這篇文章帶給大家的內容是關於thinkphp ajax提交token的方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
忘記密碼的時候需要用到ajax提交,怕短信被盜刷,用的thinkphp自帶的token做了個簡單的驗證(結合驗證碼)。
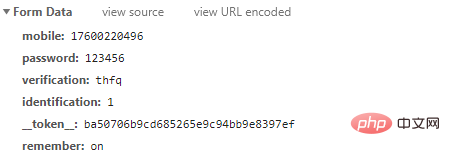
看到表單裡的token其實是跟表單資料一起驗證的,其實相當於表單裡的一個欄位。

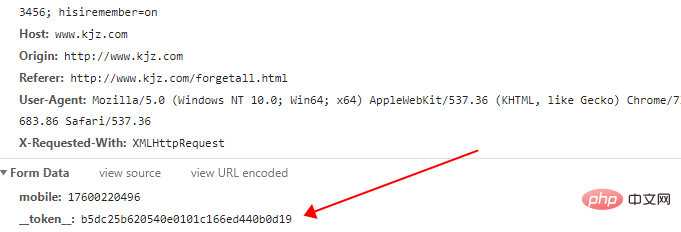
然後就想到,在ajax中token跟其他欄位一起提交就行了。
function setCodeAjax(){
var mobile = $("[name='phone']").val();
var token = $("[name='__token__']").val();
$.ajax({
data:{'mobile':mobile,'__token__':token},
dataType:'json',
type:'post',
url:"XXX",
success:function (d) {
if(d.code == 0 ){
//成功处理
}else{
//失败处理
}
}
})
}
這樣提交的格式就完全跟表單提交一樣了

#後台就可以按照tp手冊上的驗證來驗證了。
例如:
$validate = Validate::make([
'mobile' => 'require|token'
]);
$data = $this->request->post();
$result = $validate->check($data);
if ($result != true) {
return _codeMsg('1001',$result);
}
//后续处理
不過用ajax做驗證,需要注意,如果token已經提交進行過驗證,那麼這個token就會失效,需要在前端手動進行更改。
這篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的PHP影片教學專欄!
#以上是thinkphp ajax提交token的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!