
相關學習推薦:微信公眾號開發教程
西元2019 年,微信公眾號排版能力孱弱,始終為運營者所詬病,秀米、135 編輯器等工具割據一方。
但無論是微信原生工具,還是其他編輯器,都讓創作者不得不將有限的創作經驗分散到排版設計上。
Markdown 解決排版的靈丹妙藥,應運而生。
Markdown 是一種排版語法,擁有極簡的輸入方式和極低的學習成本。
富含了標題、引用、加粗、連結、圖片、程式碼片段、公式等一切在文字創作中所需的排版格式。
有它,讓人專注於內容本身,而不被格式所打擾。

這麼優秀的排版文法,可是微信公眾號也不支持呀。
別急! Markdown Nice 來幫你解決問題!
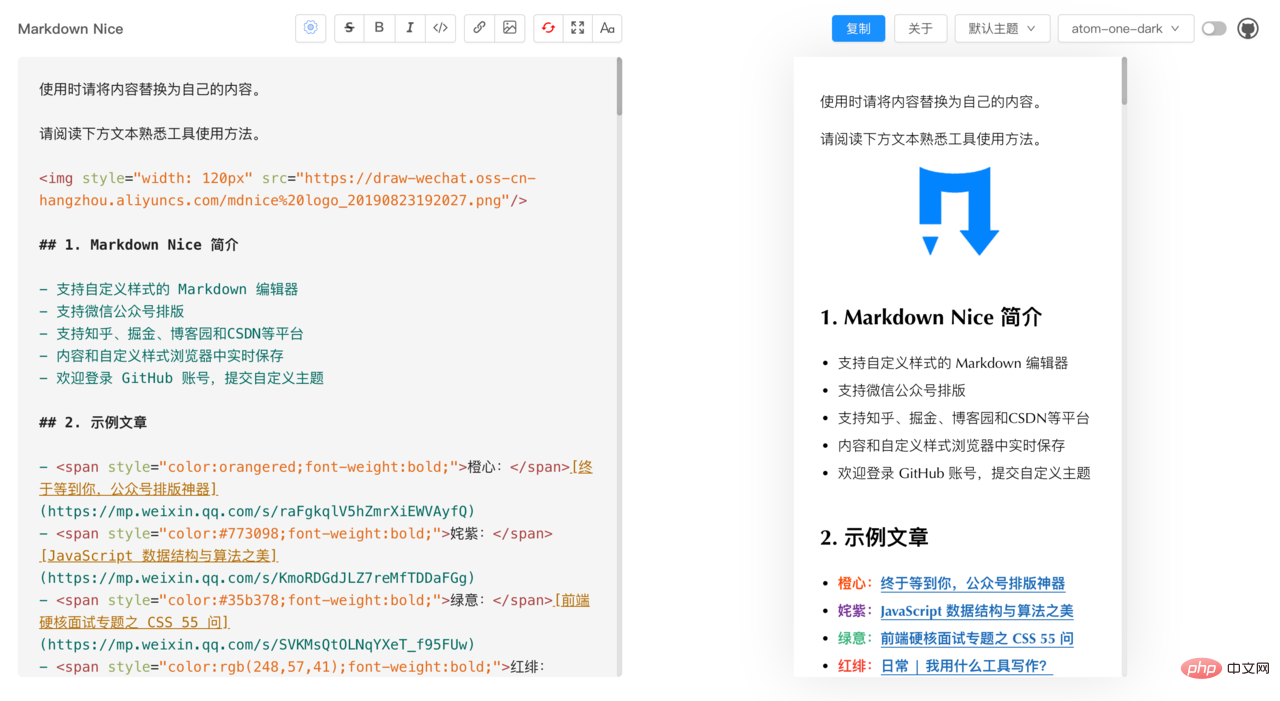
一款開源 Markdown 編輯器,寫完後即排版成功,複製即可貼上到微信公眾號。
So what?只有這點麼?
