如何使用CSS的FlexBox設定最小列寬?若要在FlexBox中指定列的最小寬度,就需要使用min-width屬性,以下我們來看具體的內容。
在CSS的FlexBox中設定列的最小寬度用到的屬性是min-width屬性,min-width屬性的語法是min-width: (寬度尺寸),例如,min-width: 320px;就是設定最小寬度為320px。

首先我們來看看min-width屬性的語法格式:
min-width: (宽度尺寸)
寬度的尺寸可以使用CSS的尺寸規格指定。
我們來看一個具體的範例
程式碼範例:
寫以下程式碼
##CSS程式碼:flex-column-min-width.css.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML程式碼:flex-column-min-width.html#
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
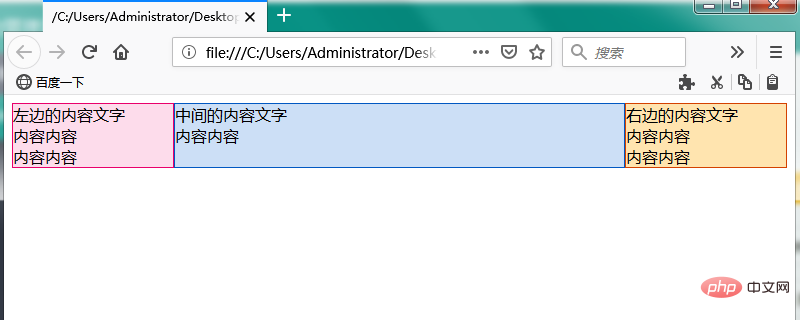
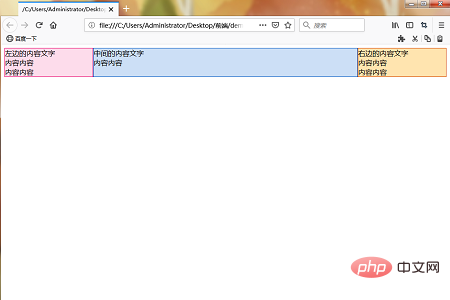
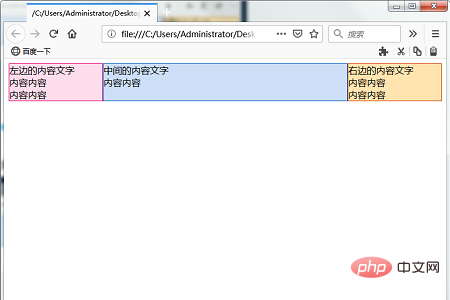
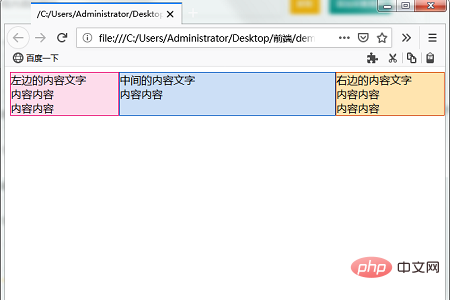
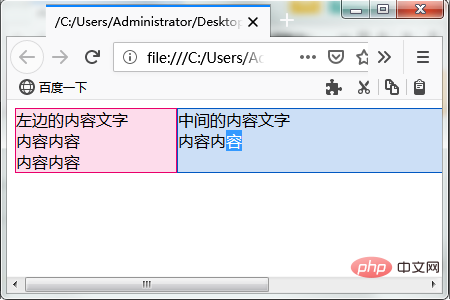
</html>顯示結果:使用網頁瀏覽器顯示上述HTML檔案。將顯示如下所示的效果。左列和右列的寬度以及中間列的寬度為1:3。




CSS影片教學欄目進一步學習! ! !
以上是如何設定CSS的FlexBox的最小列寬的詳細內容。更多資訊請關注PHP中文網其他相關文章!