首頁 >web前端 >Bootstrap教程 >c#如何使用bootstrap模板

如果你想了解更多關於bootstrap的知識,可以點選:bootstrap教學
c#如何套用BootStrap 讓頁面美麗點?
現在有很多的第三方的UI擴充,像是jQueryEasyUI 或是常見的BootStrap
若是使用asp.net可以先download Bootstrap 並且將檔按新增進專案的css裡面並且引用,或者可以直接在html 下面直接添加網址
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"/> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
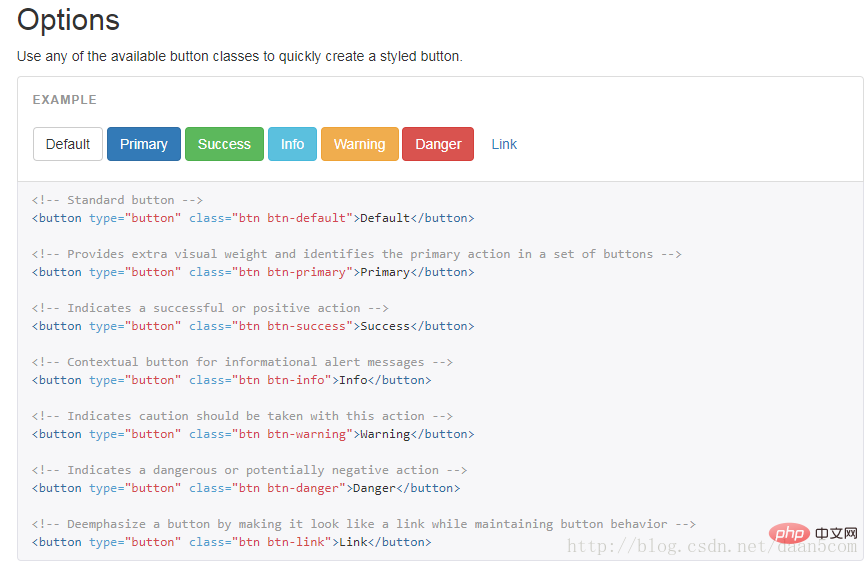
加載後,怎麼使用呢? 來看個最簡單的button。
此為bootstrap 的官方網站,可以在button 加上class=”btn btn-default 」 便會是下面範例的樣式

那麼如何取得bootstrap範本?下載免費bootstrap模板,可存取 bootstrap模板 欄位! !
以上是c#如何使用bootstrap模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!