
本文實例講述了PHP Web表單產生器。分享給大家供大家參考,具體如下:

相關學習推薦:PHP程式設計從入門到精通
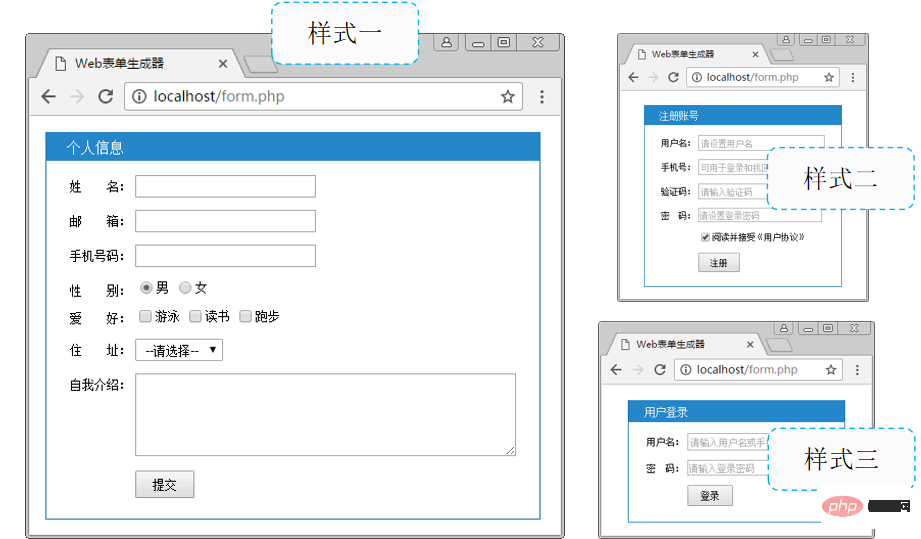
在專案的實際開發中,經常需要設計各種表單。直接寫HTML表單雖然簡單,但修改、維護相對麻煩。
因此,可以利用PHP實作一個Web表單產生器,使其可以根據具體的需求自訂不同功能的表單。具體實現需求如下:
資料的保存形式決定了程式實作的方式。
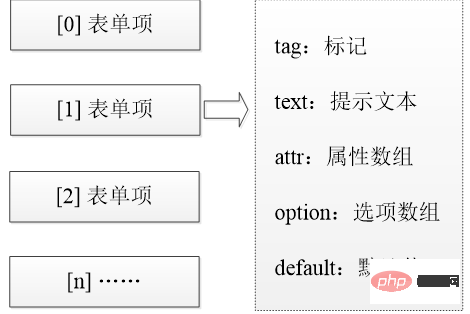
因此,根據上述開發要求,可以將每個表單項目作為一個數組元素,每個元素利用一個關聯數組描述,分別為:標記tag、提示文字text、屬性數組attr、選項數組option和預設值default。

表單的主要功能:就是在網頁上用於輸入資訊的區域,收集使用者輸入的信息,並將其提交給後端的伺服器進行處理,以實現使用者與伺服器的互動。
例如:購物結算、資訊搜尋等都是透過表單實現的。
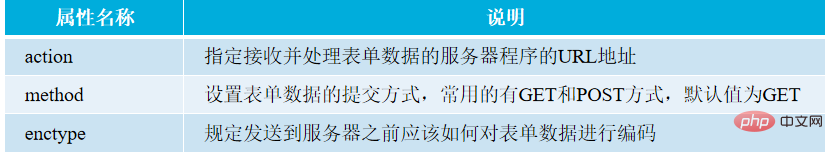
一個完整的表單是由表單網域和表單控制項所組成的。其中,表單域由form標記定義,用於實現使用者資訊的收集和傳遞。
<form action="form.php" method="post" enctype="multipart/form-data"> <!-- 各种表单控件 --> </form>
「>」是HTML的註解標記,用於解釋和說明。

//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
在編寫表單控制項時,為了提供更好的使用者體驗,經常將input控制項與label標記結合使用,以擴大控制項的選擇範圍。
例如,選擇性別時,按一下提示文字“男”或“女”,也選用中對應的單選按鈕。
使用label標記包裹單選按鈕和提示文本,即可實現單擊label標記裡的內容時,相應的表單控制項就會被選取。
<label><input type="radio" name="gender" value="m">男</label> <label><input type="radio" name="gender" value="w">女</label>
根據案例的需求分析可知,表單項目的相關資料統一保存到一個多維數組。其中,利用數字鍵名區分不同的表單項,每個表單項又是一個二維的關聯數組。
// 利用多维数组保存表单元素 [ 0 => [], // 表单项---单选按钮 1 => [], // 表单项 2 => [], // 表单项---文本框 3 => [], // 表单项 …… ];
// 每个表单项的数组结构 0 => [ 'tag' => '', // 标记----input、textarea、select 'text' => '', // 提示文本----label标签内显示的内容 'attr' => [], // 属性数组----表单元素的属性,如type 'option' => [], // 选项数组----单选框或复选框中的每个选项 'default' => '' // 默认值----默认值 ],
//准备表单数组 // $elements数组保存整个表单 $elements = [ 0 => [], // 第1个表单项数组 1 => [], // 第2个表单项数组 ];
//文本框 0 => [ 'tag' => 'input', 'text' => '姓 名:', 'attr' => ['type' => 'text', 'name' => 'user'] ],
//单选框 3 => [ 'tag' => 'input', 'text' => '性 别:', 'attr' => ['type' => 'radio', 'name' => 'gender'], 'option' => ['m' => '男', 'w' => '女'], 'default' => 'm' ],
option利用關聯數組保存具體的單選項,鍵名m、w為單選框的value屬性值,對應的值「男」、「女」為該單選項的提示訊息
default的值為option關聯數組中的一個鍵名,表示預設選取哪一項
//复选框 4 => [ 'tag' => 'input', 'text' => '爱 好:', 'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'], 'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'], 'default' => ['swimming', 'reading'] ],
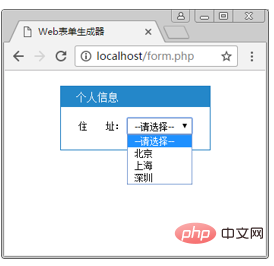
//下拉列表 5 => [ 'tag' => 'select', 'text' => '住 址:', 'attr' => ['name' => 'area'], 'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳'] ],
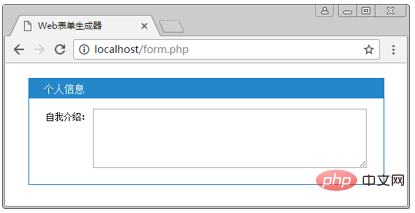
//文本域 6 => [ 'tag' => 'textarea', 'text' => '自我介绍:', 'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5] ],
//提交按钮 7 => [ 'tag' => 'input', 'attr' => ['type' => 'submit', 'value' => '提交'] ]
實作想法
實作想法
##實作想法
##根據是否含有option元素,判斷是否為單選或多選
拼接下拉清單的選項option

拼接textarea元素的屬性

以上是案例分析PHP Web表單產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!