css background-origin屬性background-origin屬性用於設定背景圖片的定位區域。語法:background-origin: padding-box|border-box|content-box;其中三個屬性值分別表示:相對於內邊距框定位、相對於邊框盒定位、相對於內容框定位。

css background-origin屬性怎麼用?
作用:規定 background-position 屬性相對於什麼位置來定位。
語法:
background-origin: padding-box|border-box|content-box;
說明:padding-box 背景圖像相對於內邊距方塊定位。 border-box 背景影像相對於邊框盒來定位。 content-box 背景影像相對於內容方塊來定位。
註解:如果背景影像的 background-attachment 屬性為 "fixed",則該屬性沒有效果。
css background-origin屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
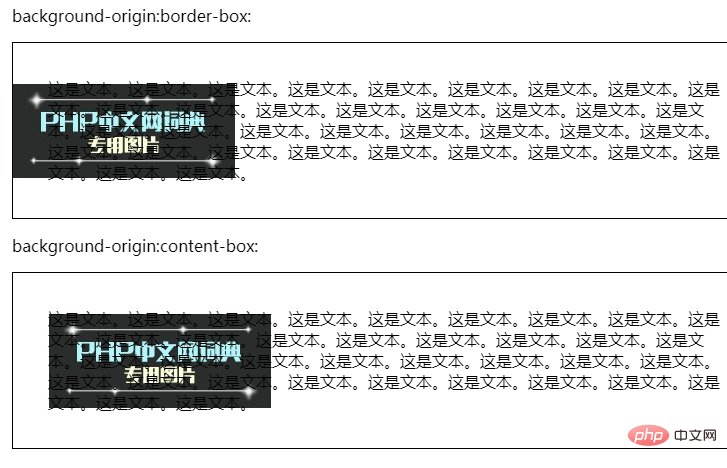
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>效果輸出:

以上是css background-origin屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!