
小程式怎麼跳到h5?
由於小程式官方沒有提供外部H5網頁直接跳到小程式的api,所以目前只支援小程式內嵌H5,並且只有內嵌的H5才能跳回小程式
小程式跳轉H5
需要用到小程式的web-view,
官方連結:https://developers.weixin .qq.com/miniprogram/dev/component/web-view.html
#web-view是承載網頁的容器。會自動鋪滿整個小程式頁面,個人類型的小程式暫不支援使用。寫法如下:
<view class="page-body">
<web-view src="https://xxx.com/test.html"></web-view>
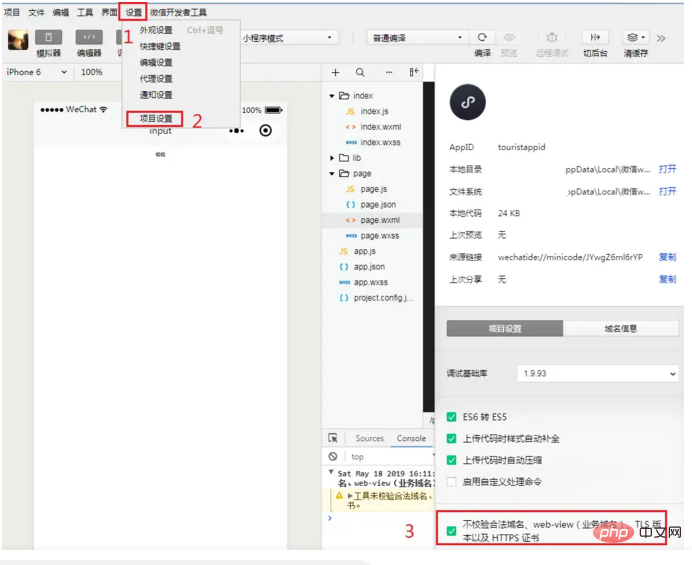
</view>註:當在微信開發中工具裡回傳「{"base_resp":{"ret":-1}}」時,需要點左上角「設定」--「專案設定」--勾選「不校驗合法網域名稱、web-view(業務網域)、TLS 版本以及HTTPS 憑證」

以上是小程式怎麼跳到h5的詳細內容。更多資訊請關注PHP中文網其他相關文章!