
大家好,我叫張文軒,這是我的第6篇分享
我們都知道,效能的好壞直接影響用戶的體驗。本文首先論述下如何評判一個小程式頁面的效能情況,之後透過具體的案例重點講解下幾點實踐技巧,最後再講講key值在渲染一個列表時發揮了一個怎麼樣的作用,以此來論述為啥key值對效能提升有幫助。
由於小程式開發環境的特殊性,我們不能像普通網頁那樣透過chrome開發工具或一些成熟的效能測試工具(例如Lighthouse)來了解一個頁面的效能,但微信官方提供了一個效能評分的工具,點擊這裡可以查看工具詳情。
體驗評分是一項給小程式的體驗好壞打分的功能,它會在小程式運行過程中即時檢查,分析出一些可能導致體驗不好的地方,並且定位出哪裡有問題,並給予一些優化建議。
後面我會以一個實際的例子來展示如何透過該工具來優化頁面效能,我們先看下我們頁面優化前的一個評分情況。

存在setData的資料過大

<!--只阐述逻辑,非真实代码-->
// 1: 初始一个list,存储列表数据
data = startList
// 2: 监听滚动事件,滚动到底部获取新数据,并追加到list尾部,最后重新setData
onReachBottom:()=>{
const {list} = this.data
fetchNewData().then((res)=>{
list.push(res.list);
this.setData({list})
}