當然不是! Nice寶寶你還有什麼特質呀?


這麼多優秀的特性擺在你面前,還在等什麼?
網址:https://mdnice.com
快讓你的微信排版 Nice 起來!
沒想到你還在看
咳、、
不要小看Nice寶寶我,為了能夠使用Markdown 進行公眾號排版,我可是和微信公眾號編輯器做了半年的鬥爭,才贏得了現在的戰果!

想聽聽我是如何戰鬥的?下面且聽我嘩啦道來!
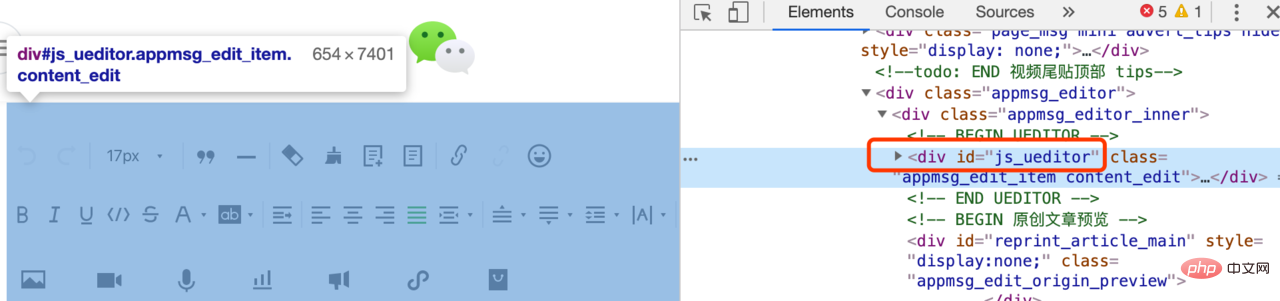
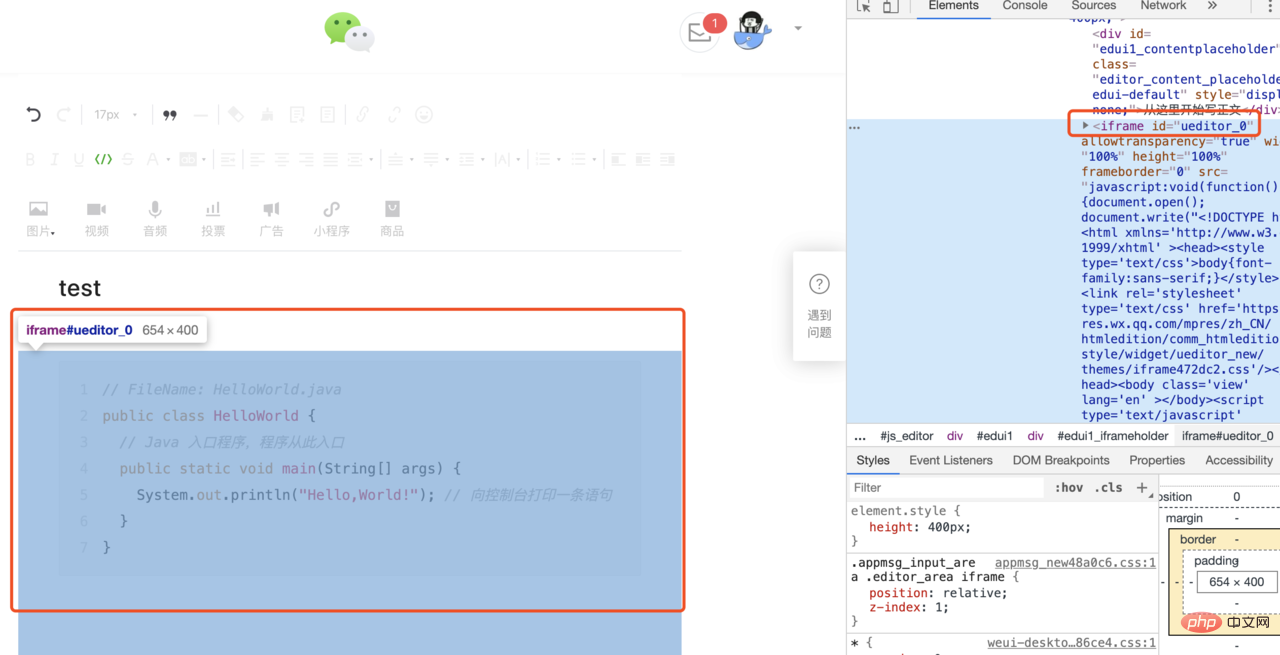
微信公眾號編輯器源自百度FEX 前端團隊的開源的ueditor 項目,這可是寶寶我扒取了網頁代碼發現的,如圖所示:

因為ueditor 是富文本編輯器,所以我即將面臨的是markdown->富文本 的轉換戰役,在開源界或軟體界這種轉換戰役有了相當多的優秀實現。例如:
