漸進增強與優雅降級的區別在於:前者是優先考慮低版本,由低版本向高版本遞進;後者是針對最高級的瀏覽器來設定後再考慮低版本瀏覽器的相容問題
由於一些低階的瀏覽器不支援CSS3,所以在進階瀏覽器中使用CSS3,而在低階瀏覽器只保證最基本的功能由於重點不同,所以工作流程上也產生了差別,因此有了漸進增強與優雅降級的概念,接下來將在文章中為大家詳細介紹這兩者的含義與區別
【推薦課程:CSS3課程】

# 漸進增強:
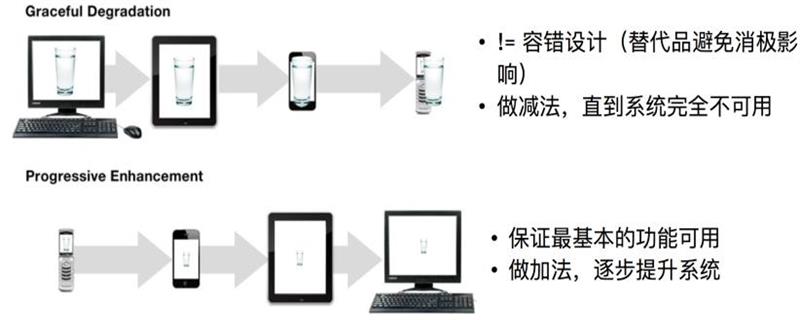
漸進增強(Progressive Enhancement):一開始就針對低版本瀏覽器進行構建頁面,完成基本的功能,然後再針對高級瀏覽器進行效果、交互、追加功能以達到更好的體驗。

優雅降級
優雅降級(Graceful Degradation):一開始就建立網站的完整功能,然後針對瀏覽器測試和修復。例如一開始使用 CSS3 的功能建立了一個應用,然後逐步針對各大瀏覽器進行 hack 使其可以在低版本瀏覽器上正常瀏覽。

換句話說說漸進增強相當於向上相容也就是低版本支援高版本,而優雅降級相當於向下相容也就是高版本支援低版的。一般情況下向上相容的很少,大多數軟體都是向下相容的
漸進增強與優雅降級的區別
優雅降級和漸進增強只是關注同一網站在不同裝置裡和不同瀏覽器下的表現程度。關鍵的差異則在於它們各自關注於何處,以及這種關注如何影響工作的流程。
優雅降級認為應該針對那些最高級、最完善的瀏覽器來設計網站。而將那些有功能缺失的瀏覽器下的測試工作安排在開發週期的最後階段,並將測試對象限定為主流瀏覽器的前一個版本。在這種設計下,舊版的瀏覽器被認為只能提供最簡單的瀏覽體驗
漸進增強認為應專注於內容本身。會優先考慮舊版瀏覽器的可用性,最後才考慮新版本的可用性,這使得漸進增強成為一種更為合理的設計範例
例:
#優雅降級(先關注最高級的,在考慮相容)
.transition {
transition: all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
}漸進增強(先考慮相容)
.transition {
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}選擇
#根據所使用的客戶端的版本來做決定,因為本質上漸進增強和優雅降級的概念是軟體開發過程中低版本軟體與高版本軟體面對新功能的兼容問題,所以低版本用戶居多,當然優先採用漸進增強的開發流程;如果高版本用戶居多,為了提高大多數用戶的使用體驗,那當然優先採用優雅降級的開發流程。不過大多數情況下都是採用漸進式增強的方式,因為它比較合理。
總結:以上就是這篇文章的全部內容了,希望對大家學習有所幫助。
以上是漸進增強與優雅降級有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!