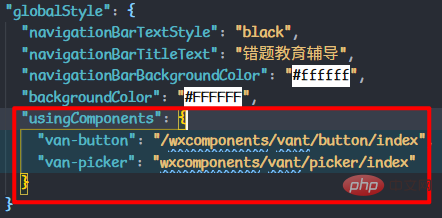
在pages.json的globalStyle


<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
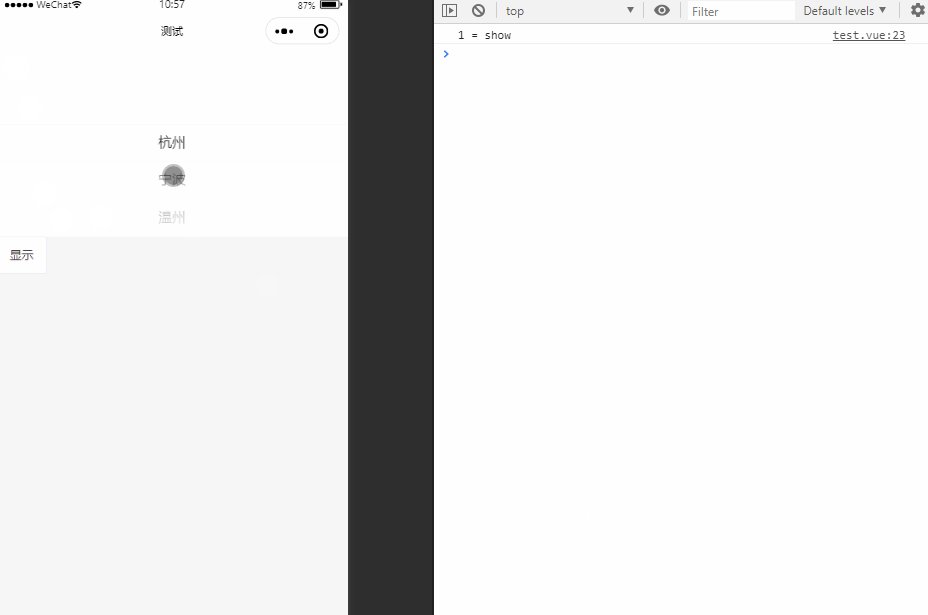
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
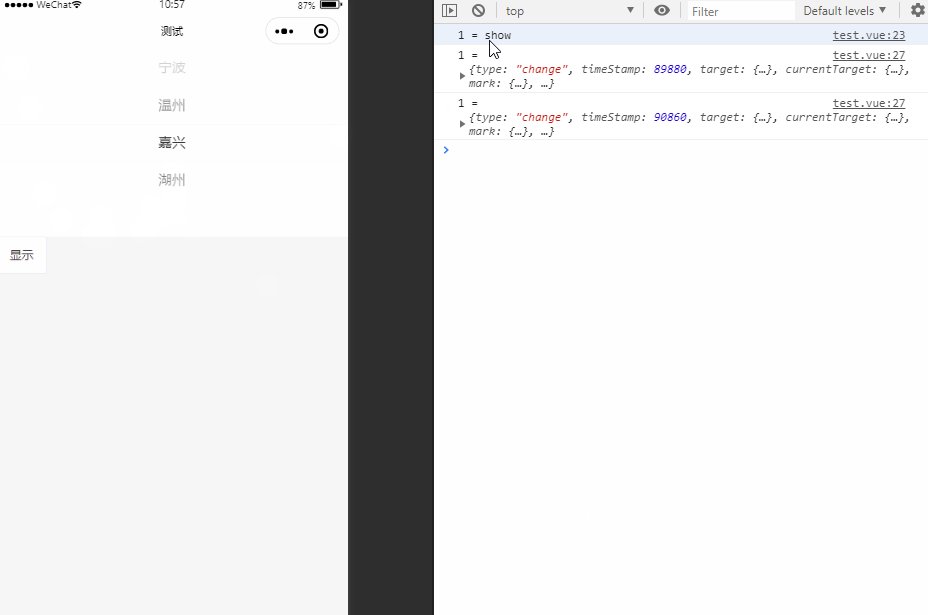
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
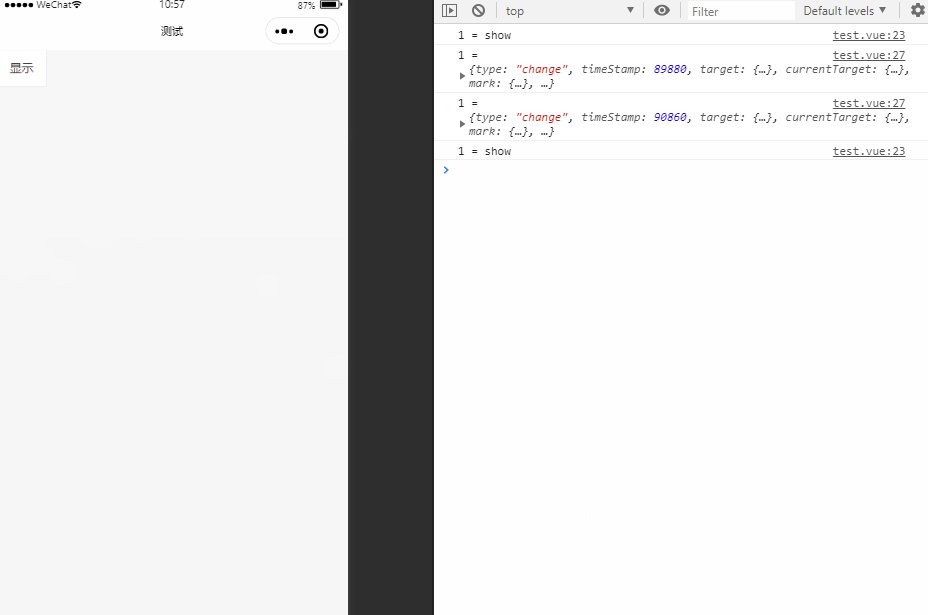
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>###注意事項######Vant元件中###Notify### 訊息提示比較特殊######不僅需要在pages.json的###globalStyle###中引入還需要再main.js中加入到vue原型上###//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify###然後在頁面中使用###
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>以上是uniapp可以用vant嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!