
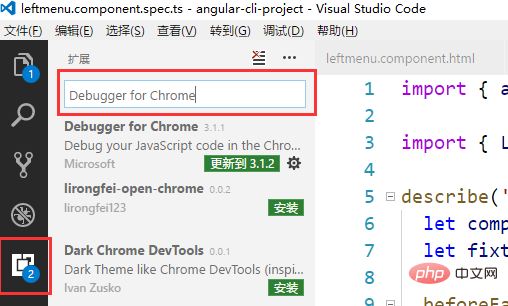
先安裝偵錯器,常用的有Debugger for Firefox和Debugger for Chrome,直接搜尋安裝即可

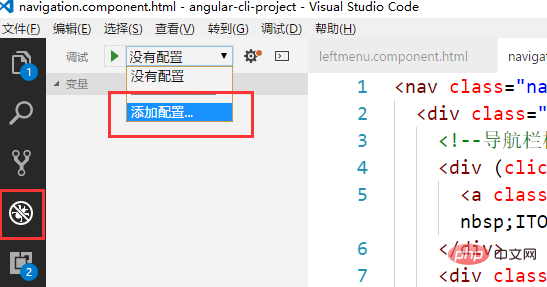
#開啟項目,此時,是沒有設定瀏覽器的

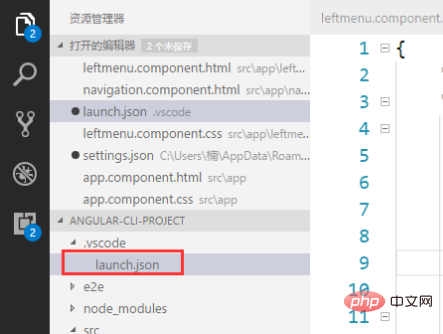
選擇新增配置,根據提示新增即可。新增完成之後,會自動的產生一個關於瀏覽器的設定檔launch.json

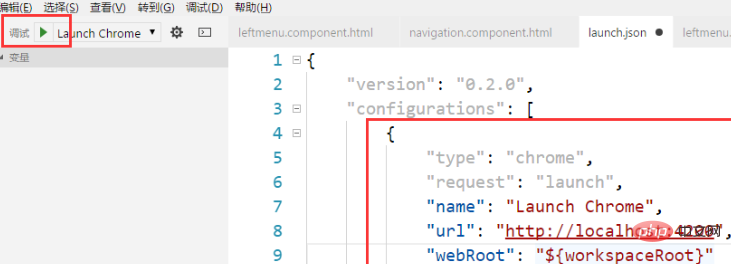
#在設定檔中,將連接埠改為4200,ng serve預設的啟動端口為4200。透過ng serve啟動服務之後,就可以直接點選運行專案了。

完成!
推薦相關文章教學:vscode教學
#以上是vscode怎麼啟動項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!