
請完成以下9個問題
1. 多個<span style="font-size: 18px;">.catch</span>
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))
以上程式碼的輸出會是什麼?請選擇正確的答案:
UnhandledPromiseRejectionWarning
解析:
我們使用建構函式方法建立一個Promise,並透過reject 回調立即觸發錯誤。
然後.catch 運作方式類似於DOM 的.addEventListener(event,callback) 或Event Emitter 的.on(event,callback),其中可以新增多個回調。 每個都用同樣的參數來呼叫。
2. 多個.catch
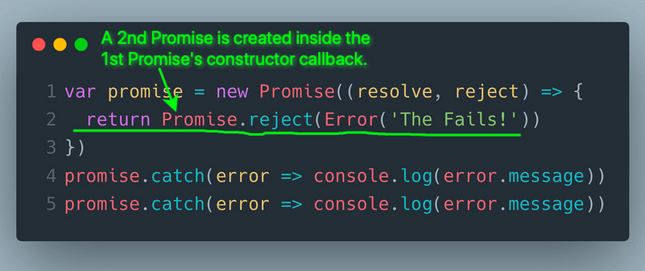
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))
以上程式碼的輸出將會是什麼?請選擇正確的答案:
UnhandledPromiseRejectionWarning
解析:

#使用Promise 建構函式時,必須呼叫resolve() 或reject() 回呼。 Promise 建構子不會使用你的回傳值,因此實際上不會再收到由 Promise.reject() 建立的其他 Promise。
在 Promise.reject() 之後沒有 .catch 時,答案是 UnhandledPromiseRejectionWarning#。
3. 連結.then 和.catch##
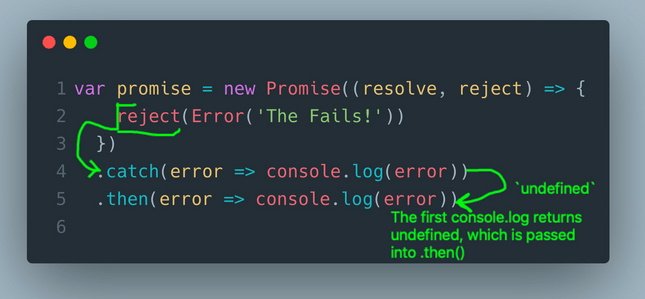
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))以上程式碼的輸出將會是什麼?請選擇正確的答案:

# #當連結.then 和.catch 時,將它們視為一系列步驟會很有幫助。每個 .then 都接收前一個
傳回的值作為其參數。但是,如果你的 “step” 遇到錯誤,則任何後續的
.then總是回傳 undefined。
4. 連結.catch<pre class="brush:php;toolbar:false">var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))</pre>以上程式碼的輸出將會是什麼?請選擇正確的答案:[x] 列印一次錯誤訊息
[ ] UnhandledPromiseRejectionWarning [ ] 程式退出解析
當連結
.catch之後加上.then() 來訪問。
5. 多個
new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))
以上程式碼的輸出將會是什麼?請選擇正確的答案:[ ] 列印一次訊息[ ] 列印兩次訊息[ ] UnhandledPromiseRejectionWarning
該技巧僅在隨後的 .then 接收該值時有效。
6.
之間的流程<pre class="brush:php;toolbar:false">Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})</pre>以上程式碼的輸出將會是什麼?請選擇正確的答案:
[ ] 列印"Success!" 和"SUCCESS!"[ ] 列印"Success!"[x] 列印"SUCCESS!"[ ] 不列印任何內容
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)###以上程式碼的輸出將會是什麼?請選出正確的答案:###解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})
以上代码的输出将会是什么?请选择正确的答案:
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
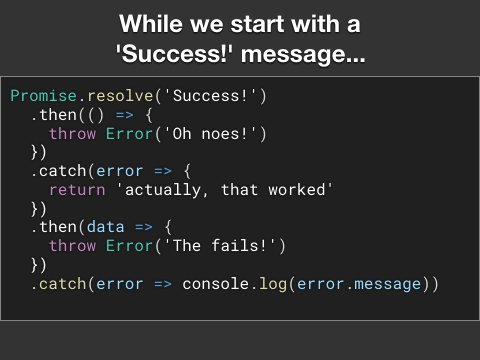
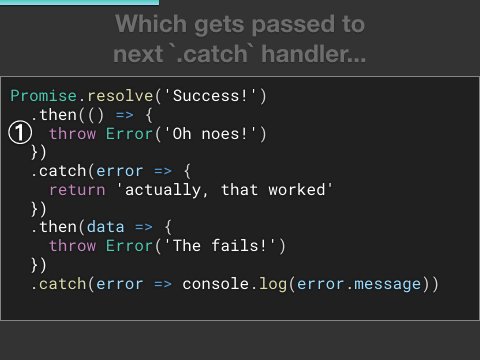
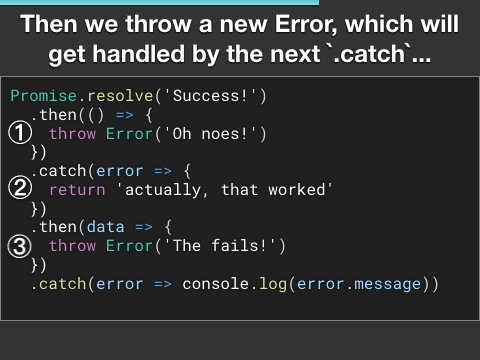
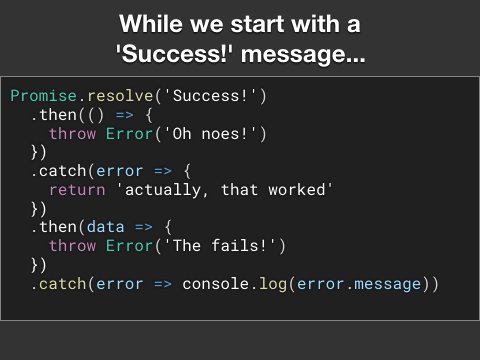
9. .then 和 .catch 之间的流程
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
以上是分享 9 個關於JavaScript Promises的面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!