css中取消圖片間隔的方法:先建立一個HTML範例檔案;然後透過img標籤插入兩個映像;接著在img標籤的父級上寫「font-size:0;」;最後設定屬性“display:block”即可。

本教學操作環境:windows7系統、css3版,此方法適用於所有品牌電腦。
推薦:《css影片教學》
取消img圖片間隙的方法
1、多個img標籤寫在一行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
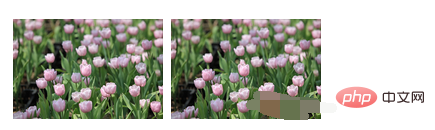
效果:

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
效果:

2、在img標籤的父級上寫:font-size:0;//這個在解決display:inline-block出現的問題也有幫助
<div style="font-size:0"> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> </div>
效果:

3.使用display:block(img是內聯元素)//要float一下才行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/>
效果:

4、使用letter-spacing屬性
<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>效果:

以上是css中怎麼取消圖片間隔的詳細內容。更多資訊請關注PHP中文網其他相關文章!