react多端統一框架有:1、Hippy框架和Taro框架,Hippy是騰訊QQ瀏覽器部門發起的開源跨端框架,同時支援React和Vue;2、Taro是凹凸實驗室打造的一套遵循React語法規範的多端統一開發框架。

react多端統一框架:
騰訊跨端框架- Hippy
目前star:4.5k
Github :https://github.com/Tencent/Hippy
騰訊QQ瀏覽器部門發起的開源跨端框架Hippy。在騰訊內部,Hippy 已運作3年之久,跨 BG 共有 18 款線上業務正在使用 Hippy,日均 PV 過億,且已建立一套完整生態。相較於其他跨端框架,Hippy 對前端開發者更友善:緊貼 W3C 標準,遵從網頁開發各項規則,使用 JavaScript 為開發語言,同時支援 React 和 Vue 兩種前端主流框架。
Hippy 實現了類似Flutter 的引擎直通架構(在React Native 中的Fabric 架構),透過C 開發的模組直接插入JS 引擎中運行,繞過了前終端通訊編解碼的開銷,有效提升了JS 前端程式碼和終端的通訊效能。在此基礎之上,Hippy 正在實現高效能自繪,以提供更強的效能和更好的使用者體驗。
hippy-react 從語法上更接近終端底層,某種程度上語法接近 React Native,同時透過官方提供了 hippy-react-web 元件庫,也可以方便地產生 Web 版網頁。
特徵:
為傳統 Web 前端設計,官方支援 React 和 Vue 兩種主流前端框架。
不同的平台保持了相同的介面。
透過 JS 引擎 binding 模式實現的前終端通訊。
提供了高效能的可重複使用清單。
皆可平滑遷移到 Web 瀏覽器。
完整支援 Flex 的佈局引擎。
京東跨端框架- Taro
#目前star:24.5k
GitHub: http://github.com /nervjs/taro
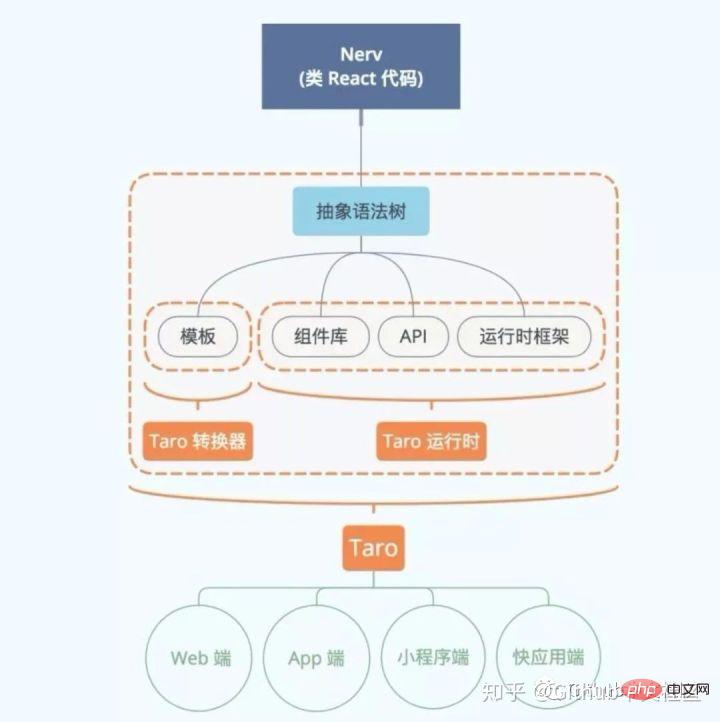
Taro 是由京東- 凹凸實驗室打造的一套遵循React 語法規範的多端統一開發框架。

一套程式碼,透過 Taro 的編譯工具,將原始碼分別編譯出可以在不同端(微信小程式、H5、App 端等)執行的程式碼。同時 Taro 也提供開箱即用的語法偵測和自動補全等功能,有效提升了開發體驗和開發效率。
和微信自帶的小程式框架不一樣,Taro 積極擁抱社群現有的現代開發流程,包括但不限於:
NPM 套件管理系統
ES6 語法
自由的資源參考
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}更多程式相關知識,請造訪:程式設計入門! !
以上是有哪些react多端統一框架?的詳細內容。更多資訊請關注PHP中文網其他相關文章!