循序漸進,看看只使用 CSS ,可以鼓搗出什麼樣的充電動畫效果。

當然,電池充電,首先得用CSS 畫一個電池,這個不難,隨便整一個:

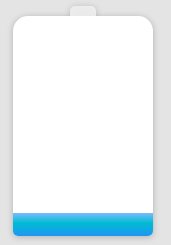
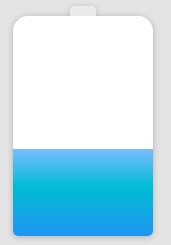
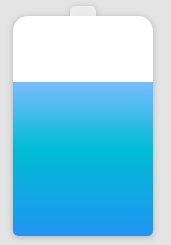
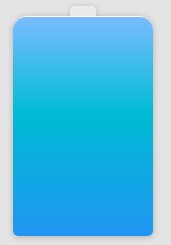
歐了,勉強就是它了。有了電池,那接下來直接充電吧。最簡單的動畫,那應該是用色彩把整個電池灌滿即可。
方法很多,程式碼也很簡單,直接看效果:

#有內味了,如果要求不高,這個勉強也就能夠交差了。透過藍色漸層表示電量,透過色塊的位移動畫實現充電的動畫。但是總感覺少了點什麼。
如果要繼續優化的話,需要添加點細節。
我們知道,低電量時,電量通常表示為紅色,高電量時表示為綠色。再給整個色塊添加點陰影的變化,呼吸的感覺,讓充電的效果看起來確實是在動。

到這裡,其實只有一個知識點:
我們無法對一個漸變色直接進行animation ,這裡通過濾鏡對色相進行調整,從而實現了漸變色的變換動畫。
上述範例完整的Demo: CodePen Demo -- Battery Animation One
ok,剛剛算一個小里程碑,接下來再進一步。電量的頂部為一條直線有點呆呆的感覺,這裡我們進行改造一下,如果能將頂部直線,改為波浪滾動,效果會更為逼真一點。
改造之後的效果:

使用CSS 實現這種波浪滾動效果,其實只是用了一種障眼法,具體的可以我早期寫的這篇文章:
純CSS 實現波浪效果!
這裡的一個知識點就是上述說的使用CSS 實現簡易的波浪效果,透過障眼法實現,看看圖就明白了:

上述範例完整的Demo: CodePen Demo -- Battery Animation Two
OK,到這,上述效果加上數字變化已經算是比較不錯的效果了。當然上面的效果看起來還是很 CSS 的,就是一眼看到就覺得用 CSS 是可以做到的。
那下面這個呢?

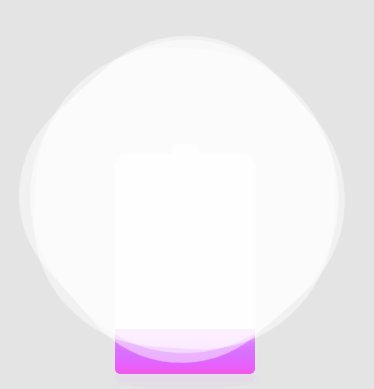
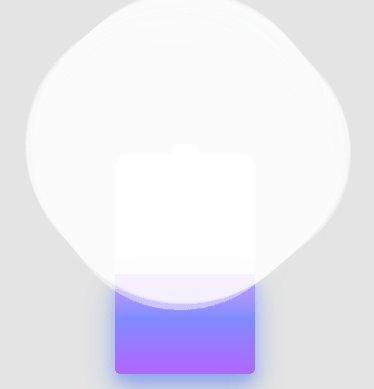
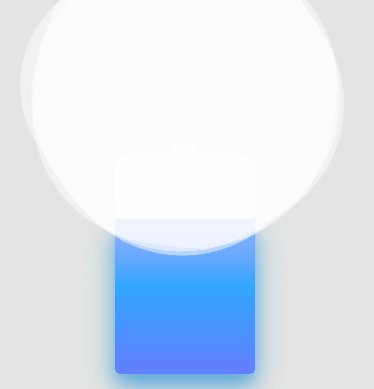
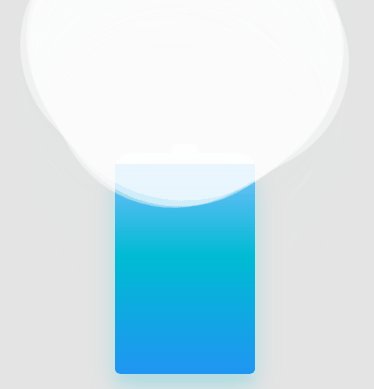
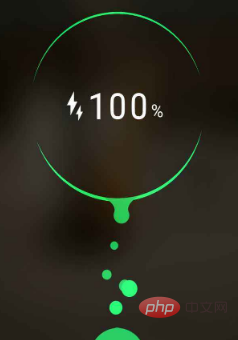
用安卓手機的同學肯定不陌生,這個是安卓手機在充電的時候的效果。看到這個我就很好奇,使用 CSS 能做到嗎?
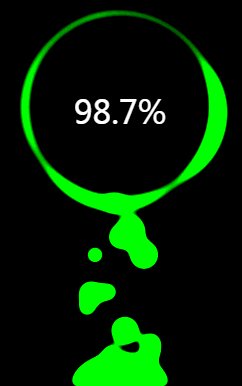
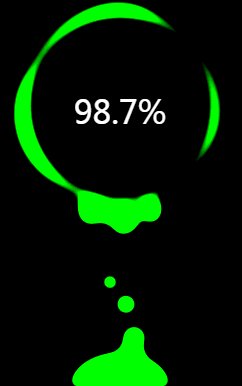
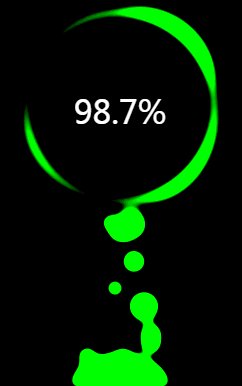
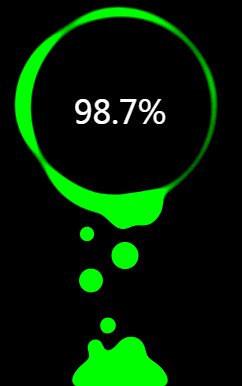
經過一番嘗試,發現使用CSS 也是可以很好的模擬這種動畫效果:

#上述Gif 錄製的效果圖是完全使用CSS模擬的效果。
上述例子完整的Demo: HuaWei Battery Charging Animation
拆解一下知識點,最主要的其實是用到了 filter: contrast() 以及 filter : blur() 這兩個濾鏡,可以很好的實現這種融合效果。
單獨將兩個濾鏡拿出來,它們的作用分別是:
但是,當他們「合體」的時候,產生了奇妙的融合現象。
先來看一個簡單的例子:

仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
當然,這種效果在之前的文章也多次提及過,更具體的,可以看看:
當然,這裡也是可以加上顏色的變換,效果也很不錯:

上述例子完整的Demo: HuaWei Battery Charging Animation
透過調整 filter: blur() 及 filter: contrast() 屬性的值,動畫效果其實會有很大程度的變化,好的效果需要不斷的調試。當然,經驗在其中也是發揮了很重要的作用,說到底還是要多嘗試。
本文給出的幾個充電動畫,效果漸進增強,本文只指出了最核心的知識點。但在實際輸出的過程中有很多小細節是本文沒有提及的,有興趣的同學還是應該點進 Demo 好好看看源碼或是自己動手實現一遍。
本文來自PHP中文網,CSS教學欄目,歡迎學習
以上是使用CSS實現酷炫的充電動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!