
phpcms如何加入影片?
phpcms新增影片有三種情況,一種是在首頁播放,一種是在清單頁面播放,另一種是在內容頁播放。其中在首頁播放和在清單頁播放的差異就是catid值是固定的還是取得目前catid的差異。而在首頁和清單頁播放就是從內容頁取得播放器的程式碼,傳入某些值實現的,所以部落客先介紹內容頁加入影片的過程。
(一)phpcms後台操作步驟
一、檢視自己的phpcms導覽列是否有「影片」選單

#
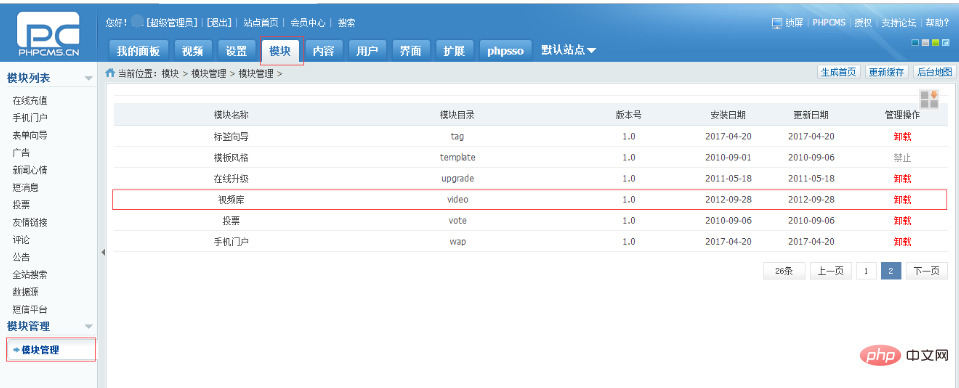
若導航中沒有“視訊”選單,則可以點擊“模組”選單中的“模組管理選項”,在“視訊庫”一行中點選“卸載”,更新快取後再如上找到“視訊庫”一行點擊“安裝”,再次更新欄位快取即可。 (部落客已經有「影片」選項,故不再示範卸載安裝過程)

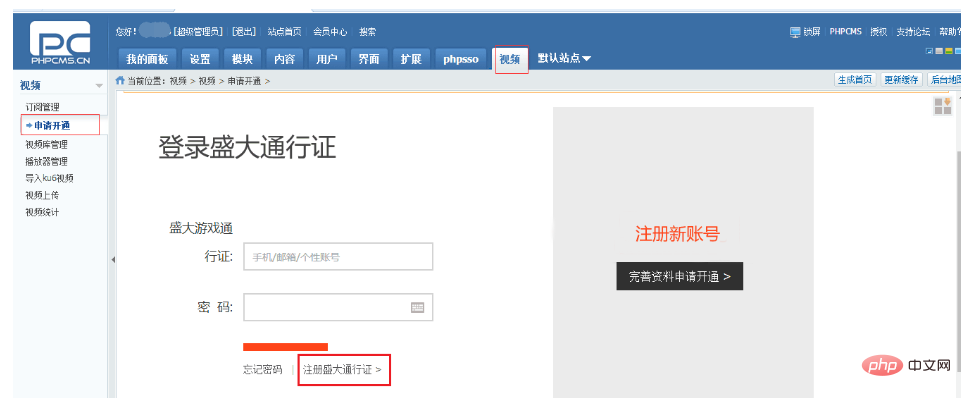
#二、出現「影片」選單後點選「影片」選單下的「申請開通」選項,這時右邊的內容會要求登入者註冊盛大帳號,大家依要求註冊即可,這裡不再贅述。

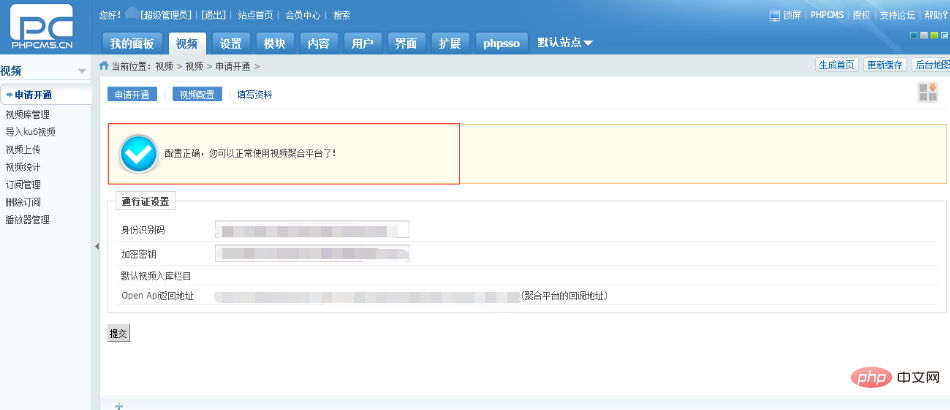
三、註冊完成後,會出現設定正確頁面(可能有的同學會出現類似驗證失敗,未登入等的錯誤提示,這時可登出phpcms ,再次登入或關閉瀏覽器再次打開並清除緩存,或者重啟電腦[ 這年頭,重啟電腦能解決很多問題] )

