
一、安裝Node
二、安裝express
開啟終端,輸入以下程式碼:
// 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-generator -g
三、建立專案資料夾
(1)步驟:
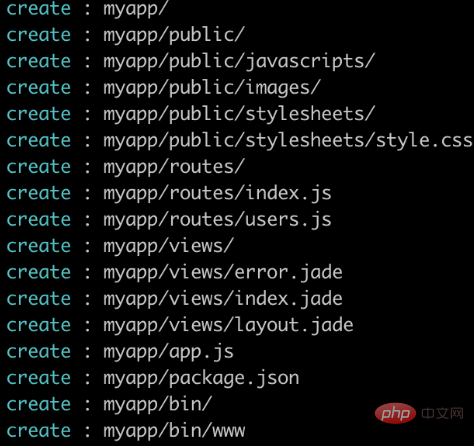
1、express myapp

#2、cd myapp
3、npm install
以上步驟說明:先建立專案資料夾myapp,進入該資料夾,初始化專案。
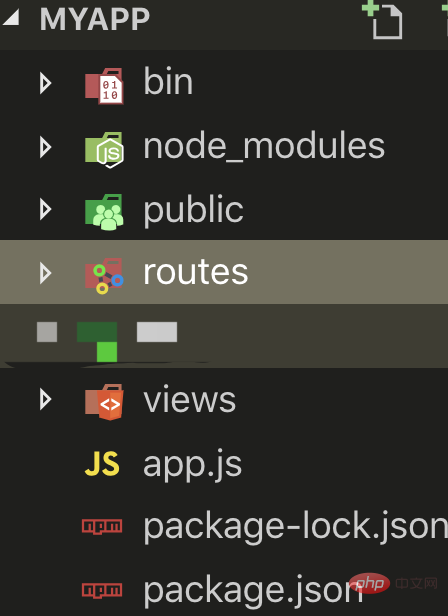
(2)express框架組成

說明:
bin是專案的啟動文件,配置以什麼方式啟動項目,預設npm start,其中的www檔案用於啟動服務
node_modules是檔案所需的模組。
public是專案的靜態文件,放置js、css、img等文件。
routes是專案的路由資訊文件,控制位址路由。
views是視圖文件,放置模板文件ejs或jade等(其實相當於html形式的文件)
以上就是基於express的MVC框架模式,是Web項目的基本構成。
四、執行
在vsCode中的終端機輸入:node ./bin/www 啟動服務。
注意:node ./bin/www`這個路徑在package.json檔案看,自己安裝時會有差異。
在瀏覽器中存取localhost:3000出現下圖所示效果說明啟動成功:
注意:3000埠號在bin 文件下的www檔中

相關文章教學推薦:vscode教學
#以上是vscode怎麼搭建本地伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!