
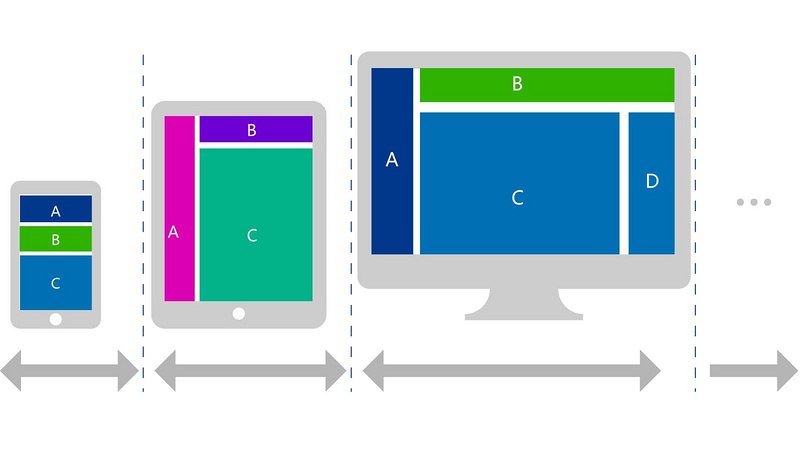
除了使用媒體查詢和現代CSS佈局(如flexbox和grid)來創建響應式網站外,我們還可以做好某些被忽視的事情來製作響應式網站。在本文中,我們將探討許多可用的工具(圍繞HTML和CSS),從反應影像到相對較新的CSS函數,無論我們是否使用媒體查詢,它們都可以正常運作。
事實上,媒體查詢與這些功能一起使用時,更多的是成為一種補充,而不是完整的方法。讓我們來看看是如何運作的。
還記得當我們可以在圖片上寫死 width: 100% ,然後就可以下班了嗎?當然,這樣做還是有效果的,也確實能讓圖片變得更有彈性,但也會帶來一些弊端,其中最明顯的包括:
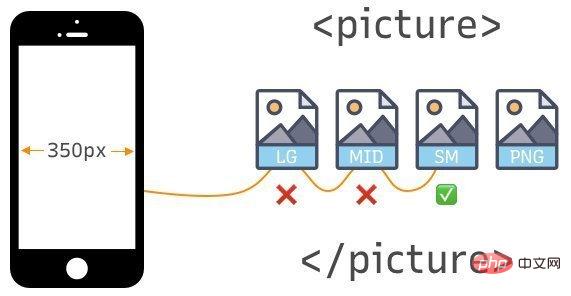
元素,該元素使我們可以根據所新增的媒體查詢來指定要呈現的確切映像資源。如前所述,我們沒有將一個圖像(通常是一個大的、高分辨率的版本)發送到所有屏幕大小並將其縮放到視口寬度,而是指定一組用於特定情況的圖像。 <picture>
<source>
<source>
<source>
<img alt="使用HTML和CSS的新特性實現響應式佈局" >
</source></source></source></picture>
picture.png 是全尺寸圖片。從那裡,我們定義了圖片的下一個最大版本,picture-lg.png,大小依序減少,直到最小的版本 picture-sm.png。請注意,我們在這種方法中仍然使用媒體查詢,但驅動回應行為的是 元素本身,而不是在CSS中定義斷點。
。
。
。
。
<picture> <source> <source> <source> <img alt="使用HTML和CSS的新特性實現響應式佈局" > </source></source></source></picture>讓我們特別看一下嵌套在
元素內的兩個標籤:。
元素,然後將顯示正確的圖像(在srcset 屬性中指定)。 <img alt="使用HTML和CSS的新特性實現響應式佈局" > 元素是 元素的最後一個子元素,如果沒有原始來源標籤匹配,則作為後備選項。

srcset 屬性只使用<img alt="使用HTML和CSS的新特性實現響應式佈局" > 元素來處理回應映像:
<img alt="使用HTML和CSS的新特性實現響應式佈局" >我們可以做的另一件事是在CSS中根據設備本身的螢幕解析度(通常以dots per inch或dpi為單位)而不僅僅是設備視口來編寫媒體查詢。這意味著,代替:
@media only screen and (max-width: 600px) {
/* Style stuff */
}我們現在有:
@media only screen and (min-resolution: 192dpi) {
/* Style stuff */
}這種方法讓我們可以根據裝置本身的螢幕解析度來決定渲染什麼影像,這在處理高解析度影像時可能會有幫助。基本上,這意味著我們可以為支援更高解析度的螢幕顯示高品質的圖片,並以較低的解析度顯示較小的版本。值得注意的是,雖然行動裝置的螢幕很小,但它們的解析度通常很高。這意味著在決定渲染哪張圖片時,僅依靠解析度可能不是最好的主意。這可能導致在非常小的螢幕上顯示大的、高解析度的圖像,這可能不是我們真正想要在如此小的螢幕上顯示的版本。
body {
background-image : picture-md.png; /* the default image */
}
@media only screen and (min-resolution: 192dpi) {
body {
background-image : picture-lg.png; /* higher resolution */
}
}
<picture></picture> 给我们提供的基本上是对图像进行艺术指导的能力。而且,根据这个想法,我们可以利用CSS的特性,比如 object-fit 属性,当与 object-position 一起使用时,我们可以裁剪图像以获得更好的焦点,同时保持图像的纵横比。
因此,要更改图像的焦点:
@media only screen and (min-resolution: 192dpi) {
body {
background-image : picture-lg.png;
object-fit: cover;
object-position: 100% 150%; /* moves focus toward the middle-right */
}
}
min() 函数指定一个元素可以缩小到的绝对最小尺寸。这个函数在帮助文本大小在不同屏幕大小之间适当缩放方面非常有用,比如永远不要让流体类型下降到一个清晰的字体大小以下:
html {
font-size: min(1rem, 22px); /* Stays between 16px and 22px */
}