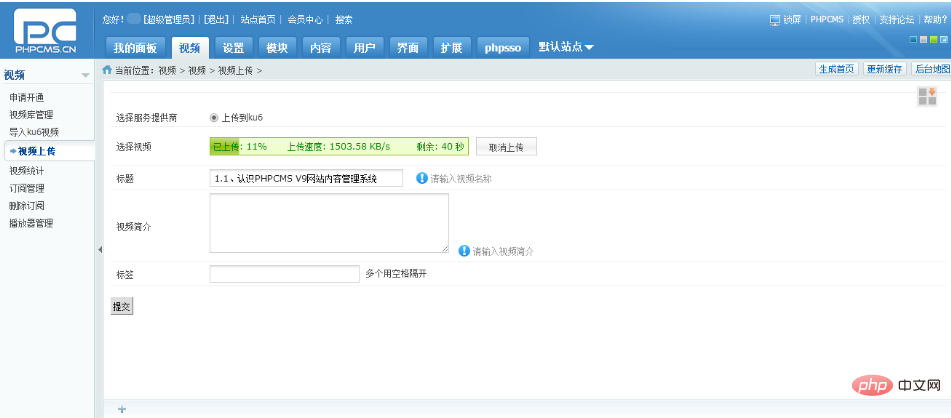
四、出現如上界面後,就表示「視訊」功能已經開通了。點擊“上傳影片”選項,在右側點擊“選擇檔案”,將影片上傳至phpcms伺服器。剩餘0秒時即上傳完成,上傳完成後點選提交即可。

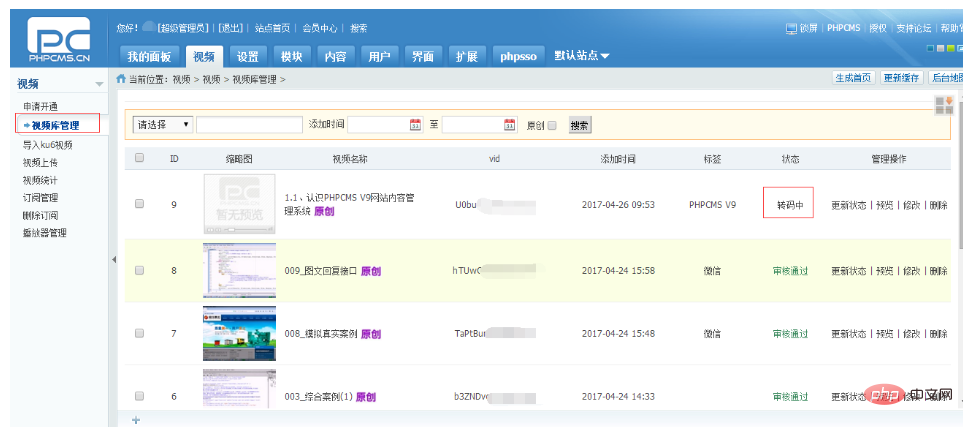
五、點擊“視頻庫”選項,會看到右側中新增了上傳的視頻,但是要等到“狀態”列中顯示“審核通過”影片才可用。在這段期間可以透過點擊更新狀態,查看審核過程。

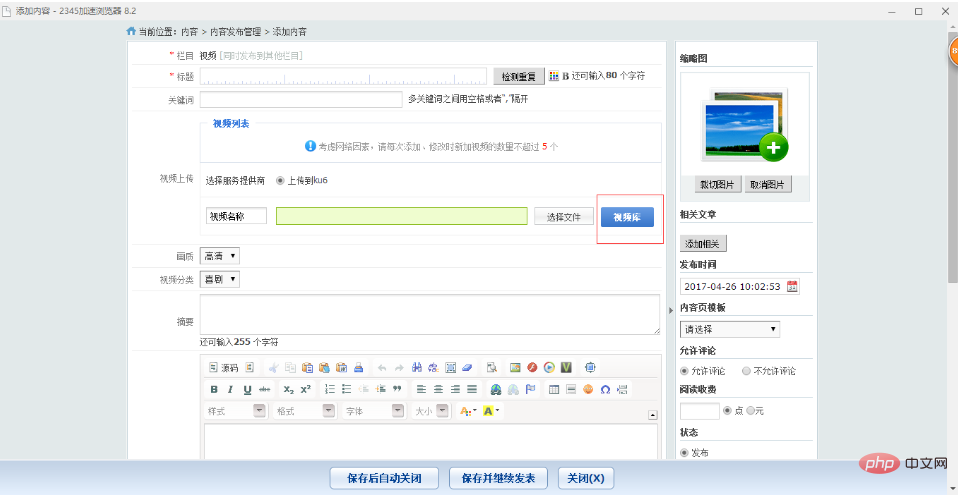
至此,在影片庫中新增影片的工作已完成,接下來是新增欄目,並選擇影片模型,並在內容中選擇相應專欄添加內容,在內容中添加視頻庫中的視頻,具體實現步驟這裡不再贅述。

