css去掉div間距的方法:1、透過margin和padding屬性移除div內部間距和外部間距;2、設定父級元素「font-size」為0,然後重新設定div的「font- size”即可正常移除div之間的間距。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,DELL G3電腦,此方法適用於所有品牌電腦。
建議:《css影片教學》
css去掉div間距
1、移除div內部間距和外部間距
div{
margin: 0;
padding: 0;
}2、移除div之間的間距
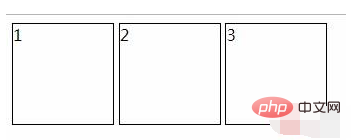
預設情況下,div之間是沒有間距的,如果設定了display: inline-block,則會出現間距。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>效果:

原因,寫程式碼時,換行縮排造成的出現空格。
解決方法:
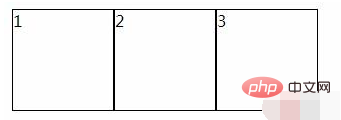
設定父級元素font-size為0,再重新設定div的font-size即可
body{
font-size: 0;
}
div{
font-size: 16px;
}
以上是css怎麼去掉div間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!