min() 接受两个值,它们可以是相对、百分比或固定单位。在这个例子中,我们告诉浏览器永远不要让带有 .box 类的元素宽度低于45%或600px,以视口宽度最小的为准。
.box {
width : min(45%, 600px)
}
如果45%计算得出的值小于600px,则浏览器将使用45%作为宽度。反之,如果45%的计算值大于600px,那么元素的宽度将使用600px。
max() 函数也是同样的道理,它也接受两个值,但不是指定一个元素的最小尺寸,而是定义它的最大尺寸。
.box {
width : max(60%, 600px)
}
如果60%计算出的数值大于600px,浏览器就会使用60%作为宽度。反过来说,如果60%的计算值小于600px,那么将使用600px作为元素的宽度。
我们中的许多人已经为clip()叫嚣了一段时间,实际上我们在所有现代浏览器中都得到了广泛的支持(对不起,IE)。 clamp() 是 min() 和 max() 函数的组合,接受三个参数:
最小值
首选值,以及
最大值
例如:
.box {
font-size : clamp(1rem, 40px, 4rem)
}
浏览器会将字体设置为1rem,直到1rem的计算值大于40px。而当计算值大于40px时?是的,浏览器在达到4rem后将停止增加大小。你可以看到如何使用 clip() 来使元素变得流畅,而无需使用媒体查询。
你是否曾经建立过一个大标题或小标题的页面,并羡慕它在桌面屏幕上看起来有多好,但在移动设备上检查时却发现它太大了?我肯定会遇到这种情况,在本节中,我将解释如何处理此类问题。
在CSS中,你可以使用各种度量单位来确定元素的大小或长度,最常用的度量单位包括:px,em,rem,%,vw 和 vh。虽然,还有一些不常用的单位。我们感兴趣的是,px 可以认为是一个绝对单位,而其余的则认为是相对单位。
像素(px)被视为绝对单位,主要是因为像素是固定的,并且不会因其他任何元素的测量而变化。可以将其视为其他一些相对单位使用的基本单位或根单位。试图使用像素来进行响应行为可能会碰到问题,因为它是固定的,但如果你有一些根本不应该调整大小的元素,它们是很好的。
相对单位,如 %、em 和 rem,更适合响应式设计,主要是因为它们能够跨越不同的屏幕尺寸进行缩放。
同样,大多数浏览器的默认字体大小是 16px ,rem 单位使用它来生成计算值。所以,如果用户在浏览器上调整字体大小,页面上的所有内容都会根据根部大小正确缩放。例如,当处理一个根为 16px 时,你指定的数字将乘以该数字乘以默认大小。例如:
.8rem = 12.8px (.8 * 16) 1rem = 16px (1 * 16) 2rem = 32px (2 * 16)
如果你或用户更改默认大小怎么办?我们已经说过,这些都是相对单位,最终的尺寸值将以新的基本尺寸为基础。这在媒体查询中很有用,你只需改变字体大小,整个页面就会相应地放大或缩小。
例如,如果你在CSS中把字体大小改为10px,那么计算出来的大小就会变成。
html {
font-size : 10px;
}
1rem = 10px (1 * 10) 2rem = 20px (2 * 10) .5rem = 5px (.5 * 10)
注意:这也适用于百分比 %。例如:
100% = 16px; 200% = 32px; 50% = 8px;
rem 和 em 单位有什么区别? rem 使用根元素()的字体大小来计算值,而声明 em 值的元素则引用包含它的父元素的字体大小。如果指定的父元素和根元素的大小不同(例如父元素是18px,但根元素是16px),那么em和rem将解析为不同的计算值。这让我们可以更精细地控制我们的元素在不同的响应环境中的响应方式。
vh 是视口高度的首字母缩写,也就是可视屏幕的高度,100vh代表视口高度的100%(取决于设备)。同理,vw 代表视口宽度,意为设备的可视屏幕宽度,100vw字面意思是代表100%的视口宽度。
看到了吗?我们刚刚看了一些非常强大且相对较新的 HTML 和 CSS 功能,它们为我们提供了额外的(可能更有效的)构建响应性的方法。这并不是说这些新技术取代了我们一直在做的事情。它们只是我们开发者工具带中的更多工具,让我们有更大的控制权来决定元素在不同上下文中的行为。无论是对字体大小、分辨率、宽度、焦点,还是任何事物的处理,我们对用户体验的控制都比以往更加精细。
所以,下次当你发现自己在一个项目上工作时,你希望在特定设备上对设计的确切外观和感觉有更多的控制,看看原生HTML和CSS能帮上什么忙——事情已经发展到令人难以置信的地步了。
原文地址:https://css-tricks.com/beyond-media-queries-using-newer-html-css-features-for-responsive-designs/
更多编程相关知识,请访问:编程视频课程!!
以上是使用HTML和CSS的新特性實現響應式佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!