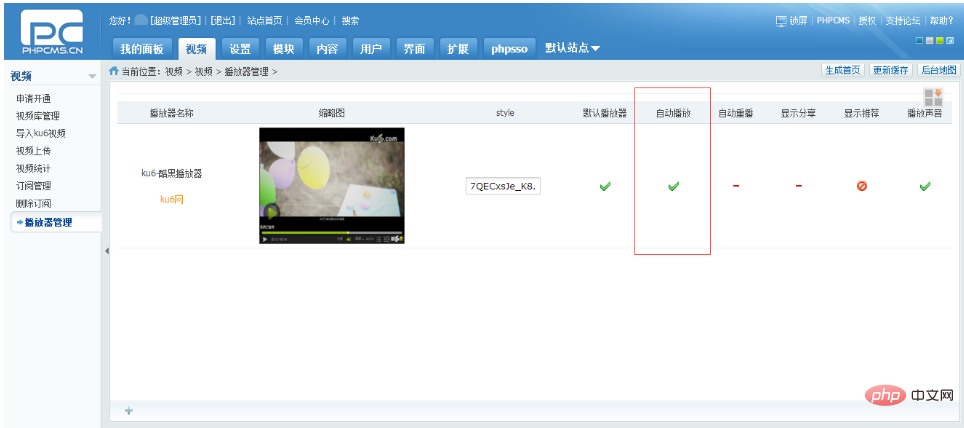
註:在「播放器管理」選項中,可對播放器的功能進行調整,例如自動播放、是否播放聲音等。 (這些功能的改變會大幅改善使用者體驗)

#
(二)PHP程式碼
#一、實現點擊列表頁跳轉內容頁播放影片
1.在內容頁中添加如下程式碼即可(如果還想實現更多功能,如排行、評論、分享等,可以找PHPcms的默認影片模板[ default資料夾下的content資料夾下的show_video.html檔案] ,從裡面黏程式碼即可)
<!--视频开始-->
<div id="picys" class="plbox">
{if $allow_visitor==1}
{if $video[vid]!=""}
{player_code('video_player',$video['channelid'],$video['vid'],860,500)}
{else}
该视频不存在,请返回!
{/if}
{else}
<CENTER><a href="{APP_PATH}index.php?m=content&c=readpoint&allow_visitor={$allow_visitor}"><font color="red">阅读此信息需要您支付 <B><I>{$readpoint} {if $paytype}元{else}点{/if}</I></B>,点击这里支付</font></a></CENTER>
{/if}
</div>
<!--视频结束-->二、實作點擊清單頁面中的清單即播放影片
#1.在列表頁中的列表添加如下代碼即可(如果有的同學想實現列表頁中的列表內容是縮圖,點擊縮圖後出現彈出層播放視頻,只需將此段代碼放入彈出層程式碼即可,但是,如果彈出層的程式碼在js中則不能實現,因為在調資料過程中,js資料不會刷新,這種情況只能是在body中另建一個div,將彈出層程式碼放到div中,用js取到div中的html即可)
{pc:content action="lists" catid="$catid" num="4" siteid="$siteid" order="id DESC" moreinfo="1" page="$page"}
{loop $data $key $val}
{pc:get sql="select vid from v9_video_store where videoid in (select videoid from v9_video_content where contentid=$val[id])" return="data"}
{player_code('video_player',1,$data[0][vid],300,300)}
{/pc}
{/loop}
{/pc}
#三、實作在首頁播放影片
1.首頁影片程式碼與列表頁的視訊程式碼幾乎是一樣的,只是把catid的值固定了,因為首頁沒有catid的傳值,沒法取到目前catid,只能寫入固定值)
PHP中文網,大量的免費PHPCMS教學,歡迎線上學習!
以上是phpcms如何添加視頻的詳細內容。更多資訊請關注PHP中文網其他相關文章!