}我估計大部分人面對長列表滾動的時候,一開始的處理方式都是這樣的,如果資料不多,只有幾頁可能不會太暴露問題,如果頁數過多,幾十頁甚至上百頁的情況,list的資料會越來越大,每次setData的資料就會越來越多,因而每次頁面重新渲染的節點就會越來越多,從而導致滾動到後面,載入越來越慢。另外,由於小程式的視圖渲染層和資料邏輯處理層是分開的,不是在同一個執行緒上面的,從使用者觸發頁面交互,到處理資料邏輯,最後層現頁面,資料到視圖是需要傳輸的,因而小程式本身對資料大小也有限制,不能超過1M。
let o = obj;
this.setData({
'o.属性':value
})
或者let a = array;
this.setData({
'array[0].text':value
})
所以我們可以透過資料路徑的寫法,來將資料分批的傳輸到檢視層中,減少一次setData的數據大小。具體寫法如下
// 1.通过一个二维数组来存储数据let feedList = [[array]];
// 2.维护一个页面变量值,加载完一次数据page++let page = 1
// 3.页面每次滚动到底部,通过数据路径更新数据
onReachBottom:()=>{
fetchNewData().then((newVal)=>{
this.setData({
['feedList[' + (page - 1) + ']']: newVal,
})
}
}
// 4.最终我们的数据是[[array1],[array2]]这样的格式,然后通过wx:for遍历渲染数据
