本篇文章將為大家介紹關於JavaScript實作網頁中指定區域的超連結轉換為URL實作網頁中指定區域的超連結轉換為URL實作網頁中指定區域的超連結轉換為URL實作網頁中指定區域的超連結轉換為URL的方法,以下我們來看具體的內容。

話不多說,我們直接來看下面的範例
#程式碼如下
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
<div id="LinkDropArea" class="dropArea">把超链接拖到这里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>說明:
可以在ID = LinkDropArea的div框中開啟網頁瀏覽器的連結。要接受drop,要對框架的元素進行dragode事件處理。在事件處理過程中,呼叫preventDefault()並阻止未接收預設拖曳的操作。同時將其設定為dataTransfer.dropEffect。 drop事件處理程序也會呼叫dataTransfer.getData(“text”)方法來取得元素的文字資料。在連結的情況下,在連結的情況下,儲存的元素的文字資料中儲存了連結的URL。取得的URL的字串將顯示在螢幕底部的文字方塊中。
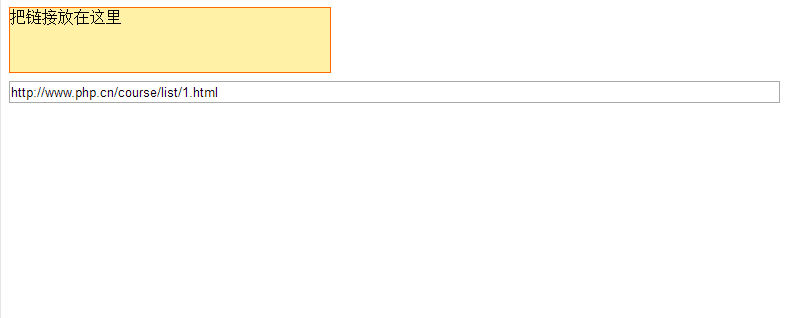
運行結果

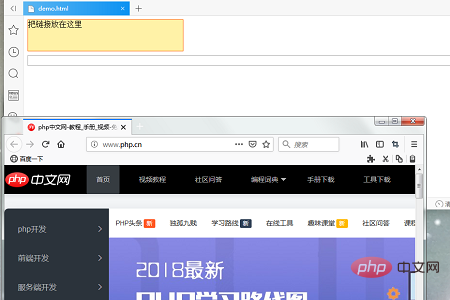
然後準備另一個網頁瀏覽器窗口,拖曳網頁瀏覽器上顯示的頁面中的超鏈接,並將其放在頁面上的拖放區域中。

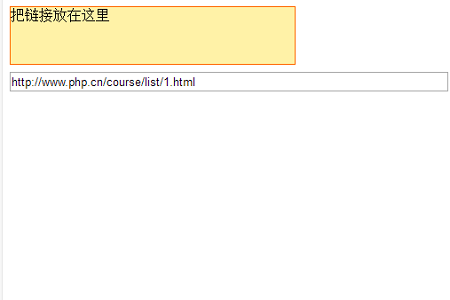
例如拖曳“前端開發”,那麼結果如下圖所示

以上是JavaScript實作網頁中指定區域的超連結轉換為URL的詳細內容。更多資訊請關注PHP中文網其他相關文章!