layui資料表刪除目前行的實作方法:先建立一個程式碼範例檔;然後透過「oldData.splice(obj.tr.data('index'),1);」方法實作刪除目前行即可。

推薦:《layUI教學》
本教學操作環境:windows10系統、layui2.5.6版,該方法適用於所有品牌電腦。
資料表如下:
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客户模号',edit:'text'},
{field:'cstProdName', title: '产品名称',edit:'text'},
{field:'material', title: '产品材料',edit:'text'},
{field:'firstTryDate', title: '验证日期',edit:'text'},
{field:'deliveryDate', title: '交货日期',edit:'text'},
{field:'unit', title: '单位',edit:'text'},
{field:'count', title: '数量',edit:'text'},
{field:'upTax', title: '含税单价',edit:'text'},
{field:'priceTax', title: '含税金额',edit:'text'},
{field:'remark', title: '备注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};點選刪除目前行的方法:
if(obj.event === "del"){
layer.confirm("你确定要删除么?",{btn:['是的,我确定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("删除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}layui中刪除表格目前行主要使用splice()方法,
# splice() 方法向/從陣列中新增/刪除項目,然後傳回已刪除的項目。
註解:此方法會改變原始陣列。
語法
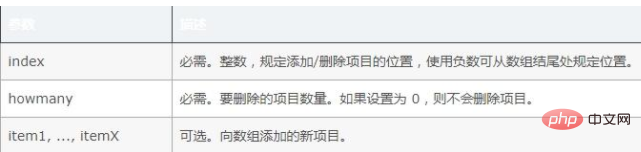
arrayObject.splice(index,howmany,item1,.....,itemX)

說明
#splice() 方法可刪除從index 開始的零個或多個元素,並且使用參數清單中宣告的一個或多個值來取代那些被刪除的元素。
以上是layui資料表刪除目前行的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!