首頁 >web前端 >Bootstrap教程 >如何解決bootstrap 圖示不顯示的問題
bootstrap圖示不顯示的解決方法:先把從網路上下載的整個bootstrap放到eclipse中;然後把jQuery的引用放在bootstrap引用前即可。

本教學操作環境:Windows7系統、bootsrap3.3.7版,此方法適用於所有品牌電腦。
推薦:《bootstrap教學》《css影片教學》
Bootstrap字體圖示不顯示問題
#問題:
bootstrap使用字體圖示時只顯示一個框,不顯示圖示。
問題分析:
出現的原因是:bootstrap.css檔案沒有正確關聯上字體檔案glyphicons-halflings-regular.eot。
查看bootstrap.css原始碼可知:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`注意當中的url
解決方法:
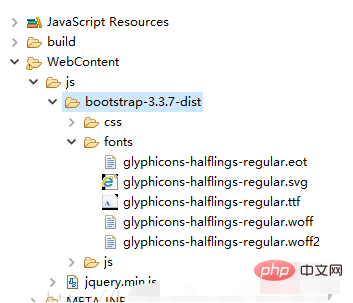
把從網路下載的整個bootstrap丟到eclipse中。如圖

在jsp頁面的引用:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
注意:jQuery的引用要放在bootstrap引用前,否則會報Uncaught Error: Bootstrap's JavaScript requires jQuery的錯誤
更多程式相關知識,請造訪:程式設計教學! !
以上是如何解決bootstrap 圖示不顯示的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!