
DEDE仿站過程中CSS圖片抓取工具怎麼用?
在我們進行仿站的時候,使用好的工具,能夠提高我們仿照的效率還能夠讓仿站變得非常輕鬆。
推薦學習:織夢cms
這個工具在DEDE仿站的過程中扮演非常重要的角色

在輸入網頁網址列中,大家輸入需要仿的目標網站的網址。
CSS路徑裡輸入我們透過查看來源檔案後得到的CSS的絕對路徑位址。
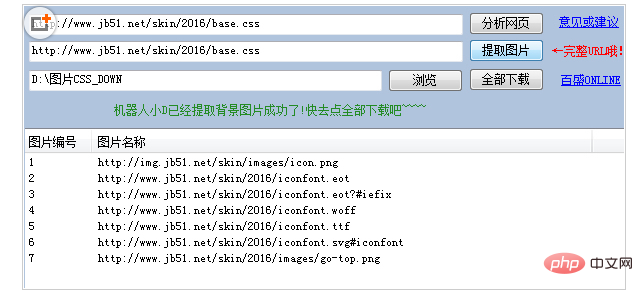
大家在進行操作的時候,要先選擇提取圖片,這個就會把這個CSS裡的所有圖片都給展示出來。
保存位置中,我們可以選擇需要把CSS裡圖片保存的位置,注意,這個地方保存的不光只是CSS裡的圖片,這個工具會把圖片的路徑目錄以及CSS目錄都給保存下來,方便大家查詢。

以上是我們在DEDE仿站時候重要推薦工具的使用教學與步驟。
以上是DEDE仿站過程中CSS圖片抓取工具怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!