getBoundingClientRect()取得元素的位置,然後與頁面捲動位置比較,如果出現在視圖內,就會顯示img。這種方式有2個問題
IntersectionObserver物件。
IntersectionObserver 對象,用來推斷某些節點是否可以被使用者看見、有多大比例可以被使用者看見
##透過這個api我們不用再主動去監聽元素位置了,在頁面渲染一開始,透過這個api指明需要監聽的元素,系統會自動去監聽了元素位置。
let data = list;
<img class="img-{{index}}" wx:for="{{data}}"></img>
data.forEach((item,index)=>{
this.createIntersectionObserver().relativeToViewport.observe(`.img-${index}`,res=>{
if (res.intersectionRatio > 0){
this.setData({
item.imgShow:true
})
}
})
}
intersectionRatio值大於0,表示元素出現在檢視中了,重新setData數據,顯示圖片元件。
這個問題就是指圖片尺寸太大了,而頁面上我們顯示的尺寸又太小了,圖片尺寸大,請求圖片就越慢,導致頁面渲染速度下降。
對於頁裡面的圖片,最好都把圖片儲存在cdn伺服器上,一個是能充分利用cdn快取來加快請求速度,另外一個就是cdn上能夠將圖片做一定的處理,例如裁切。我司就是透過cdn來回應圖片處理,然後請求圖片時告訴cdn伺服器需要什麼要的尺寸圖片,由cdn伺服器回應對應尺寸圖片。