但上述工具都存在一個問題,沒有很好地將CSS 樣式融入富文本中,進而適配微信編輯器,以致於國內其他各大平台的富文本編輯器。
那麼有沒有嘗試彌補這一問題的工具呢?其實是有的:
##但是上述工具也各自有不完美的地方,於是Nice寶寶我發現了這個契機,把自己生產了出來,解決一切不完美!Markdown Nice 是一個開源項目,由許多開源技術合體而成,其中主要包括:
註:下文會提到上述某些開源庫,開源庫具體作用請參考此處。
在擁有上述技術傍身之後,我向微信編輯器宣戰,打響了戰鬥第一槍!

微信公眾號在2018年以前,是完全不支援程式碼區塊的,目前的支援也很單一,並且存在程式碼字體較大的問題。
說來很氣,微信公眾號編輯器的開發者,就木有想過程式碼區塊對程式設計師群體是多麼重要么? ?

為此我找來了highlight.js程式碼高亮神器,幫助解決程式碼主題單一的問題。
經過一定的篩選後,最後選定了 atom-one-dark、atom-one-light、monikai、GitHub、vs2015、xcode 和微信程式碼主題共 7 個程式碼樣式供大家選擇。
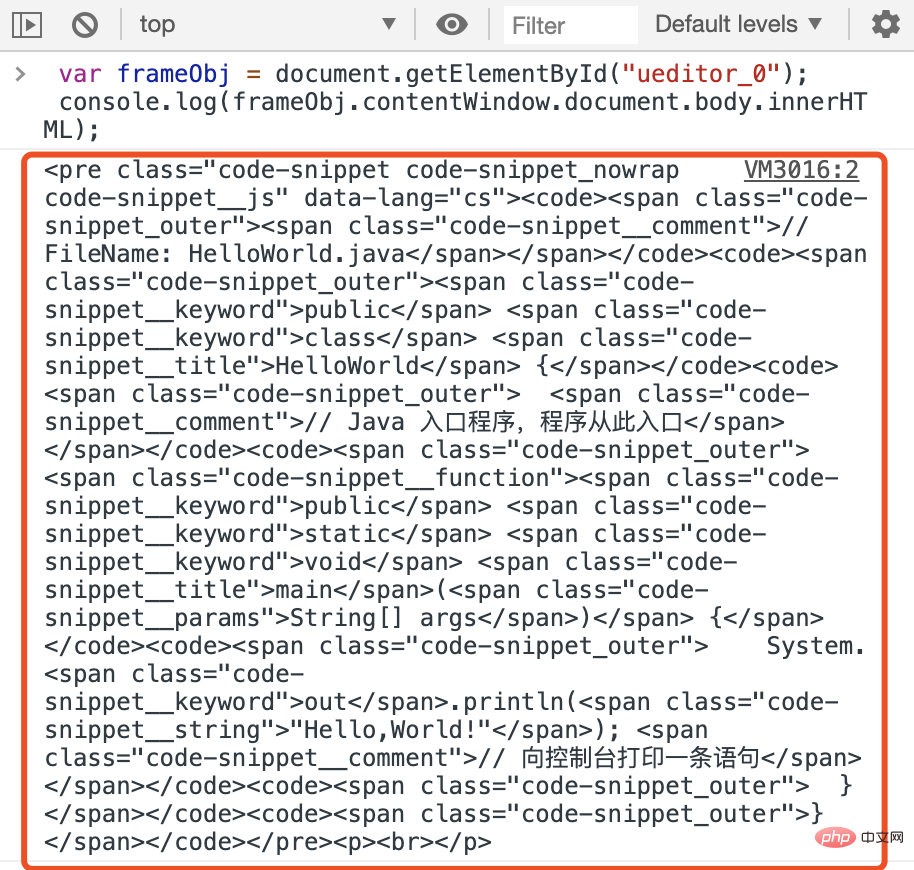
其中微信程式碼主題由於其不屬於highlight.js的歸屬範疇,故而其結構需要從微信公眾號編輯器源碼中獲取,下面兩張圖展示瞭如何獲取:


#而highlight.js 與 markdown-it 解析器是關聯使用的,故而工具中存在2 個markdown 解析器,分別用於解析微信程式碼主題和其他程式碼主題,原始碼參考。
除了上述問題外,許多技術類別在公眾號程式碼中會存在:一行程式碼過長導致的多行顯示問題。
此問題使用以下CSS 程式碼即可解決:
pre code {display: -webkit-box !important}复制代码
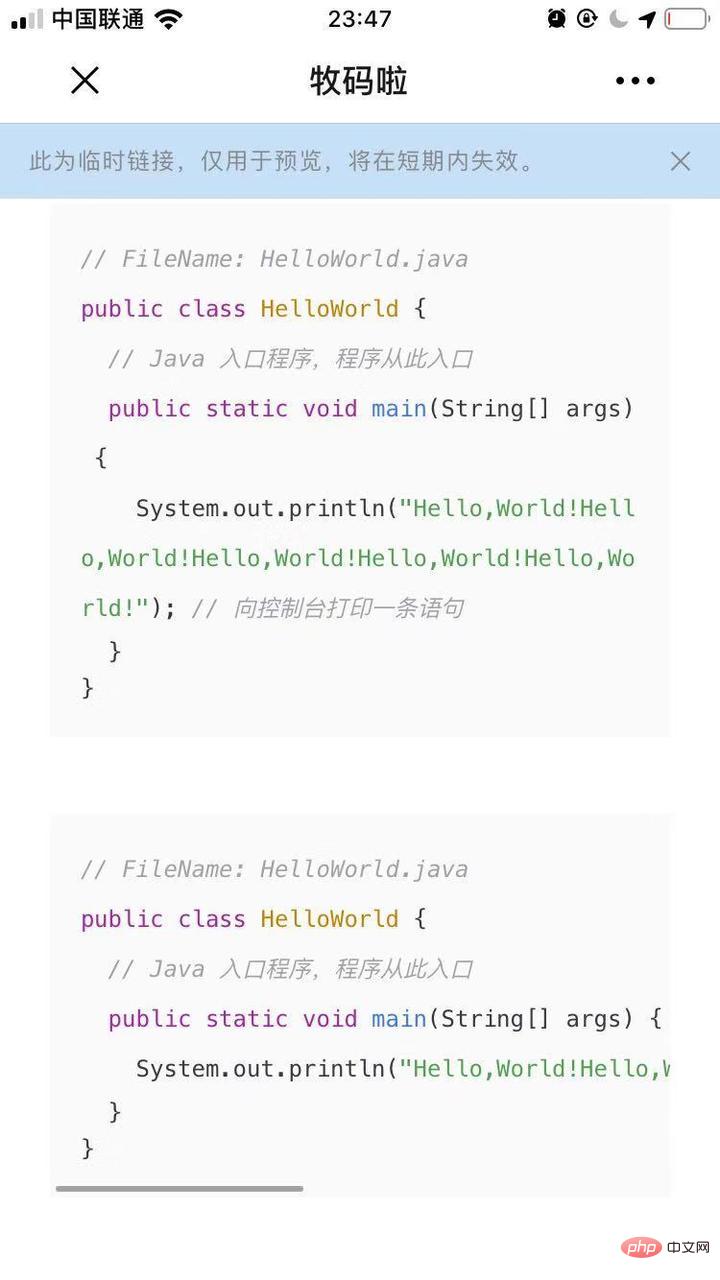
對比效果如圖所示:

從此使用Markdown Nice 的同志們程式碼更美觀!
