
微信小程式怎麼實作底部導航
#微信小程式實作底部導覽的實作方法如下:
1、首先開啟自己的項目,在專案中找到根目錄下的app.json文件,開啟編輯

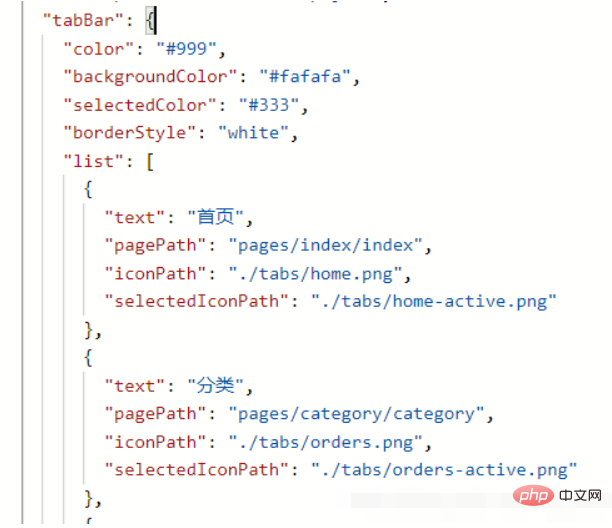
2、然後我們只需要在原來的檔案中新增一個tabBar節點
推薦學習:小程式開發

#3、我們可以把裡面的資訊換成自己的實際的文字、圖片、頁面路徑,其中
text:顯示的名字
pagePath: 點擊跳轉的路徑
iconPath: 小圖示的圖片位址
selectedIconPath: 選取後的圖示位址
把對應的參數都填完之後我們就大功告成了,趕快儲存一下看看效果吧
以上是微信小程式怎麼實現底部導航的詳細內容。更多資訊請關注PHP中文網其他相關文章!