key值在清單渲染的時候,能夠提升清單渲染效能,為什麼呢?首先得想想小程式的頁面是如何渲染的,主要分為以下幾步:
key值的作用就在第二步,當資料改變觸發渲染層重新渲染的時候,會校正帶有key 的元件,框架會確保他們被重新排序,而不是重新創建,以確保使元件保持自身的狀態,並且提高清單渲染時的效率。
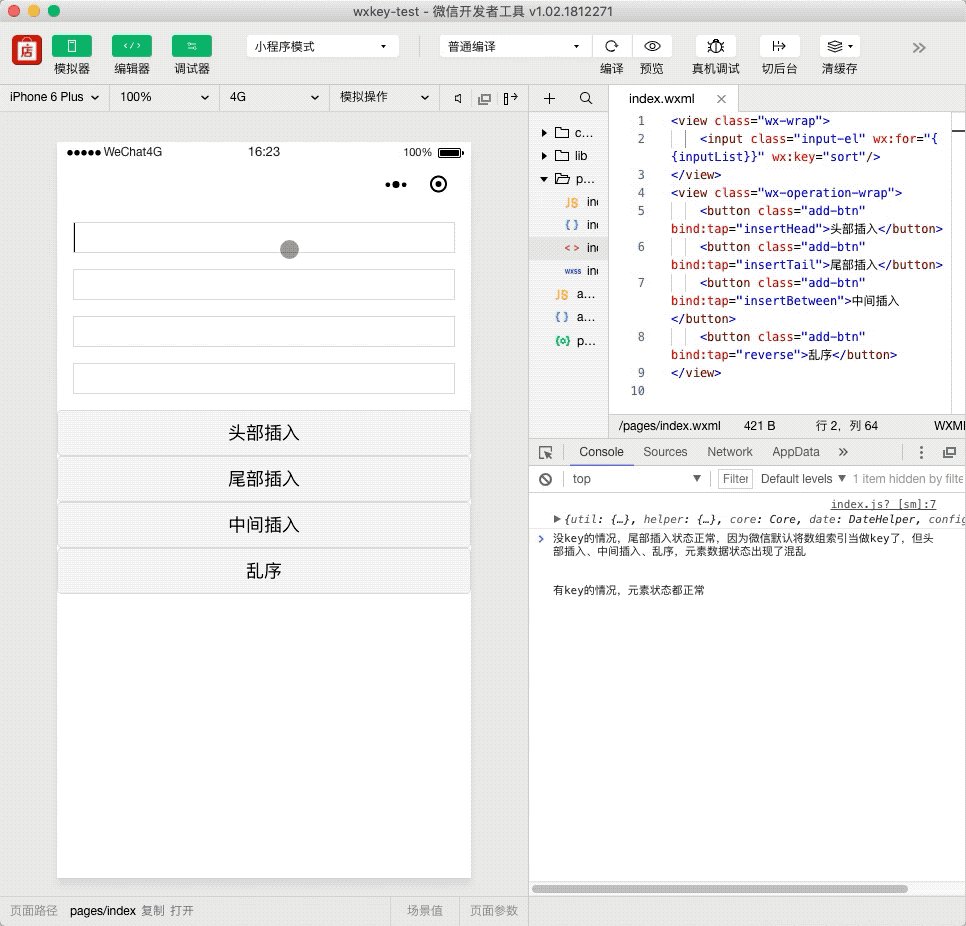
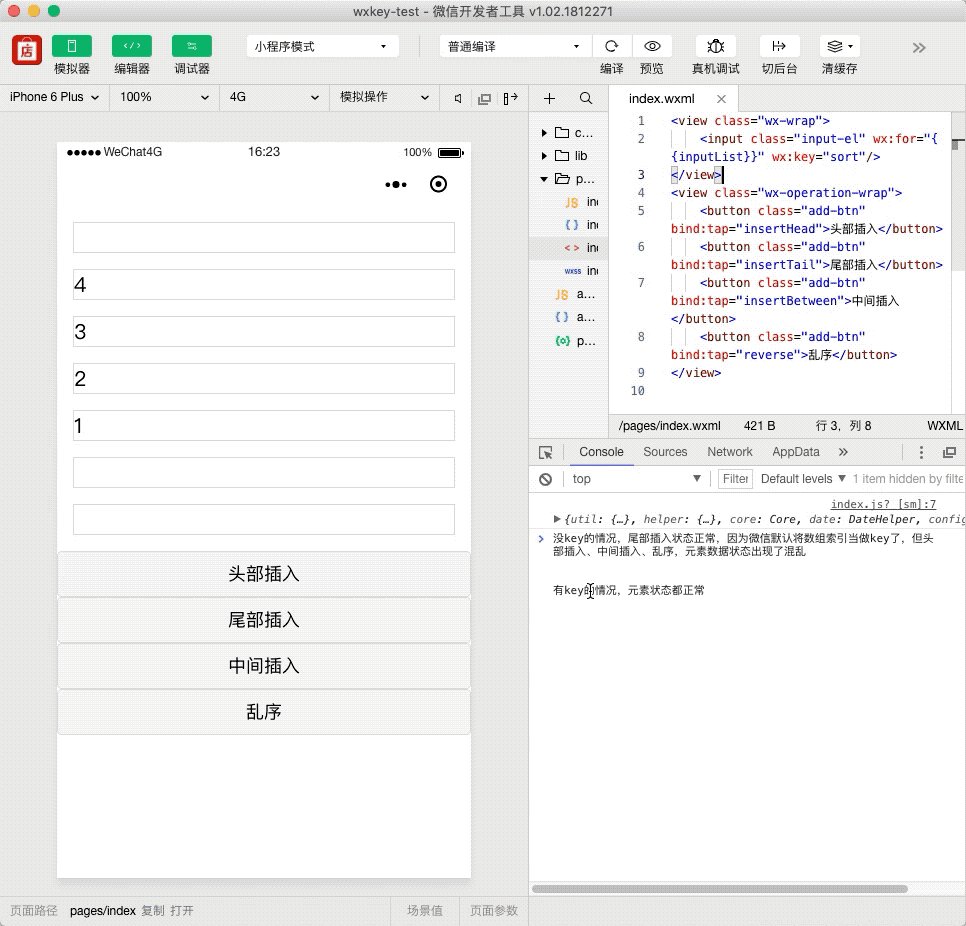
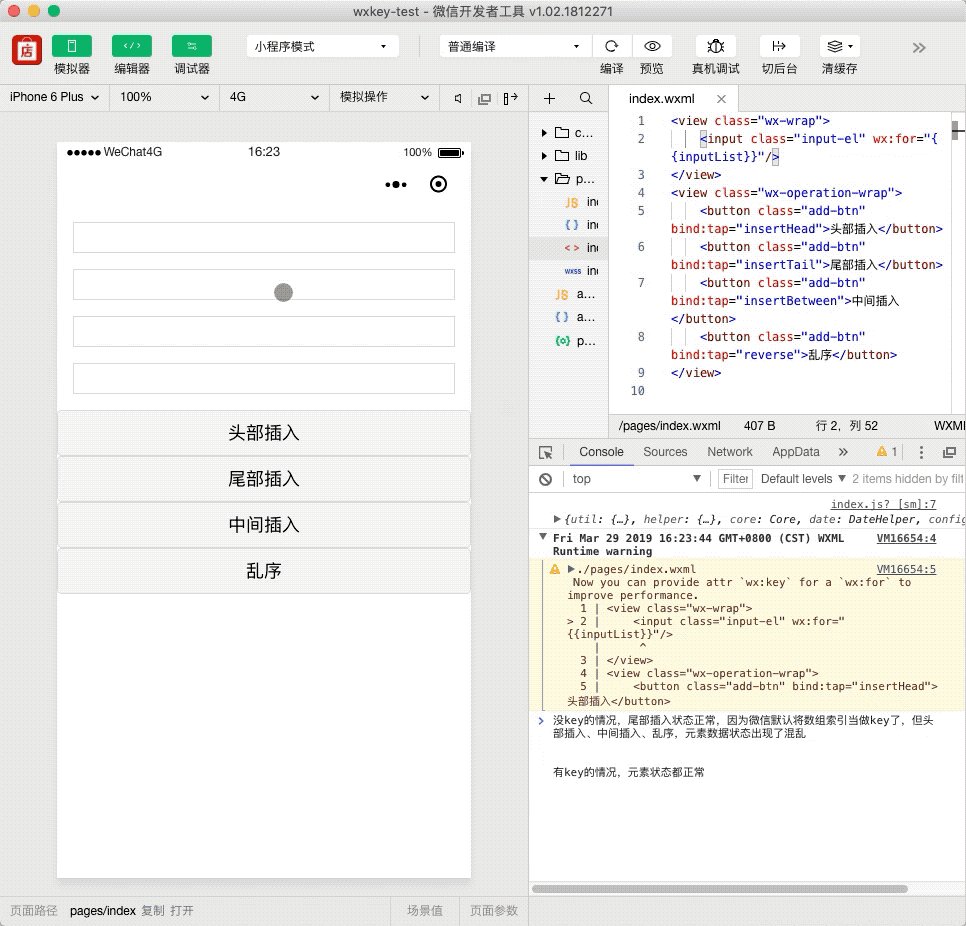
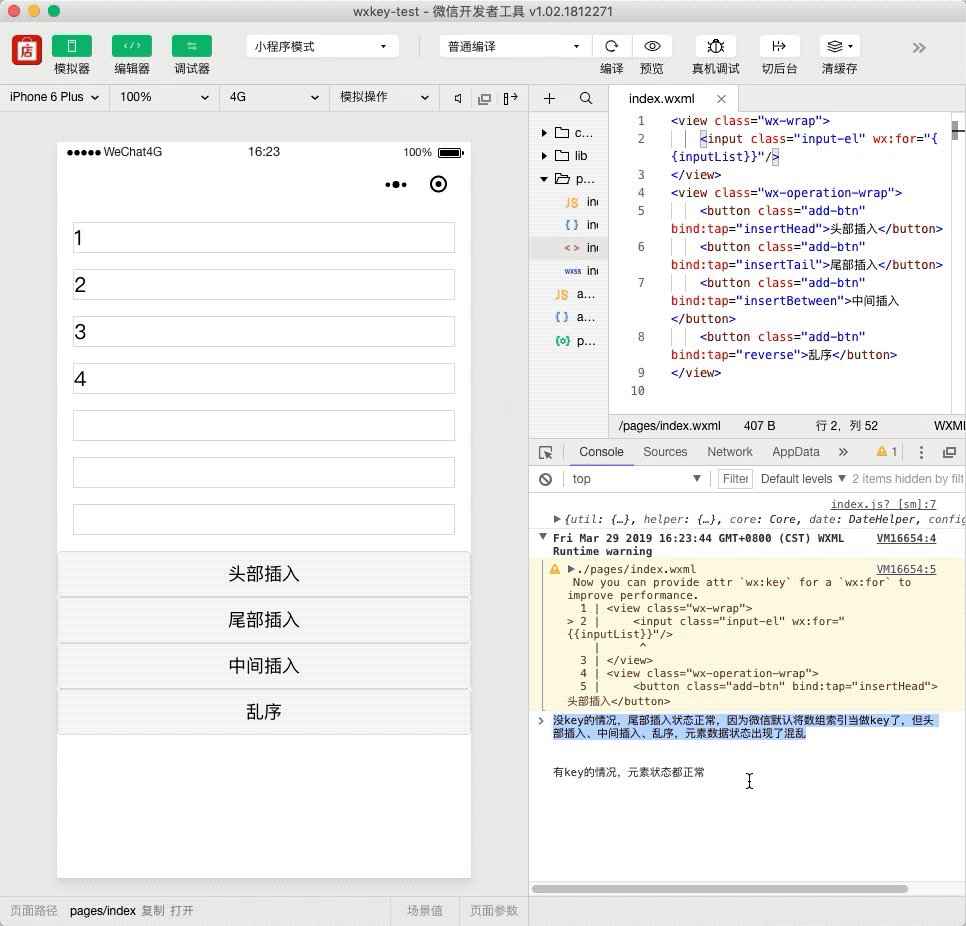
key值若不指明,預設會依照陣列的索引來處理,因而會導致一些類似input等輸入框元件的值出現混亂的問題。

相關測試程式碼可以檢視:wxkey
可以看到
在做list渲染時,如果list的順序改變時,最好增加key,且不要簡單的使用數組索引當做key。
最後看看我們的成果:

##希望今天我的分享能對您優化小程式頁面有一定的啟示,創造出效能更好更流暢的頁面。
推薦教學:《微信小程式
》###以上是小程式效能優化的幾點實作技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!