一篇好的文章怎麼可以沒有圖片?
(某些技術人員說:我的就沒有)

#圖片管理是每個成熟編輯器都會遇到的問題。
Nice 寶寶最開始使用 SM.MS 圖床,該圖床由一位大佬在運維,非常感謝!
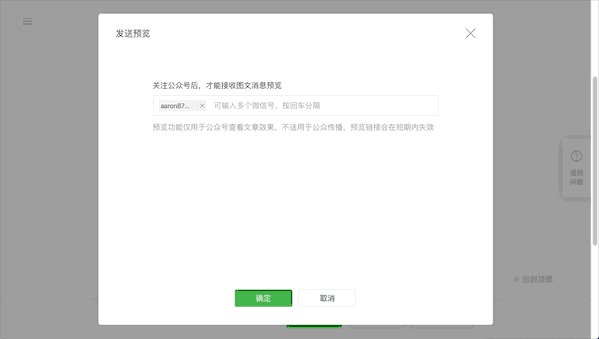
使用該圖床雖然能夠上傳圖片,但是貼到微信編輯器時,失敗率極高(想踩死微信編輯器),如圖所示:

真是{喜聞樂見|hē hē hē hē}呀!
為了解決上述問題,Markdown Nice 先後支援了自訂阿里雲和七牛雲圖床,透過購買阿里雲和七牛雲的服務使用自建圖床。
但是!讓使用者自己配置,儘管有配置文檔,但是整個配置過程複雜無比,簡直慘絕人寰!

於是,Nice 寶寶又使用自己的帳號,自建圖床,設定保存時間為一天,提供臨時排版使用的mdnice 圖床。至此,工具中的圖片上傳支援情況如下:
| 圖床 | 費用 | 有效期限 | 失敗率 |
|---|---|---|---|
| mdnice | 免費 | 1天 | 低 |
| SM.MS | #免費 | 長期 | 高 |
| 七牛雲 | 10G免費 | ||
| 低 |
 这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js 。 这其中又涉及到了 FormData、file对象、base64 和 blob 之间的神奇转换,源码参考。 总之,这场战斗打的不亦乐乎。 2.4 战斗第三枪:数学公式微信公众号排版中,数学公式是一个噩梦! 因为微信编辑器做了以下三件事情:
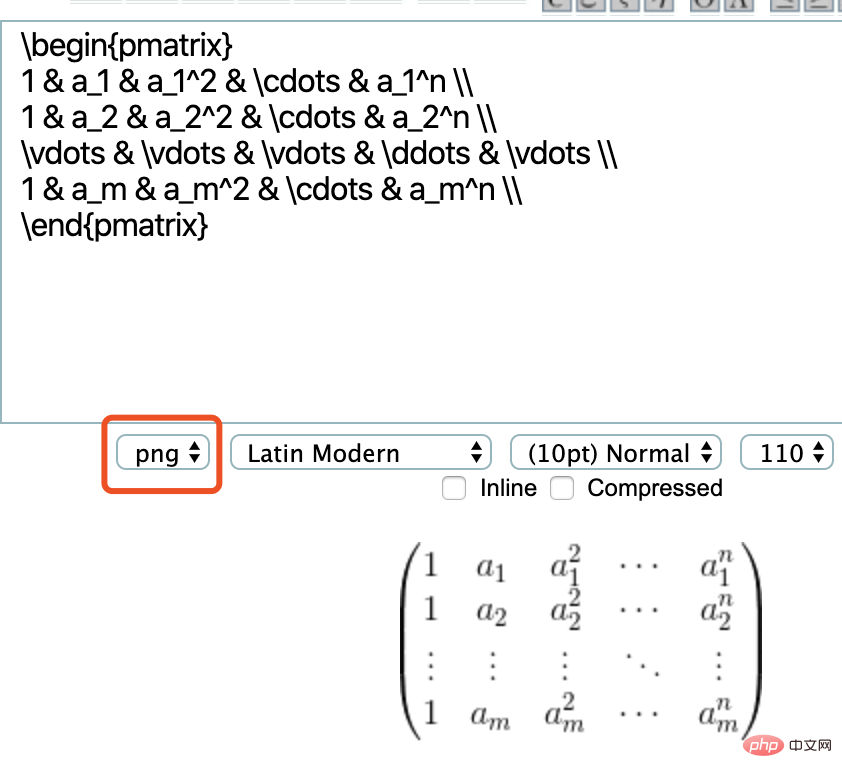
