
layui的圖示取自阿里巴巴的向量圖示庫Iconfont
#第一步,透過瀏覽器開啟 http://iconfont.cn/ ,造訪阿里巴巴向量圖示庫。
 第二步,透過右上角的使用者圖標,授權登陸一個帳號,在此我選擇使用Github作為登陸帳號。
第二步,透過右上角的使用者圖標,授權登陸一個帳號,在此我選擇使用Github作為登陸帳號。
 第三步,登陸完成後,讓我們稍微了解下基本的操作。
第三步,登陸完成後,讓我們稍微了解下基本的操作。
Iconfont提供了非常多的圖示庫,有官方的圖示資源,也有一些第三方的素材。選擇方式多種多樣,更能整合一些彩色圖示到專案中,在此我們選擇「多彩圖示庫」裡的「多色金融商務小圖示」,作為我們案例。
透過面板的操作,我們能輕鬆收藏/下載各類圖標,也能將這些圖標像「加入購物車」一般加入到一個項目。
 將瀏覽的圖示都放入購物車,建立一個專案。
將瀏覽的圖示都放入購物車,建立一個專案。



第四步,在新增完一個專案後,我們來熟悉一下專案的管理與操作
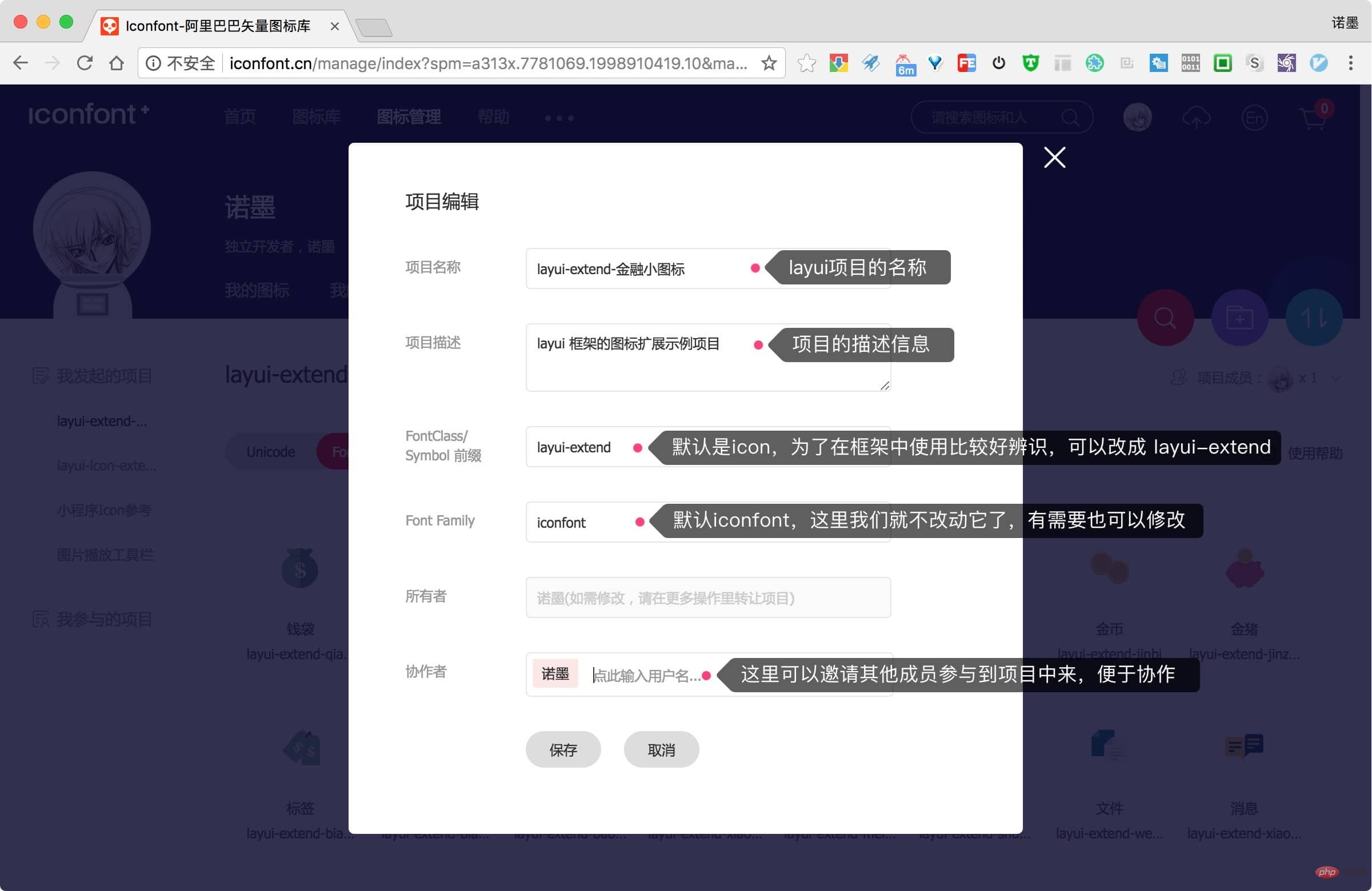
 設定專案訊息,修改圖示的FontClass前綴為「layui-extend」
設定專案訊息,修改圖示的FontClass前綴為「layui-extend」
 這是,修改儲存後的效果圖。
這是,修改儲存後的效果圖。
 第五步,選擇整合方式。
第五步,選擇整合方式。
Iconfont提供了兩種集成方式,一種是透過產生線上的CDN資源進行集成,好處就是維護起來非常方便。一個項目會有一個唯一的位址且不變,倉庫更新後也能直接引用而忽略更新的問題。另一種方式則是下載到本地集成,好處是便於確保整個專案的完整度和保留各類版本。
 仁者見仁,智者見智,我選擇了下載檔案的方式進行整合。
仁者見仁,智者見智,我選擇了下載檔案的方式進行整合。
在點擊下載到本機按鈕後,我們得到了一個ZIP套件。從layui官網下載框架最新版本,兩者解壓縮後放在同一個目錄,目錄結構如下。
 第六步,在layui目錄下的 css/modules 下新建一個名為layui-icon-extend的目錄,將字體目錄中的以 iconfont開頭的檔案拷貝進去。
第六步,在layui目錄下的 css/modules 下新建一個名為layui-icon-extend的目錄,將字體目錄中的以 iconfont開頭的檔案拷貝進去。
 第七步,開始寫程式了! ! !
第七步,開始寫程式了! ! !
在頁面引用中引用 layui-icon-extend 下的 iconfont.css文件,然後就可以使用「 iconfont layui-extend-xxxx 」的方式引用圖示了。
 在上面的樣式中,iconfont指的是 iconfont.css 中的樣式名稱。為避免衝突,一般不建議修改。當然,如果你引用了較多iconfont上的項目,也是可以修改的。
在上面的樣式中,iconfont指的是 iconfont.css 中的樣式名稱。為避免衝突,一般不建議修改。當然,如果你引用了較多iconfont上的項目,也是可以修改的。
注意:千萬不要修改為layui-icon,會和 layui自帶的圖示衝突! !
 第八步,讓我們一起來看下效果吧。
第八步,讓我們一起來看下效果吧。
 更多layui知識請關注layui使用教學欄位。
更多layui知識請關注layui使用教學欄位。
以上是layui自訂字體圖示圖文教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!