如今,Visual Studio Code無疑是最受歡迎的輕量級程式碼編輯器。 VS Code的強大無疑來自於它的插件市場。多虧了開源社區,VS Code現在幾乎對所有的程式語言、框架和開發技術都有支援。
提供這種支援的方式是多樣的,主要包括了為特定技術提供程式碼片段、語法高亮、Emmet以及智慧提示功能。

以下這篇文章給大家推薦幾個提升 JavaScript 開發效率的進階 VSCode 擴充功能!
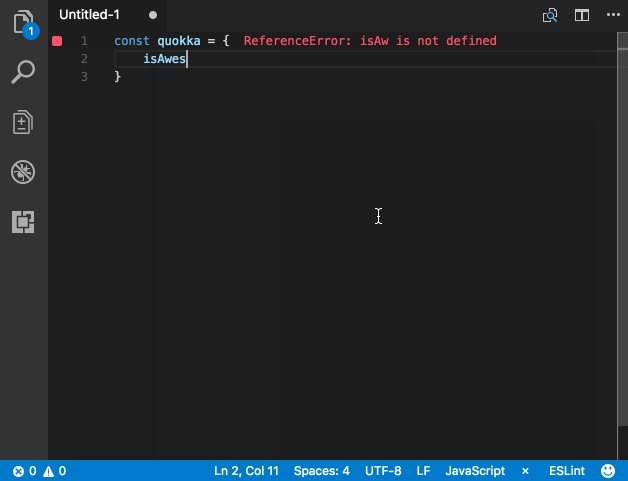
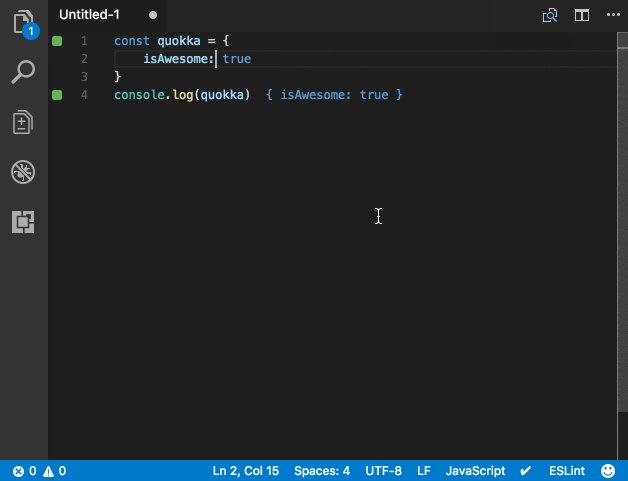
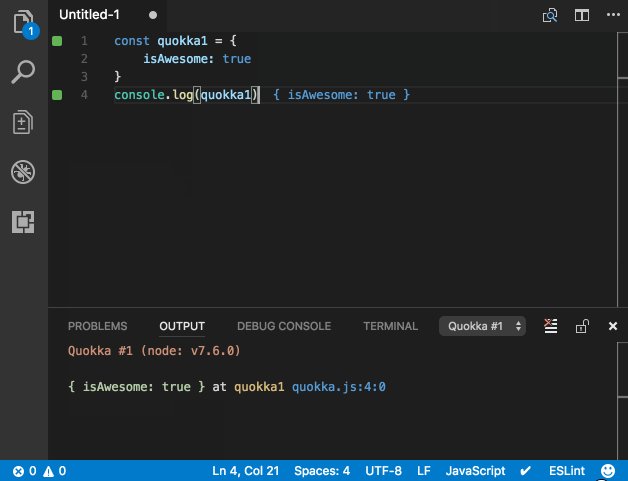
Quokka.js 是 JavaScript 和 TypeScript 的即時運行程式碼平台。這意味著它會即時運行你輸入後的程式碼,並在編輯器中顯示各種執行結果,建議親自嘗試。
安裝此擴充功能後,可以按Ctrl / Cmd(⌘) Shift P顯示編輯器的命令選項板,然後鍵入Quokka 以查看可用命令的列表。選擇並執行 “New JavaScript File”指令。你也可以按(⌘ K J)直接開啟檔案。在此文件中輸入的任何內容都會立即執行。

Quokka.js類似的擴展–
#Code Runner – 支援多種語言,如C ,C ,Java,JavaScript,PHP,Python,Perl,Perl 6等。
花括號和圓括號是許多程式語言不可分割的部分,在JavaScript 等語言中,在一屏程式碼中花括號和園括號可能有多層嵌套,有些括號不太容易辨識哪一個對應哪一個,然而卻沒有簡單的方法來辨識這些括號前後的對應關係。
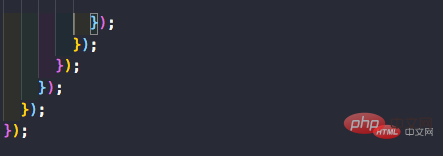
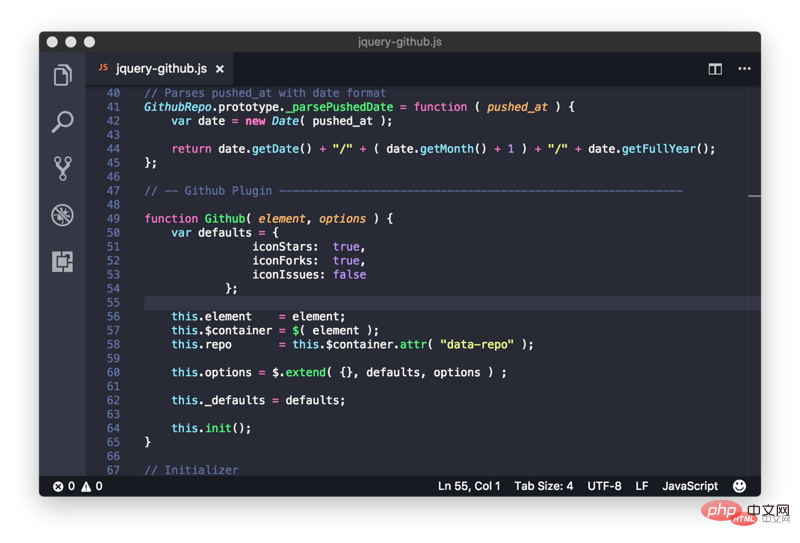
括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)。這是兩個不同的擴充。然而,他們就像是一對情侶,可以完美的配合使用。這些擴充將為你的編輯器添加一系列顏色,並使程式碼區塊易於辨別,一旦你習慣了它們,如果 VSCode 沒有它們就會讓人覺得很平淡。
不使用括號配對著色(Bracket Pair Colorizer) 和彩虹縮排(Indent Rainbow)
使用括號配對著色(Bracket Pair Colorizer) 與彩虹縮排(Indent Rainbow)後

