css的盒子模式就是在網頁設計中經常用到的CSS技術所使用的一種思維模型,其作用就是透過定義一系列與盒子相關的屬性,可以豐富和促進各個盒子以及整個HTML文件的表現效果和佈局結構。

本文操作環境:windows10系統、css3、thinkpad t480電腦。
推薦:《css影片教學》
css盒子模式(模型)就是在網頁設計中常用到的CSS技術所使用的一種思考模型。 CSS假定所有的HTML文檔元素都會產生一個描述該元素在HTML文檔佈局中所佔空間的矩形元素框,可以形像地將其視為一個盒子。
透過定義一系列與盒子相關的屬性,可大幅豐富並促進各個盒子乃至整個HTML文件的表現效果和佈局結構。
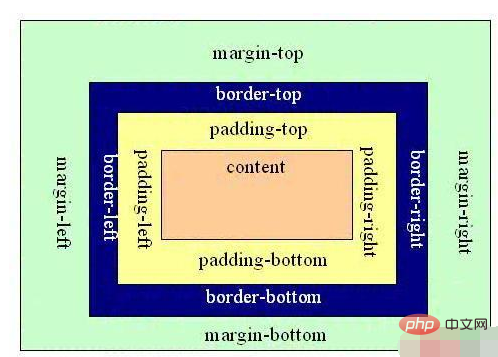
css盒子模式(模型)又稱為框架模型(Box Model) ,是由元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素組成的(如下圖)。
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。

css的盒子模式有什麼用?
css中的盒子模式是為了讓人充分理解div css模型的定位功能,就是利用盒子模型這樣的佈局方式取代了傳統的表格佈局方式。所以盒子模型是在學習div css佈局方式中必須要學習的一個模型,透過這個模型你就可以明白網頁中div和div之間的相對位置是如何佈局的。
以上是css的盒子模式有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!