
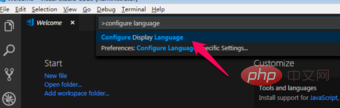
使用快速鍵【Ctrl Shift P】,在彈出的搜尋方塊中輸入【configure language】,然後選擇搜尋出來的【Configure Display Language】,如下圖:

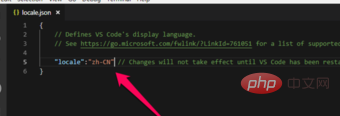
然後就開啟了locale.json文件,刪除locale後面的屬性直到冒號,然後重新輸入冒號會自動出現程式碼提示,這裡選擇「zh-CN」

#然後儲存locale.json文件,重新啟動VSCode軟體。
(推薦教學:vscode教學)
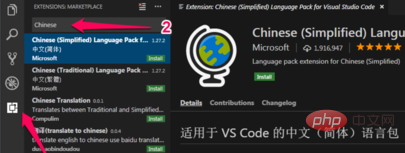
接著依照下圖紅色箭頭指示位置點選步驟1指向,然後在彈出的搜尋方塊中輸入Chinese,然後選擇【Chinese (Simplified)Language Pack for Visual Studio Code】,然後點選右邊的【Install】,如下圖:

安裝好中文語言包之後軟體會提示重啟VSCode,點選【Yes】重啟VSCode軟體,重啟VSCode軟體之後,就會看到我們熟悉的中文語言環境介面了。
更多程式相關內容,請關注php中文網程式入門欄位!
以上是vscode怎麼設定中文語言環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!