
vscode讓程式碼從瀏覽器開啟的方法:
open in browser
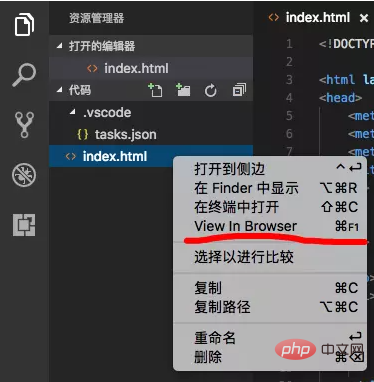
在vscode擴充功能中搜尋「view in browser」外掛程式並點選安裝,點選資源管理器選取目前檔案右鍵選擇「View In Browser」即可在預設瀏覽器中開啟頁面。

即時刷新方法一:livereload
#在項目目錄下執行指令:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
方法:
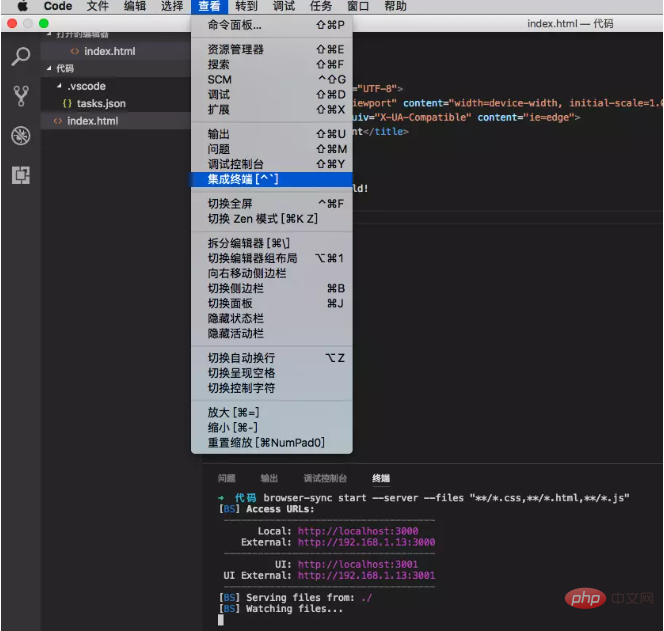
「檢視」中選擇“整合終端”,指令列輸入以上指令

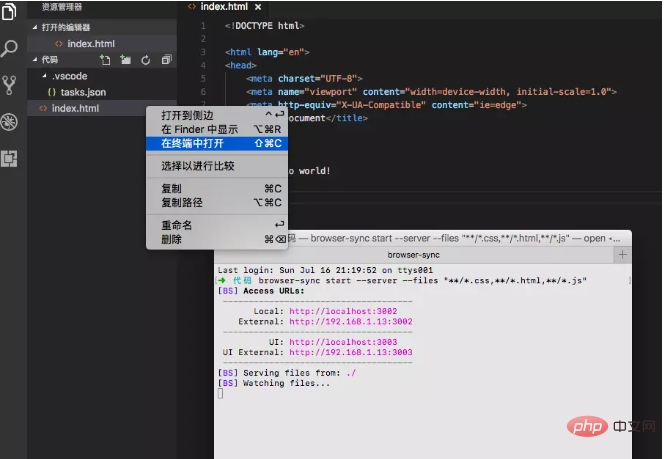
本機檔案右鍵選擇“在終端機中開啟”,在終端機命令列中輸入指令

以上兩種方法實現的效果和原理相同,都可後台運行,按下快捷鍵「control c」退出目前運行進程。
實作刷新方法二:
安裝Live HTML Previewer插件,點選頁面左下角Preview Available。
注意:有了livereload可以不需要安裝「view in browser」外掛程式。
推薦教學: 《vscode入門教學》
以上是vscode怎麼讓程式碼從瀏覽器打開的詳細內容。更多資訊請關注PHP中文網其他相關文章!