實作首行縮排效果的方法:先建立一個HTML範例檔案;然後在body中建立一些文字內容;最後透過CSS中的text-indent屬性來實現首行縮排效果即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3。
可以透過CSS中的text-indent屬性來實現首行縮排效果
我們在寫頁面的時候,尤其是碰到那些文字內容過多導致頁面效果不好看時,這時我們可以透過首行縮排的方法來讓文章內容更有層次感。我們可以透過加入CSS中的text-indent屬性來實現首行縮排效果。它可以使得容器內的首行縮排以單位通過段落前面空兩個字的距離,不要再使用空格了
#例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{text-indent:16px;}
</style>
</head>
<body>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,
查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码
,查看执行效果!php从入门到精通,一站式php自学平台</p>
</body
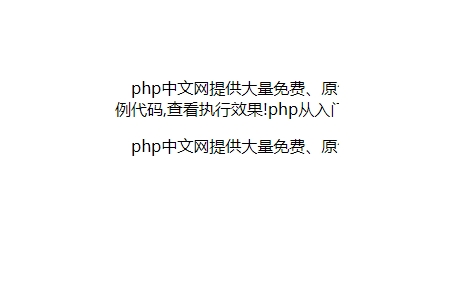
</html>效果圖:

這樣透過設定text-indent屬性,我們的文字內容的首行就會向後縮排。
以上是如何實現首行縮排效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!