
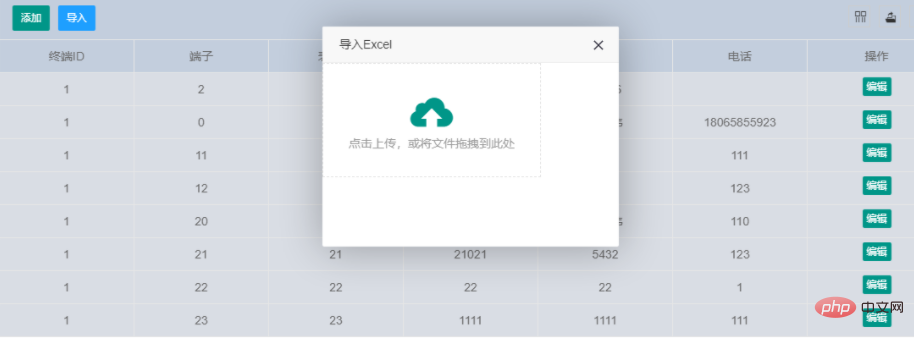
我們先來看看完成的效果圖:
(相關推薦:layui)

具體步驟如下:
首先:匯入layui第三方外掛程式js,位址:
https://fly.layui.com/extend/excel/
1、在頁面中引入excel.js檔案:

//引入excel
layui.config({
base: 'layui_ext/',
}).extend({
excel: 'excel',
});2、監聽頭工具列的點擊事件
// 监听头工具栏事件
table.on('toolbar(terminalConfig)', function(obj) {
var layer = layui.layer;
// 添加终端
if(obj.event == 'import'){
layer.open({
type : 1,
shade : false,
area : [ '350px', '260px' ],
title : '导入Excel',
content : $("#ImportExcel"),
cancel : function() {
layer.close();
},
success : function(layero, index) {
ImportExcel();
},
});
}
//导入Excel结束
});
//监听头工具栏事件结束3、ImportExcel()方法:
//导入方法
function ImportExcel(){
var $ = layui.jquery
,upload = layui.upload;
var uploadInst = upload.render({
elem: '#importExcel',
/*method: 'POST',*/
url: basePath + 'PowerUser/importPowerUserData.action',
accept: 'file', //普通文件
exts: 'xls|excel|xlsx', //导入表格
auto: false, //选择文件后不自动上传
before: function (obj) {
layer.load(); //上传loading
},
choose: function (obj) {// 选择文件回调
var files = obj.pushFile();
var fileArr = Object.values(files);// 注意这里的数据需要是数组,所以需要转换一下
//console.debug(fileArr)
// 用完就清理掉,避免多次选中相同文件时出现问题
for (var index in files) {
if (files.hasOwnProperty(index)) {
delete files[index];
}
}
uploadExcel(fileArr); // 如果只需要最新选择的文件,可以这样写: uploadExcel([files.pop()])
},
error : function(){
setTimeout(function () {
layer.msg("上传失败!", {
icon : 1
});
//关闭所有弹出层
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
}
});
}4、uploadExcel()方法:
function uploadExcel(files) {
try {
var excel = layui.excel;
excel.importExcel(files, {
// 读取数据的同时梳理数据
fields: {
'tId' : 'A',
'inport' : 'B',
'state' : 'C',
'householdNumber' : 'D',
'accountName' : 'E',
'phone' : 'F'
}
}, function (data) {
var arr = new Array();
for(i = 1; i < data[0].Sheet1.length; i++){
var tt = {
cId : selectConcentrator,
tId : data[0].Sheet1[i].tId,
inport: data[0].Sheet1[i].inport,
state: data[0].Sheet1[i].state,
householdNumber: data[0].Sheet1[i].householdNumber,
accountName: data[0].Sheet1[i].accountName,
phone: data[0].Sheet1[i].phone,
};
arr.push(tt);
}
$.ajax({
async: false,
url: basePath + 'PowerUser/importPowerUserData.action',
type: 'post',
dataType: "json",
contentType: "application/x-www-form-urlencoded",
data: {
data : JSON.stringify(arr)
},
success: function (data) {
if(data.success){
layer.msg(data.message);
setTimeout(function () {
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
//表格导入成功后,重载表格
tableIns.reload('testTerminalConfigReload',{
url : basePath + 'PowerUser/PowerUserDataTable.action',
page : {
limit : 10, // 初始 每页几条数据
limits : [ 10, 20, 30 ]
// 可以选择的 每页几条数据
},
where : {
cId : selectConcentrator,
tId : selectTerminal
},
parseData: function(res){ //res 即为原始返回的数据
return {
"code": 0, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.total, //解析数据长度
"data": res.data //解析数据列表
};
}
}, 'data');
}else{
//表格导入失败后,重载文件上传
layer.alert(data.error+"请重新上传",{icon : 2});
}
},
error: function (msg) {
layer.msg('请联系管理员!!!');
}
});
});
} catch (e) {
layer.alert(e.message);
}
}方法4是讀取數據,並對數據進行梳理。把Excel資料解析出來,然後把資料傳到後端。後端對資料進行解析,然後插入資料庫。成功之後,給前端返回"Excel導入成功"。 Excel匯入成功之後,重載表格,資料就可以在表格裡顯示了。
以上是layui導入excel檔案的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!