
WebStorage是HTML5中本地儲存的解決方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠譜的解決方案,瀏覽器相容的本機儲存方案只有使用cookie。有同學可能會問,既然有了cookie本地存儲,為什麼還要引入WebStorage的概念?
cookie的缺陷是非常明顯的
#1.資料大小:作為儲存容器,cookie的大小限制在4KB左右這是非常坑爹的,尤其對於現在複雜的業務邏輯需求,4KB的容量除了存儲一些配置字段還簡單單值信息,對於絕大部分開發者來說真的不知指望什麼了。
2. 安全性問題:由於在HTTP請求中的cookie是明文傳遞的(HTTPS不是),帶來的安全性問題還是很大的。
3. 網路負擔:我們知道cookie會被附加在每個HTTP請求中,在HttpRequest 和HttpResponse的header中都是要被傳輸的,所以無形中增加了一些不必要的流量損失。
WebStorage是HTML新增的本機儲存解決方案之一,但不是為了取代cookie而製定的標準,cookie作為HTTP協定的一部分用來處理客戶端和伺服器通訊是不可或缺的,session正是依賴實現的客戶端狀態維持。 WebStorage的意圖在於解決本來不應該cookie做,卻只好用cookie的本地儲存。
WebStorage提供兩種類型的API:localStorage和sessionStorage,兩者的區別看名字就有大概了解,localStorage在本地永久性存儲數據,除非明確將其刪除或清空,sessionStorage存儲的數據只在會話期間有效,關閉瀏覽器則自動刪除。兩個物件都有共同的API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key); void clear();
};
在實作了WebStorage的瀏覽器中,頁面有兩個全域的物件localStorage和sessionStorage

以localStorage為例,看一段簡單的操作程式碼
var ls=localStorage;
console.log(ls.length);//0
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);//2
//遍历localStorage
for(var i=0;i<ls.length><h3>事件</h3>
<p>同時HTML5規定了一個storage事件,在WebStorage發生變化的時候觸發,可以用此監視不同頁面對storage的修改</p>
<pre class="brush:php;toolbar:false">interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
#在index.php定義
<a>Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');
test.php
#localStorage.setItem('userName','Casper');
在index.php頁面點選連結存取test.php時可以看到index .php的控制台輸出log:
userName is changed form Byron to Casper by http://localhost/test.php
true
1. 從容量上講WebStorage一般瀏覽器提供5M的儲存空間,用來儲存影片、圖片神馬的不夠,但對於絕大部分操作足矣
2.安全性上WebStorage並非作為HTTP header發送的瀏覽器,所以相對安全
3.從流量上講,因為WebStorage不傳送到伺服器,所以不必要的流量可以節省,這樣對於高頻次訪問或者針對手機行動裝置的網頁還是很不錯的。
這並不意味著WebStorage可以取代cookie,而是有了WebStorage後cookie能只做它應該做的事情了-作為客戶端與伺服器互動的通道,保持客戶端狀態。所以光是作為本地儲存解決方案WebStorage是優於cookie的。
1.瀏覽器相容性,這個幾乎是所有HTML5新特性中最容易實施的了,因為IE8 的瀏覽器都支持,在IE7、IE6中可以使用IE User Data實作。

2. 由於localStorage和sessionStorage都是對象,所以我餓每年也可以透過”.key」或”[key]”的方式取得、修改鍵值對,但不建議這麼做
localStorage.userName='Frank'; console.log(localStorage['userName']);
3.雖然localStorage儲存在本地,但不同的瀏覽器儲存儲存資料是獨立的,所以在Chrome上儲存的localStorage在FireFox上是取得不到的。
4. localStorage和sessionStorage只能儲存字串類型,對於複雜的物件可以使用ECMAScript提供的JSON物件的stringify和parse來處理,低版本IE可以使用json2.js
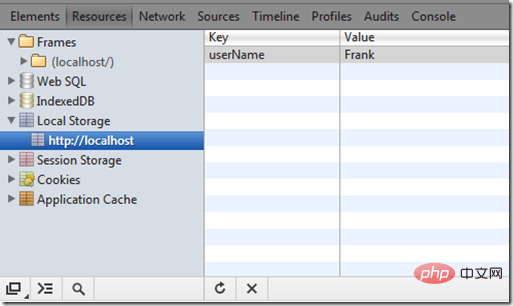
5.除了控制台,Chrome還為本地存儲提供了非常直觀的顯示方式,調試的時候很方便

更多編程相關知識,請訪問:程式設計學習網站! !
以上是HTML5本地儲存之WebStorage介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!