 目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice宝宝觉得自己这个想法简直是完美! 但是,怎么做呢......  忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 棘手的微信公眾號編輯器,这个网站能够做到将任意公式转换成png图片并给出可访问链接。  但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
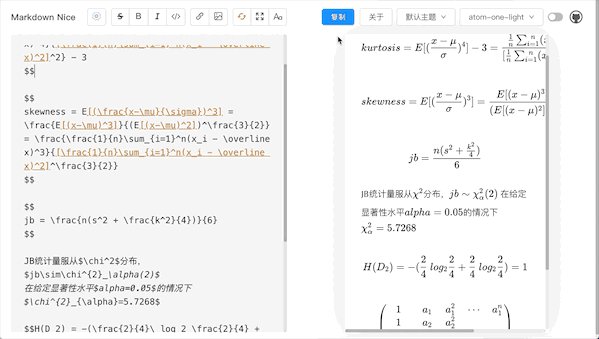
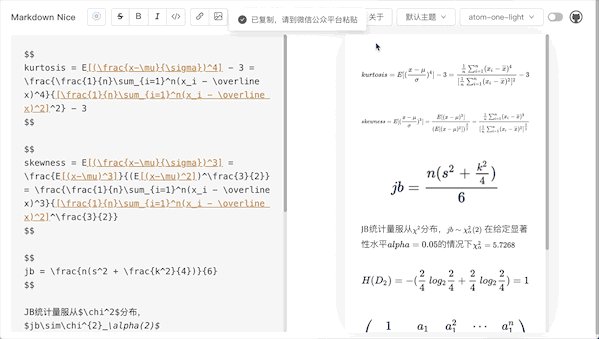
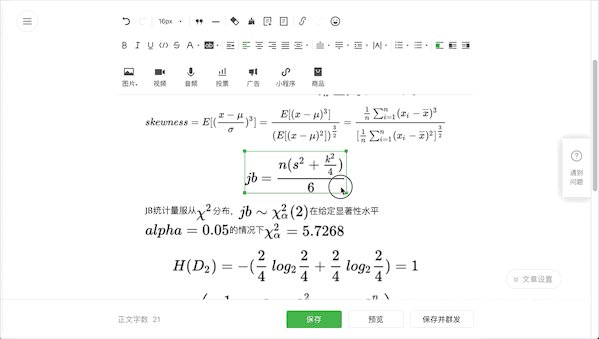
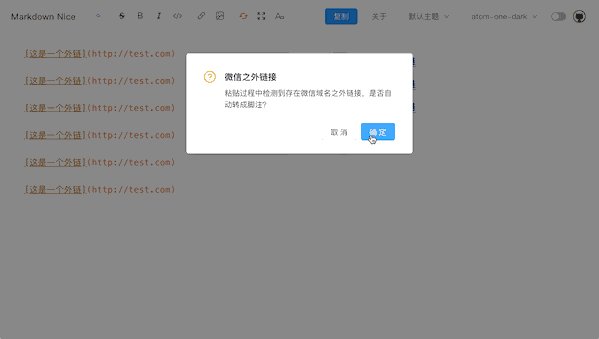
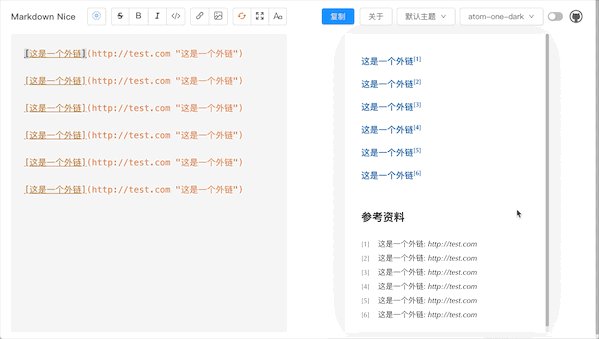
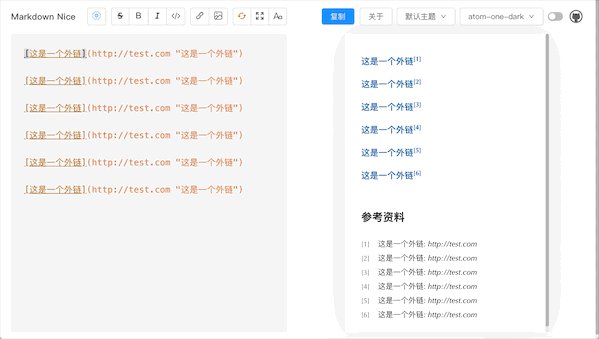
于是Nice宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。 其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了10个公式也能2秒转换完毕的效果,完全可用于公式排版。  2.5 战斗第四枪:微信外链转脚注众所周知(不知道也得知道),微信不支持外链,除了域名为 而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。 而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢?  其中链接和脚注的使用区别如下: 链接:[文字](链接 "文字") 脚注:[文字](脚注解释 "脚注名字")复制代码 这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。  