
vscode怎麼開啟瀏覽器?
vscode設定在瀏覽器中查看html頁面
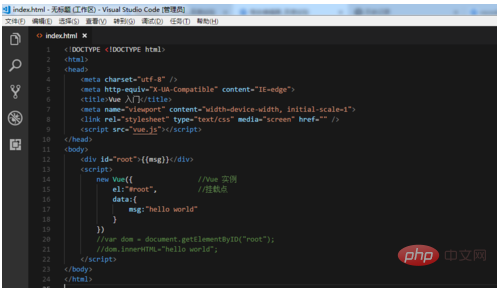
#先開啟程序,寫好一個html程序。

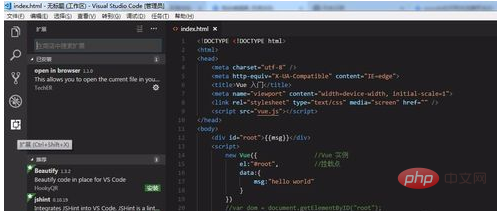
然後點擊左側第五行的擴展,或使用快捷鍵ctrl shift X開啟擴展欄。
推薦教學:vscode教學

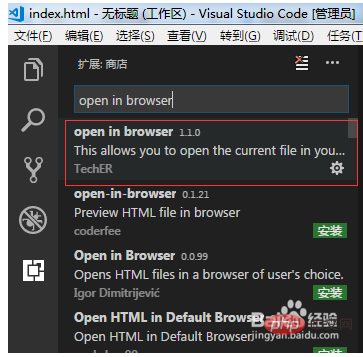
#在擴充功能列的搜尋列中輸入“open in browser”,然後就可以找到open in browser這款插件,插件右下角會顯示安裝字樣。
因為這裡我已經安裝了,所以沒有顯示安裝。

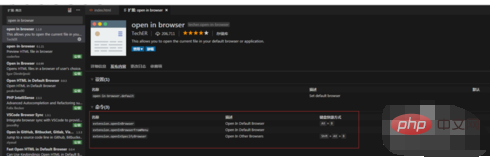
安裝完成後,可以檢視文檔,裡面有插件使用的快捷鍵。在預設瀏覽器中顯示是Alt B;在其他瀏覽器中顯示是Shift Alt B。

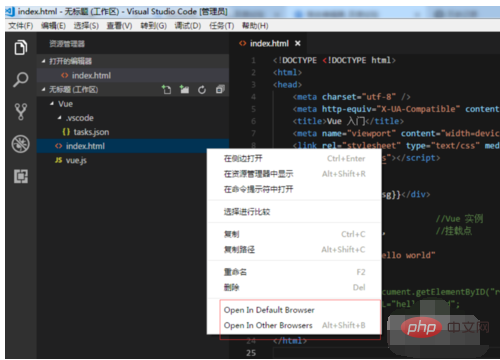
回到開始建立的html文檔,可以使用快捷鍵運行。也可以對著html文檔右鍵單擊,在彈出的視窗中選擇使用預設瀏覽器開啟或其他瀏覽器開啟。

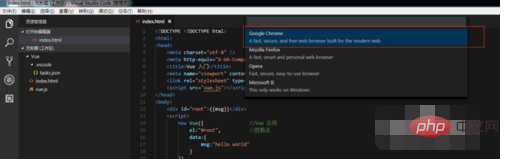
如果是選擇在其他瀏覽器中打開,中間的命令框會顯示可以使用的瀏覽器,選擇自己需要的瀏覽器名稱即可,這裡我們使用chrome試試。

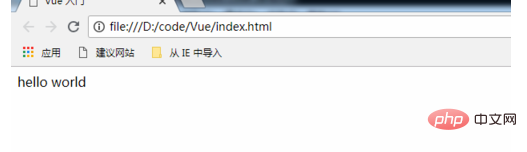
可以看到成功在瀏覽器中執行了程式。

以上是vscode怎麼打開瀏覽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!