#程式碼片段是編輯器中的短程式碼。因此,可以輸入 imr 並按Tab 來展開該程式碼片段,而不是'import React from '。類似地,clg 變成了 console.log。
各種各樣的框架和類別庫都有很多程式碼片段:Javascript,React,Redux,Angular,Vue,Jest。我個人認為 Javascript 程式碼片段非常有用,因為我主要使用 JS 。
一些很好的程式碼片段擴充–
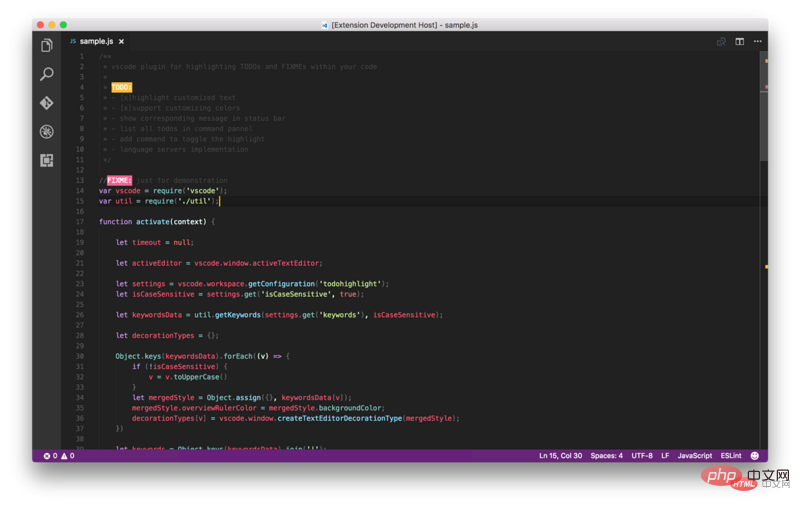
通常在進行編碼時,你認為可能有更好的方法來執行相同的操作。這時你留下註解// TODO: 需要重構 或其他相關的東西。但是你很容易忘記了這個註釋,並將你的程式碼推送到主版本庫(master) 或生產環境(production)。但是你如果使用 Todo Highlighter(高亮),它會高亮的顯示並讓你容易看到這個註解。
它以明亮的顏色突出程式碼中的 “TODO/FIXME” 或程式碼任何其他註釋,以便始終清晰可見。另外還有一個很好的功能是 List Highlighted annotations ,它會在控制台中列出了所有 TODO。

使用Todo Highlighter(高亮)類似的擴充–
##Todo — 更強大的Todo高亮擴展,具有更多功能。
它允許你發送 HTTP 請求並直接在 Visual Studio 程式碼中查看回應。
它也適用於JSX和許多其他語言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。
在這裡取得這兩個擴充 –
自動封閉標記(Auto Close Tag)
類似的擴充 –
Git History — 顯示提交歷史的精美圖表等等。推薦。
Git Blame — 它允許您在狀態列中查看目前所選行的Git Blame資訊。 GitLens也提供了類似的功能。
Git Indicators — 它允許你查看受影響的檔案以及狀態列中新增或刪除的行數。
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 它允許您使用單一命令在瀏覽器中開啟repo。
Git專案管理器(Git Project Manager,GPM)允許你直接從VSCode 視窗開啟一個針對Git儲存庫的新視窗。基本上,你可以打開另一個儲存庫而無需離開VSCode。
安裝此擴充功能後,您必須將 gitProjectManager.baseProjectsFolders 設定為包含 repos 的URL清單。例如:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}類似的擴充 –
#Project Manager – 我沒有親自使用它,但它有百萬 安裝。所以建議你一定要看一下。
它在視覺上突出顯示目前的縮排數,因此,你可以輕鬆區分在不同層級縮排的各種程式碼區塊。

#讓您的編輯更具吸引力的圖示!

類似的擴充–
 Dracula (Theme)
Dracula (Theme)
Dracula
是我最喜歡的主題。Bookmarks – 它可以幫助您在程式碼中導航,輕鬆快速地在重要位置之間移動。不再需要搜尋程式碼,它還支援一組選擇命令,允許您選擇書籤線和書籤線之間的區域,它對日誌檔案分析非常有用。
Path Intellisense — Visual Studio Code插件,可自動填入檔案名稱。
Version Lens — 在Visual Studio程式碼編輯器中顯示npm,jspm,bower,dub和dotnet核心的軟體套件版本資訊。
推薦教學:vscode教學
以上是提高 JavaScript 開發效率的高階 VSCode 擴充功能!的詳細內容。更多資訊請關注PHP中文網其他相關文章!