jquery判斷是否點擊按鈕的方法:先建立文件,並使用button標籤建立三個按鈕;然後透過【$(this)】取得目前點選的按鈕物件;最後使用【attr()】方法獲得點擊按鈕的id,從而實現判斷哪個按鈕點擊了。

推薦:《jquery影片教學》
jquery判斷是否點選按鈕的方法:
1、新建一個html文件,命名為test.html,用於講解jquery如何判斷哪個按鈕點擊了。

2、在test.html文件內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

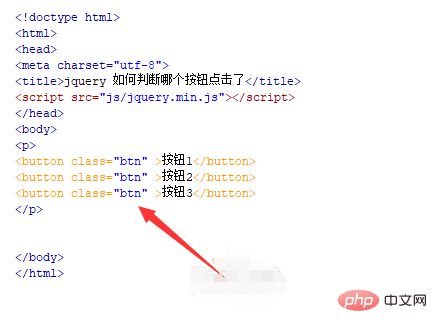
3、在test.html檔案內,在p標籤內,使用button標籤建立三個按鈕,按鈕名稱分別是“按鈕1”,“按鈕2” ,“按鈕3”,並設定三個button按鈕的class屬性為btn。

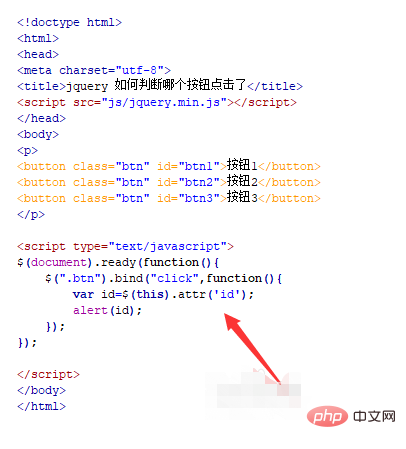
4、在test.html檔內,分別設定button標籤的id屬性為btn1,btn2,btn3 ,主要用於下面透過jquery取得該id,實現判斷那個按鈕被點擊了。

5、在test.html檔案內,寫<script></script>標籤,頁面的js邏輯程式碼將寫在該標籤內。

6、在js標籤內,透過ready()方法在頁面開啟時,使用$符號透過類別名稱btn取得button對象,再使用bind()方法給每個button按鈕綁定click點擊事件,在按鈕被點擊時,透過$(this)獲得當前點擊的按鈕對象,使用attr()方法獲得點擊按鈕的id,將id使用alert()方法輸出來,從而實現判斷哪個按鈕點擊了。

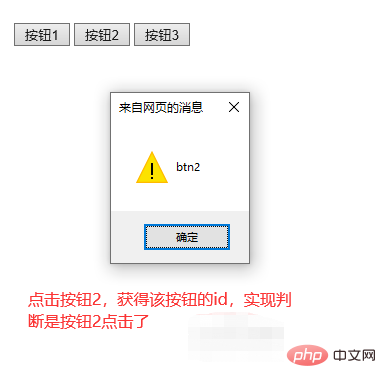
7、在瀏覽器開啟test.html文件,點選按鈕,查看判斷的結果。

相關免費學習推薦:#JavaScript(影片)
以上是jquery如何判斷是否點擊按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!