于是Nice宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞!  2.6 战役总结和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
三、談點和戰鬥無關的3.1 設計理念大多數人而言,內容重於排版,排版重於設計。 內容是吸引讀者的核心,所以最重要。 而排版與設計之間的比較,作為一個曾經的微信美術編輯,隨著排版經驗的增多,發現文章的效果並不在於額外的花邊、點綴。
3.2 內容、排版與設計設計=排版創意 因為:大多數人不會獲得創意,或認為創意成本過高。 所以:大多數人不做設計,富文本設計不適合單純的內容編輯者。 #雖然:大多數人也不會排版,或認為排版成本過高。 但是:Markdown Nice 將使用者從排版中釋放出來,只專注於內容本身。 3.3 關於開源開源是個既簡單又困難的過程:
正如上面描述的那樣,做開源其實是在做一款產品,有可能是技術產品(例如redis、ant design),也有可能是業務產品(例如Markdown Nice),只有做好了才可能對別人產生價值。 做產品的過程曲折而漫長,對照Markdown Nice 開發過程,可以看到以下的步驟:
參與開源,一路走來,甚是不易,望君珍惜。
 『講解開源專案系列』—讓對開源專案感興趣的人不再畏懼、讓開源專案的發起者不再孤單。跟著我們的文章,你會發現程式設計的樂趣、使用和發現參與開源專案如此簡單。歡迎留言聯絡我們、加入我們,讓更多人愛上開源、貢獻開源~ # |
以上是棘手的微信公眾號編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!