
css box-ordinal-group屬性是css3中新增屬性,是使用來規定box子元素顯示的順序,目前主流瀏覽器都還不支援該屬性。但有些主流瀏覽器有對應的私有屬性來取代該屬性,Internet Explorer 10支援ms-flex-order屬性,Internet Explorer 10先前版本不支援彈性盒屬性。 Firefox核心的瀏覽器支援-moz-box-ordinal-group屬性。 Safari和Chrome核心的瀏覽器支援-webkit-box-ordinal-group屬性。
css box-ordinal-group屬性語法格式
box-ordinal-group: integer;
css box-ordinal-group屬性值說明
integer :整數,指示子元素的顯示次序。值小的元素會顯示在值高的元素前面,值相同的元素,顯示順序取決於其源次序
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
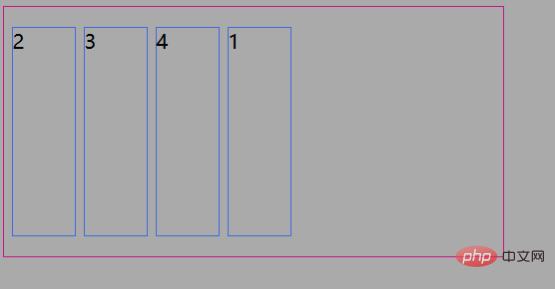
</html>#運行結果

以上是css box-ordinal-group屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!